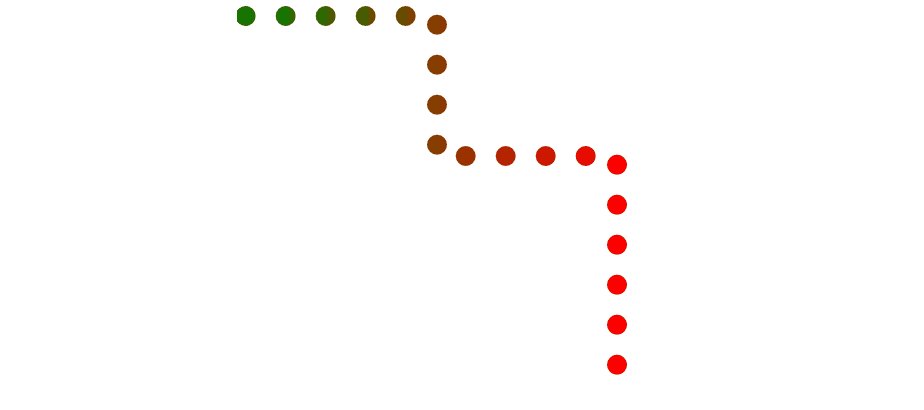
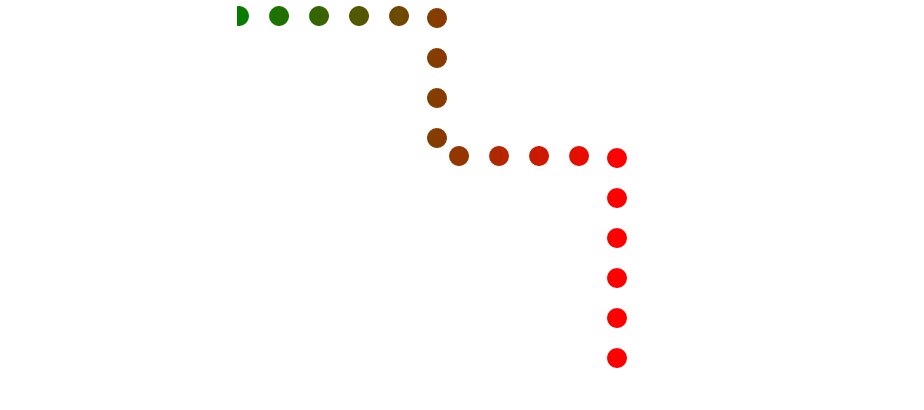
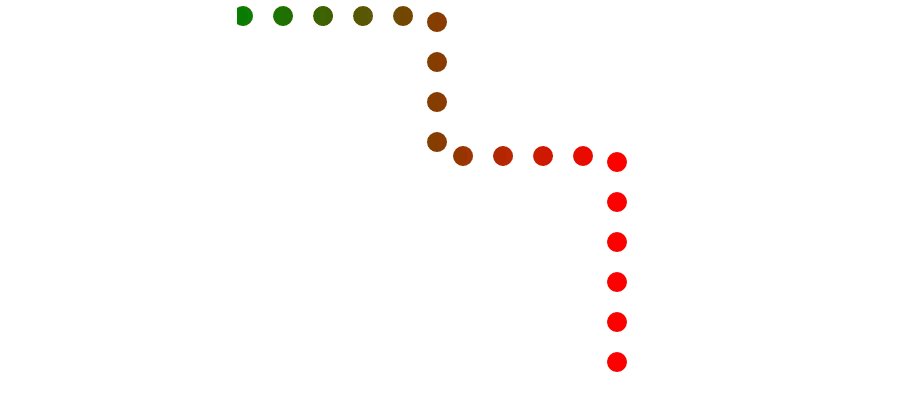
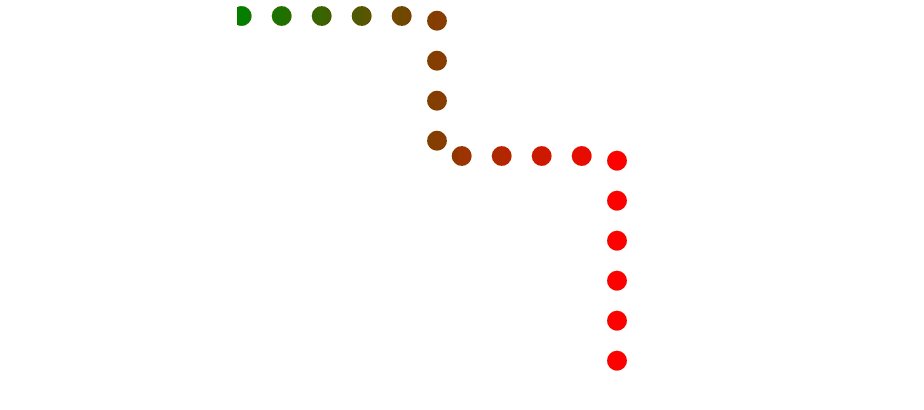
本文介绍: 最近有些迷恋上了动画,感觉好吊啊。正好碰到需求,需求是这样:类似流水线,要看到流动的方向,例如从左到右。最终使用svg 的polyline多线段绘制方法,并配合linearGradient设置渐变,实现。后来再次基础上 实现健康宝页面小球动画。可是掉了好多头发终于感觉可行了。
最近有些迷恋上了动画,感觉好吊啊。正好碰到需求,需求是这样:类似流水线,要看到流动的方向,例如从左到右。最终使用svg 的polyline多线段绘制方法,并配合linearGradient设置渐变,实现。

后来再次基础上 实现健康宝页面小球动画。可是掉了好多头发终于感觉可行了。只能说svg好猛。

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





