本文介绍: 最近有些迷恋上了动画,感觉好吊啊。正好碰到需求,需求是这样:类似流水线,要看到流动的方向,例如从左到右。最终使用svg 的polyline多线段绘制方法,并配合linearGradient设置渐变,实现。后来再次基础上 实现健康宝页面小球动画。可是掉了好多头发终于感觉可行了。
最近有些迷恋上了动画,感觉好吊啊。正好碰到需求,需求是这样:类似流水线,要看到流动的方向,例如从左到右。最终使用svg 的polyline多线段绘制方法,并配合linearGradient设置渐变,实现。

<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.border-view {
display: flex;
justify-content: center;
margin-top: 40px;
}
.container {
position: relative;
height: 200px;
width: 200px;
background-color: beige;
}
svg {
position: absolute;
}
polyline {
animation: dash 5000s linear infinite;
}
@keyframes dash {
to {
stroke-dashoffset: -200000;
}
}
</style>
</head>
<body>
<div class="border-view">
<div class="container">
<svg width="200" height="200">
<linearGradient id="linear" x1="0%" y1="0%" x2="100%" y2="0%">
<stop offset="0%" stop-color="green" />
<stop offset="100%" stop-color="red" />
</linearGradient>
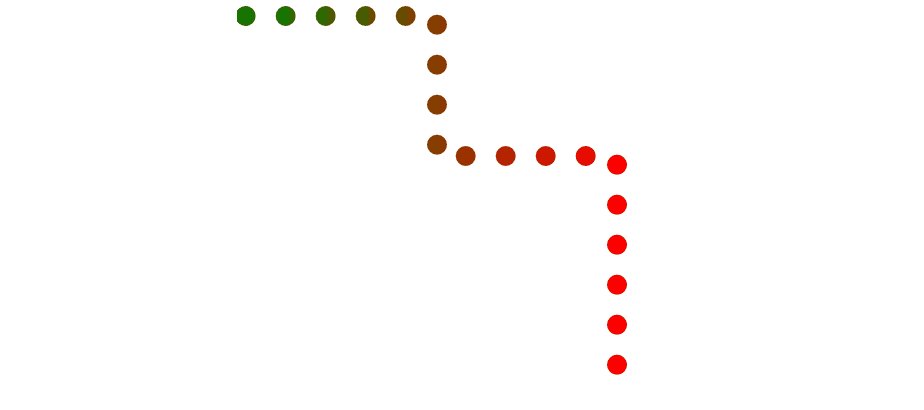
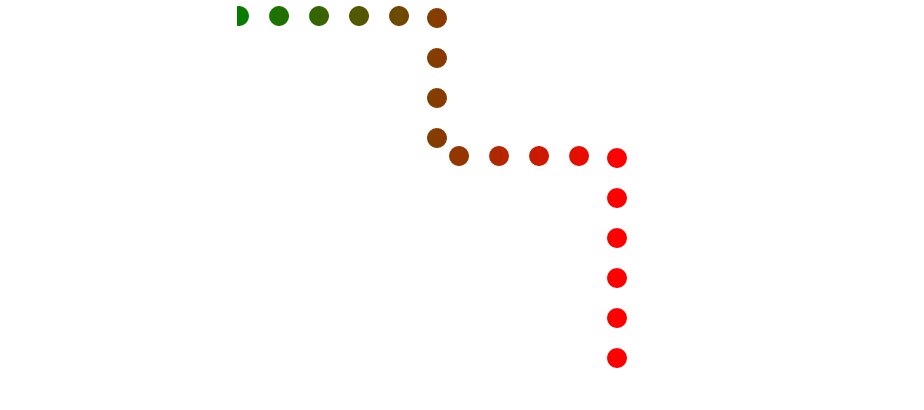
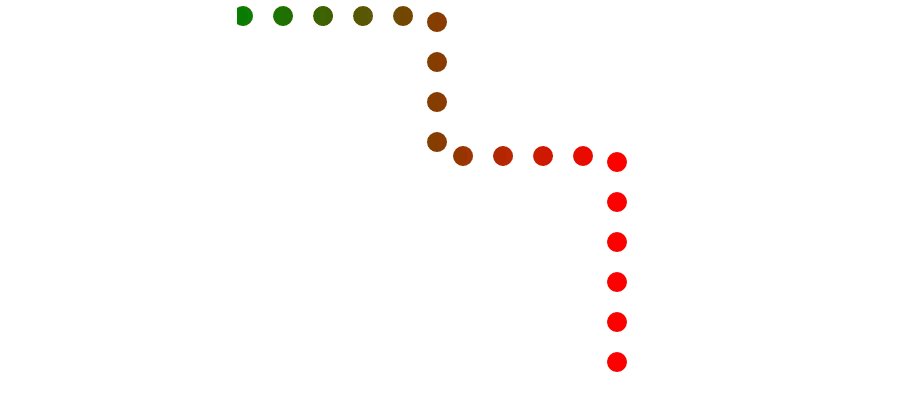
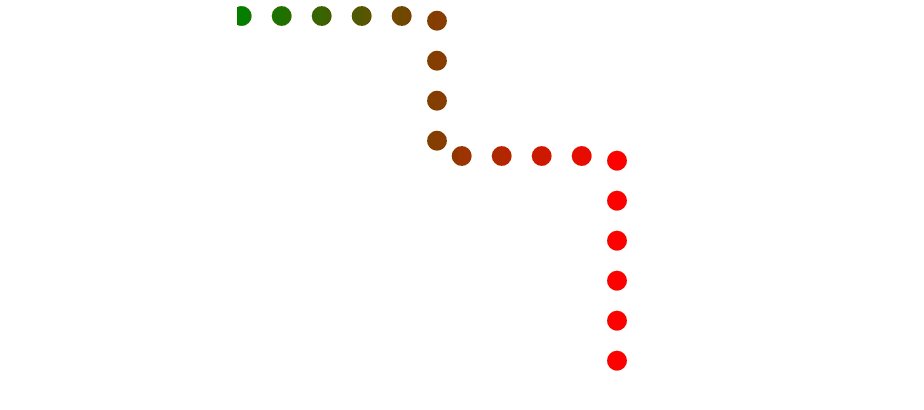
<polyline
points="0,10 100,10 100,80 190,80 190,200"
style="
fill: white;
stroke-dasharray: 0, 20;
stroke: url(#linear);
stroke-linecap: round;
stroke-width: 10;
"
/>
</svg>
</div>
</div>
</body>
</html>
后来再次基础上 实现健康宝页面小球动画。可是掉了好多头发终于感觉可行了。只能说svg好猛。

<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.border-view {
display: flex;
justify-content: center;
margin-top: 40px;
}
.container {
position: relative;
height: 200px;
width: 200px;
background-color: beige;
}
svg {
position: absolute;
}
polyline {
animation: dash 5000s linear infinite;
}
@keyframes dash {
to {
stroke-dashoffset: -200000;
}
}
</style>
</head>
<body>
<div class="border-view">
<div class="container">
<svg width="200" height="200">
<linearGradient id="linear" x1="0%" y1="0%" x2="100%" y2="0%">
<stop offset="0%" stop-color="green" />
<stop offset="100%" stop-color="red" />
</linearGradient>
<rect
width="90%"
height="90%"
stroke-width="8"
x="10"
y="10"
fill="none"
stroke="url(#linear)"
stroke-dasharray="0,20"
stroke-linecap="round"
></rect>
</svg>
</div>
</div>
</body>
</html>
原文地址:https://blog.csdn.net/m0_53273062/article/details/128268243
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_21874.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





