问题描述
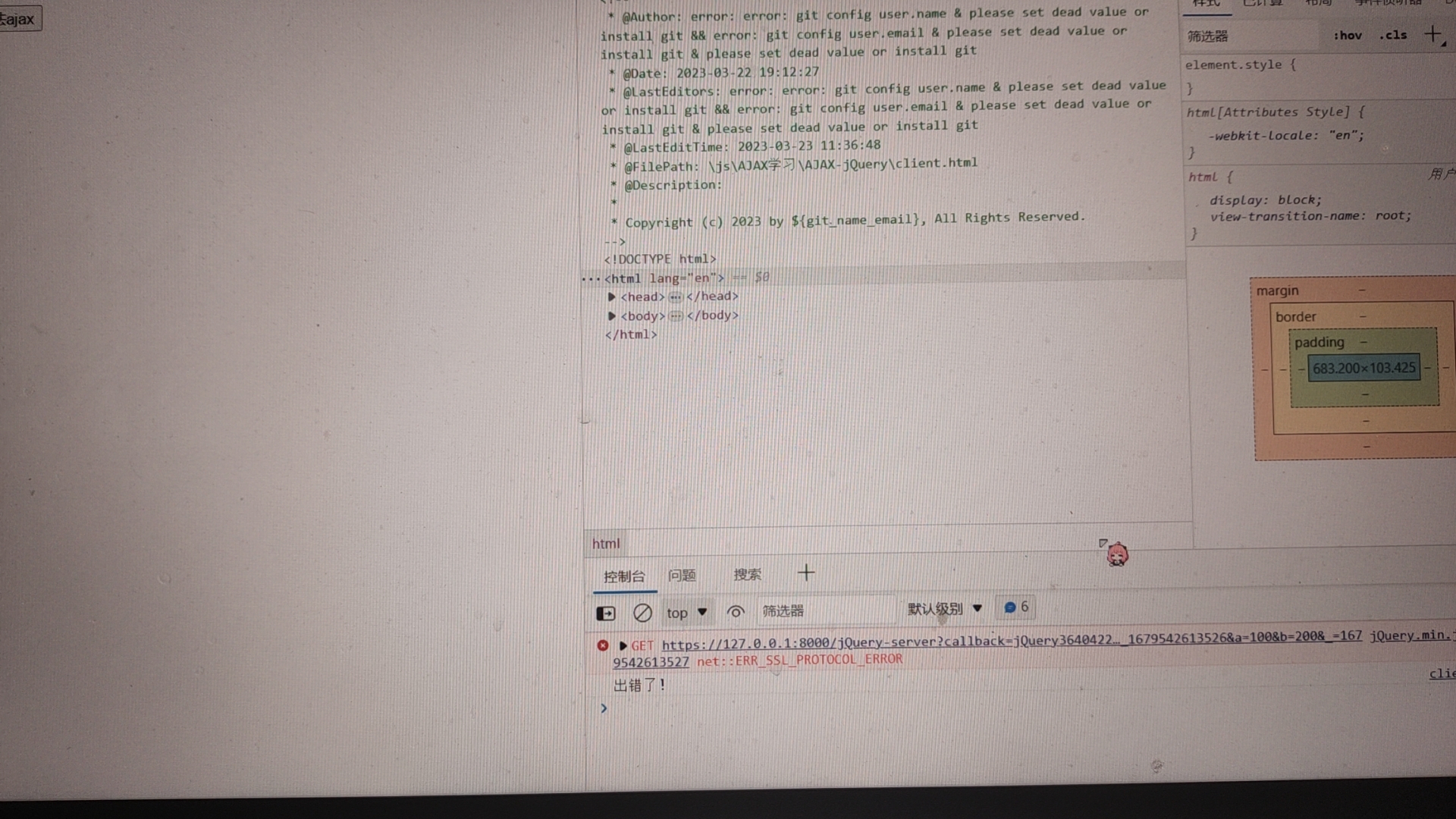
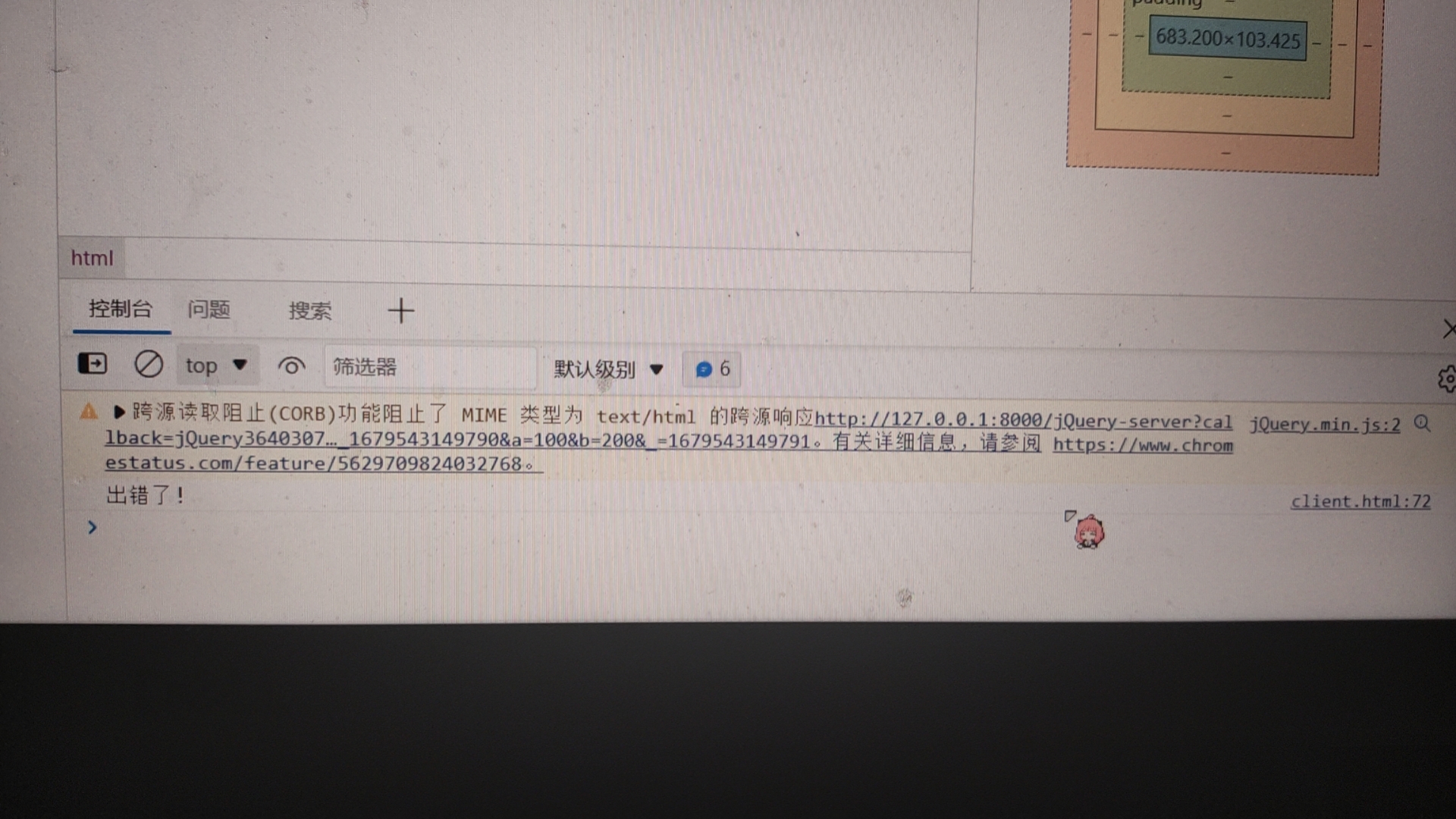
今天朋友问我为什么jQuery写ajax请求(请求类型为GET)时会出现跨域问题,服务端是利用express搭建的本地服务端,url写的是”https://127.0.0.1:8000/jQuery–server“,发送请求报错如下:


而且他的问题只在$.ajax({})里出现了,$.get({})和$.post({})都没有报错,都能正常获取响应结果
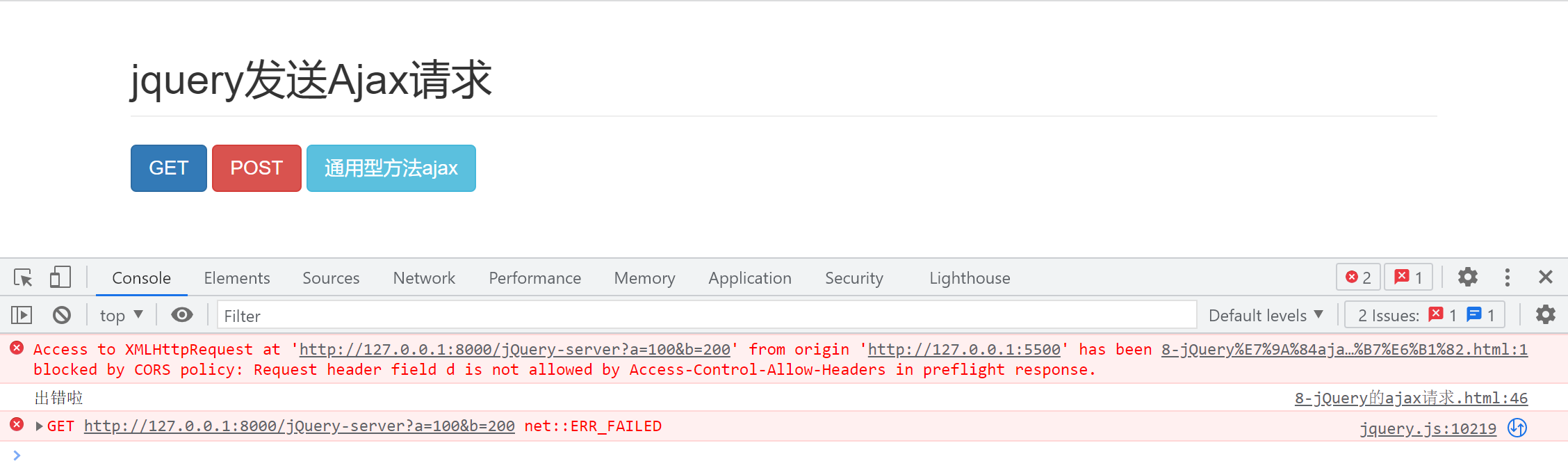
在我这边跑了一下代码…窝趣?出现了不同类型的问题,我的报错如下:
Access to XMLHttpRequest at ‘http://127.0.0.1:8000/jQuery-server?a=100&b=200′ from origin ‘http://127.0.0.1:5500‘ has been blocked by CORS policy: Request header field d is not allowed by Access-Control-Allow-Headers in preflight response.

问题解决
看了一眼代码后判定:跟协议没有关系,本地url使用的协议就是http协议
经过调试后发现,他的第一个问题主要是由于服务端没有启动导致的(真无语),启动服务后报错内容与我一致,所以现在问题变成了:请求头没有被允许的问题
但是!!
app.all('/jQuery-server', (request, response) => {
//设置响应头,设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
response.setHeader('Access-Control-Allow-Header', '*');
//设置响应
// response.send('Hello jQuery Ajax')
const data = {name: 'xielinxi'}
response.send(JSON.stringify(data))
});那么问题出在哪儿了?
此处感谢崂山道士老师的文章:解决Request header field XXX is not allowed by access-control-allow-headers in preflight response
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Methods", "*");
response.setHeader("Access-Control-Allow-Headers", "*");
response.setHeader("Access-Control-Allow-Credentials", "*");问题被解决。
但是,经过排查,将response.setHeader(“Access-Control-Allow-Methods“, “*”);和response.setHeader(“Access-Control-Allow-Credentials“, “*”);都注掉以后,ajax请求还是能正常获取响应值,那么问题应该出在另外两句上
把崂山道士老师的两行代码与自己的两行代码作比较后发现,他的第三行代码是“Access-Control-Allow-Headers“比我的第四行代码“Access-Control-Allow-Header”多了一个s
对比之后发现,问题的根源在于,我的客户端的请求头设置时设置的时”headers“:
$.ajax({
//其他信息省略
...
//头信息的设置
header: {
c: 300,
d: 400,
}
})这就导致了客户端设置的请求头为header,服务端允许的为headers,两个不一样导致的问题
总结
解决方案
-
服务端加s
原文地址:https://blog.csdn.net/xlxnb666/article/details/129729585
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_23388.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!

![[设计模式Java实现附plantuml源码~行为型]请求的链式处理——职责链模式](https://img-blog.csdnimg.cn/direct/699aac3ed0c446d088772a0ed4c444ed.png)





