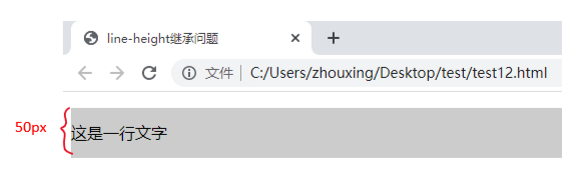
1. line–height为具体数值
当父元素line-height的值为具体数值的时候,例如30px,则子元素的line-height直接继承该数值。

2. line-height为比例
当父元素line-height的值为比例时,如2、1.5,则子元素的line-height为子元素的font–size值乘上该比例。

3. line-height为百分比
当父元素line-height的值为百分比时,如200%,则子元素的line-height值为父元素的font–size值乘上父元素的line-height的百分比。

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。




![[ tool ] Xpath选择器和selenium工具基本使用](https://img-blog.csdnimg.cn/img_convert/f4a2efbfb9ebfa140084e0d7985dc630.webp?x-oss-process=image/format,png)