本文介绍: 如果el–table的data是一个数组[1,2,3],并且要让每个单元格显示该数组中的一个值,可以使用标签的slot–scope属性来实现。使用组件来定义表格列,并将label属性设置为Value以表示该列的含义。然后,使用标签来定义一个插槽,该插槽的slot–scope属性被设置为scope。这个scope对象包含了表格行数据的相关信息,其中的row属性指向当前行的数据对象。
el–table的data是一个数组[1,2,3],如何让每一个单元格显示值
如果el–table的data是一个数组[1,2,3],并且要让每个单元格显示该数组中的一个值,可以使用<template>标签的slot–scope属性来实现。
<el-table :data="[1, 2, 3]">
<el-table-column label="Value">
<template slot-scope="scope">{{ scope.row }}</template>
</el-table-column>
</el-table>使用<el–table–column>组件来定义表格列,并将label属性设置为Value以表示该列的含义。然后,使用<template>标签来定义一个插槽,该插槽的slot–scope属性被设置为scope。这个scope对象包含了表格行数据的相关信息,其中的row属性指向当前行的数据对象。因此,通过在模板中引用scope.row,我们可以访问每个数组元素并将其显示在相应的单元格中。
使用合计并且设置高度之后,合计行不显示
原因:el–table 添加属性show–summary之后,再设置height那么会导致合计行不显示。
1、给table添加一个ref
<el-table
:height="400"
:data="tableData"
ref="dataTable"
:show-summary="true"
>
</el-table>2、添加一个updated的生命周期,然后在生命周期中对table进行重新布局

updated() {
this.$nextTick(()=>{
this.$refs.dataTable.doLayout()
})
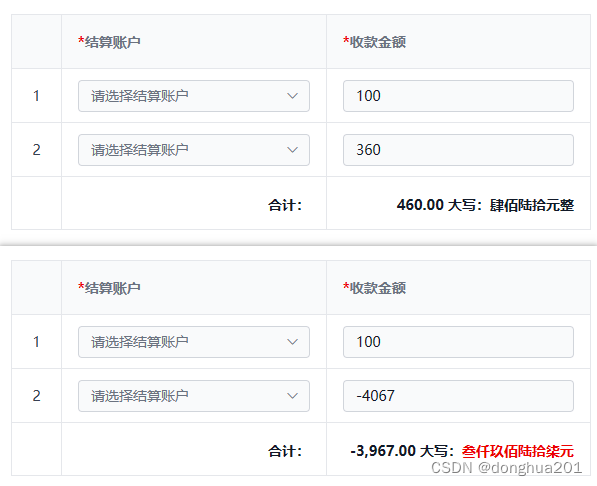
}合计行改变样式,比如金额小于0时文字自动变红色

表格结构
<el-table id="account" :data="chooseTable" border show-summary
:header-cell-style="{ background: '#f8f8f8' }" :summary-method="getSummaries" max-height="648"
tooltip-effect="dark myTooltips">
<el-table-column type="index" align="center" prop="index" width="50px">
<template slot-scope="scope">
<span class="spannone">{{ scope.$index + 1 }}</span>
<div class="col-center">
<img :src="addImg" style="width: 14px;margin-bottom: 4px;" class="cursor btnnone"
@click="addRow" />
<img :src="minusImg" style="width: 14px" class="cursor btnnone"
@click="delRow2(scope.$index)" />
</div>
</template>
</el-table-column>
<el-table-column label="结算账户">
<template slot="header">
<span class="c-del">*</span><span>结算账户</span>
</template>
<template slot-scope="{row}">
<el-select v-model="row.accountId" style="width: 100%;" size="small" placeholder="请选择结算账户"
clearable>
<el-option v-for="item in accountList" :key="item.accountId" :label="item.name"
:value="item.accountId"></el-option>
</el-select>
</template>
</el-table-column>
<el-table-column label="收款金额" prop="price">
<template slot="header">
<span class="c-del">*</span><span>收款金额</span>
</template>
<template slot-scope="{row}">
<el-input @focus="getInputFocus($event)" v-model="row.price" style="width: 100%;" size="small"
@input="checkPrice(row)" placeholder="请输入收款金额"></el-input>
</template>
</el-table-column>
</el-table>合计行方法
<script>
//结算账户合计
getSummaries(param) {
const { columns, data } = param;
const sums = [];
columns.forEach((column, index) => {
// 指定第二列的合计单元格显示文字“合计:”
if (index === 1) {
sums[index] = '合计:';
return;
}
// 指定第一列和第四列不进行合计计算
if (index === 0 || index === 3) {
return
}
// 其他行进行合计计算
const values = data.map(item => {
return Number(item[column.property])
});
if (!values.every(value => isNaN(value))) {
// reduce合并计算获取每列总计,prev前一个值,curr后一个值
sums[index] = values.reduce((prev, curr) => {
const value = Number(curr);
if (!isNaN(value)) {
return prev + curr;
} else {
return prev
}
}, 0);
// 当合计金额小于0时,繁体汉字部分变红色
if (Number(sums[index]) < 0) {
this.$nextTick(() => {
// 定位到结算账户的这个表格
let table = document.getElementById('account');
// 获取到需要计算合计的列
let cells = table.querySelectorAll('.el-table__footer .cell');
// 获取最后一个单元格
let lastCell = cells[2];
// 使用innerHTML属性更改合计单元格的内容,添加修改颜色的类
lastCell.innerHTML = `${sums[index]} 大写:<span class="c-del">${numToCapital(sums[index])}</span>`;
});
} else {
this.$nextTick(() => {
// 定位到结算账户的这个表格
let table = document.getElementById('account');
// 获取到需要计算合计的列
let cells = table.querySelectorAll('.el-table__footer .cell');
// 获取最后一个单元格
let lastCell = cells[2];
lastCell.innerHTML = `${sums[index]} 大写:<span>${numToCapital(sums[index])}</span>`;
});
}
} else {
sums[index] = '0.00 大写:零元整';
}
});
return sums;
}
</script>
<style>
.c-del{
color:red;
}
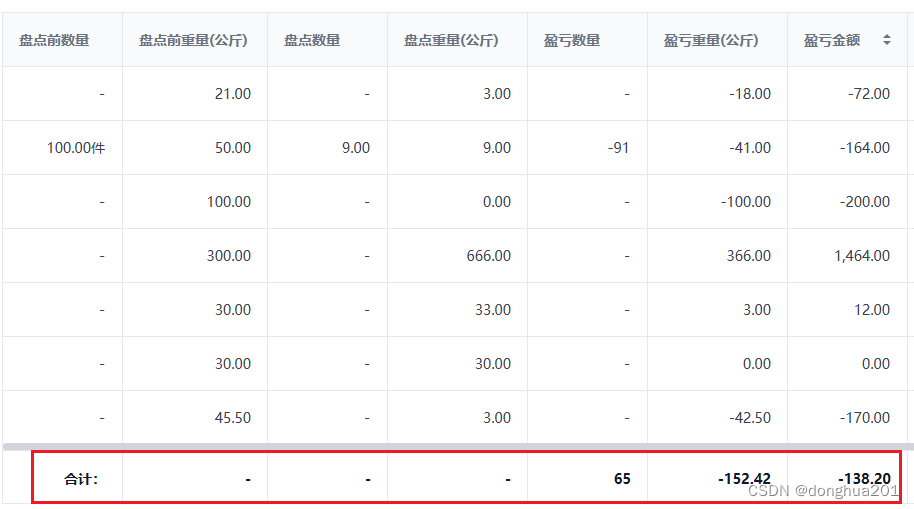
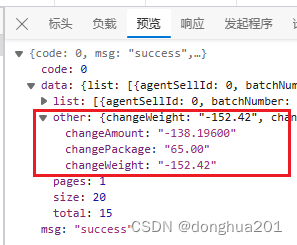
</style> 合计行没有合计金额都显示特定字符,比如‘-’
 一般后端只会返回有合计的字段,没有字段的在合计方法中通过index判断统一处理。
一般后端只会返回有合计的字段,没有字段的在合计方法中通过index判断统一处理。

getSummaries(param) {
//合计
const { columns, data } = param;
const sums = [];
columns.forEach((column, index) => {
if (index === 0) {
sums[index] = "合计:";
} else {
sums[index] = '-'
if(column.label=='操作'){
sums[index] = ''
}
}
// 有合计的字段赋值
for (const k2 in this.totalData) {
if (column.property == k2) {
sums[index] = this.totalData[k2];
}
}
});
return sums;
}指定某列的单元格文字颜色变红
el-table最好外面再包一层div,修改这个div里面的el-table,避免污染全局表格。
<template>
<div class="summary-table">
<el-table
:data="tableData"
border
show-summary
style="width: 100%">
<el-table-column
prop="id"
label="ID"
width="180">
</el-table-column>
<el-table-column
prop="amount1"
sortable
label="数值 1">
</el-table-column>
<el-table-column
prop="amount2"
sortable
label="数值 2">
</el-table-column>
</el-table>
</div>
</template>
<style>
.summary-table{
/* 添加以下代码 */
/* 指定第三列的单元格文字颜色变红 */
.el-table__body tbody .el-table__row td:nth-child(3){
color: #EC0000 !important;
}
/* 指定第三列的合计单元格文字颜色变红 */
.el-table__footer-wrapper .el-table__footer .has-gutter tr td:nth-child(3) {
color: #EC0000 !important;
}
}
</style>给悬浮的当前行设置样式
鼠标悬浮时将当前行的鼠标样式改成pointer
1、getel-table添加id选择器,用于标识
<el-table id="buyDetailTable" :data="list" border :summary-method="getSummaries" show-summary :key="tableTimer" @header-dragend="changeColWidth" :header-cell-style="{ background: '#f8f8f8' }" @row-click="handleRowClick">
// 表格内容
</el-table>2、添加样式,style不能用scoped限制
#buyDetailTable.el-table tbody tr:hover>td {
cursor: pointer;
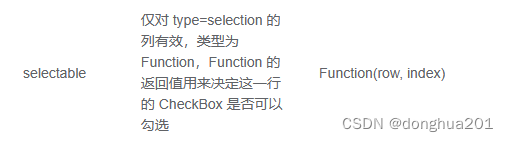
}特定条件的复选框禁用

<el-table-column type="selection" :selectable="selectable"></el-table-column>selectable(row) {
return row.state == '10' || row.state == '3' ? false : true
}修改表格内的tooltip样式
<el-table tooltip-effect="dark myTooltips"></el-table>/*保留原来的样式dark/light,然后加自定义样式myTooltips*/
.myTooltips{
background-color: #666;
}参考:自定义修改el-talbe show-overflow-tooltip的样式_el-table show-overflow-tooltip-CSDN博客
原文地址:https://blog.csdn.net/donghua201/article/details/133377979
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_21270.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








