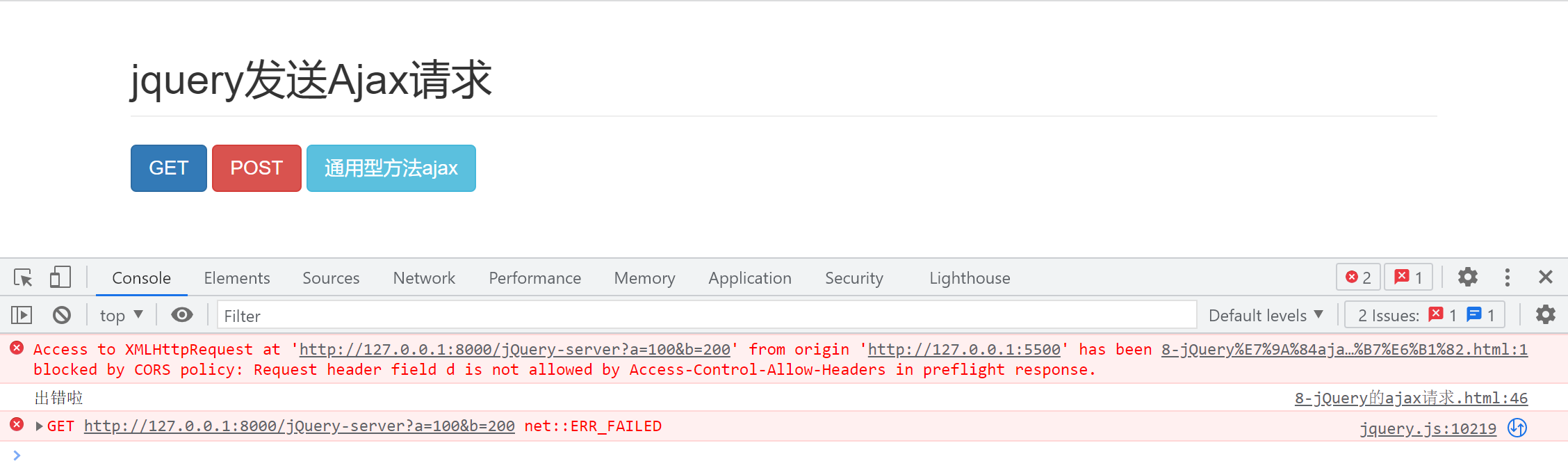
本文介绍: 解决报错:Access to XMLHttpRequest at ‘http://127.0.0.1:8000/jQuery–server?a=100&b=200′ from origin ‘http://127.0.0.1:5500′ has been blocked by CORS policy: Request header field d is not allowed by Access-Control-Allow-Headers in preflight response.
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。




![[设计模式Java实现附plantuml源码~行为型]请求的链式处理——职责链模式](https://img-blog.csdnimg.cn/direct/699aac3ed0c446d088772a0ed4c444ed.png)





