1. line–height为具体数值
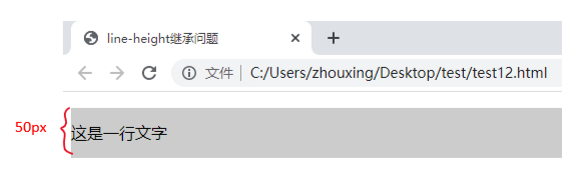
当父元素line-height的值为具体数值的时候,例如30px,则子元素的line-height直接继承该数值。
<style>
body{
font-size: 20px;
line-height: 50px;
}
p{
background-color: #ccc;
font-size: 16px;
}
</style>
<body>
<P>这是一行文字</P>
</body>

2. line-height为比例
当父元素line-height的值为比例时,如2、1.5,则子元素的line-height为子元素的font–size值乘上该比例。
<style>
body{
font-size: 20px;
line-height: 2;
}
p{
background-color: #ccc;
font-size: 16px;
}
</style>
<body>
<P>这是一行文字</P>
</body>

3. line-height为百分比
当父元素line-height的值为百分比时,如200%,则子元素的line-height值为父元素的font–size值乘上父元素的line-height的百分比。
<style>
body{
font-size: 20px;
line-height: 200%;
}
p{
background-color: #ccc;
font-size: 16px;
}
</style>
<body>
<P>这是一行文字</P>
</body>

原文地址:https://blog.csdn.net/zx1041561837/article/details/127933381
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_22808.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。




![[ tool ] Xpath选择器和selenium工具基本使用](https://img-blog.csdnimg.cn/img_convert/f4a2efbfb9ebfa140084e0d7985dc630.webp?x-oss-process=image/format,png)