由于在执行全局安装语句时,安装的模块会默认安装到 C:Users用户名AppDataRoamingnpm 目录下,久而久之C盘很容易被占满(C盘足够大可以无视此步骤),所以将默认安装目录和缓存日志目录重新配置到其他盘符节约C盘空间

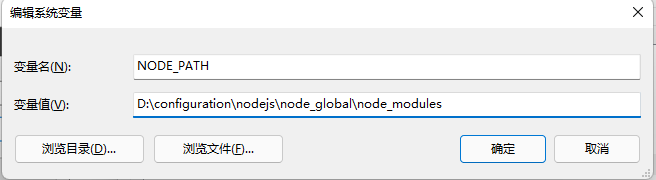
npm config set prefix "D:configurationnodejsnode_global"
npm config set cache "D:configurationnodejsnode_cache"

D:configurationnodejsnode_globalnode_modules

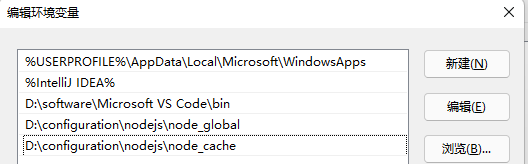
D:configurationnodejs

D:configurationnodejsnode_global
D:configurationnodejsnode_cache

使用 NPM 来安装用的是国外的服务器,经常会出现超时错误,可以通过修改为国内的淘宝镜像来加速安装。淘宝 NPM 镜像是一个完整 npmjs.com 镜像,同步频率目前为 10分钟一次,以保证尽量与官方服务同步。
npm install -g cnpm --registry=https://registry.npm.taobao.org

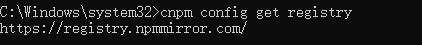
cnpm config get registry

cnpm install vue -g

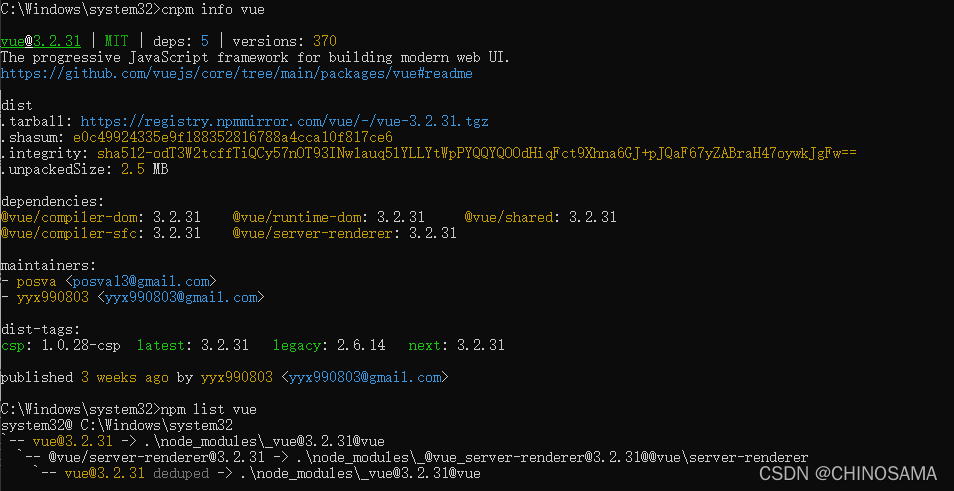
cnpm info vue
npm list vue

cnpm install webpack -g

cnpm install --global webpack-cli

cnpm install @vue/cli –g

vue create [项目名称]

npm run serve

原文地址:https://blog.csdn.net/weixin_43796325/article/details/123407232
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_19902.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!