本文介绍: 如果el–table的data是一个数组[1,2,3],并且要让每个单元格显示该数组中的一个值,可以使用标签的slot–scope属性来实现。使用组件来定义表格列,并将label属性设置为Value以表示该列的含义。然后,使用标签来定义一个插槽,该插槽的slot–scope属性被设置为scope。这个scope对象包含了表格行数据的相关信息,其中的row属性指向当前行的数据对象。
el–table的data是一个数组[1,2,3],如何让每一个单元格显示值
如果el–table的data是一个数组[1,2,3],并且要让每个单元格显示该数组中的一个值,可以使用<template>标签的slot–scope属性来实现。
使用<el–table–column>组件来定义表格列,并将label属性设置为Value以表示该列的含义。然后,使用<template>标签来定义一个插槽,该插槽的slot–scope属性被设置为scope。这个scope对象包含了表格行数据的相关信息,其中的row属性指向当前行的数据对象。因此,通过在模板中引用scope.row,我们可以访问每个数组元素并将其显示在相应的单元格中。
使用合计并且设置高度之后,合计行不显示
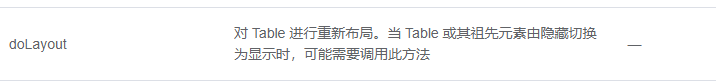
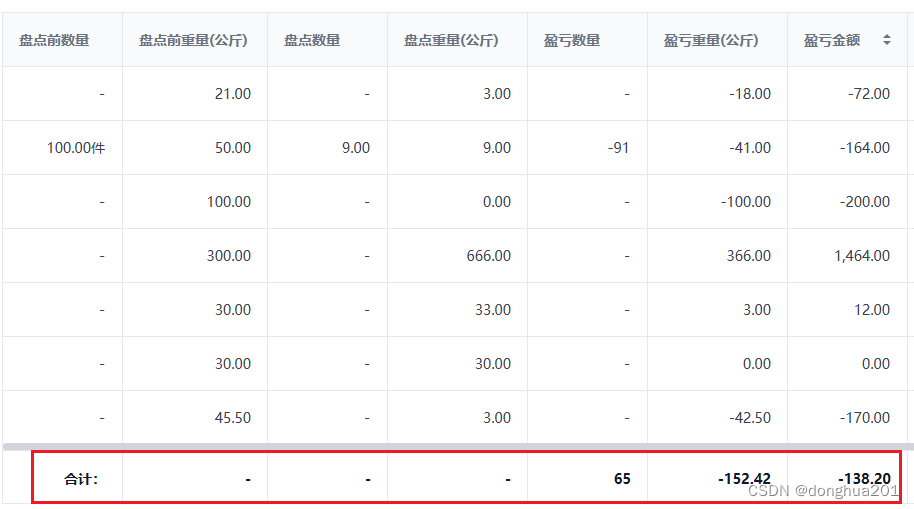
原因:el–table 添加属性show–summary之后,再设置height那么会导致合计行不显示。
1、给table添加一个ref
2、添加一个updated的生命周期,然后在生命周期中对table进行重新布局

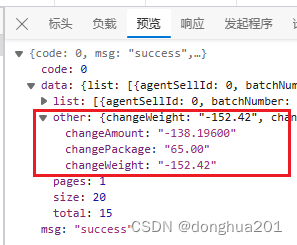
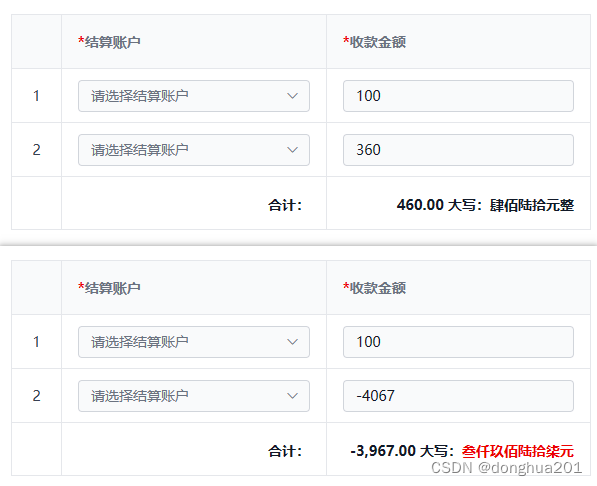
合计行改变样式,比如金额小于0时文字自动变红色
表格结构
合计行方法
合计行没有合计金额都显示特定字符,比如‘-’
指定某列的单元格文字颜色变红
给悬浮的当前行设置样式
鼠标悬浮时将当前行的鼠标样式改成pointer
1、getel-table添加id选择器,用于标识
2、添加样式,style不能用scoped限制
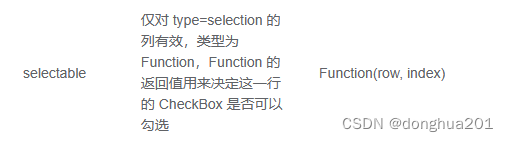
特定条件的复选框禁用
修改表格内的tooltip样式
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


 一般后端只会
一般后端只会