本文介绍: 最后还是出现在axios的默认基本路径的配置和代理发生了冲突,代理本身是将请求基本路径代理到目标基本路径。要么设置为项目启动路径http:localhost:8080要么设置为空。axios 基本路径却设置为http:localhost:3000,项目基本路径是http:localhost:8080。代理目标路径为:http:localhost:3000。首先在项目中创建vue.config.js。注意在ts环境下仍为js结尾。此时项目启动仍然报错跨域。axios的基本路径。
一.设置proxy
module.exports ={
devServer: {
open: false, // 是否自动弹出浏览器页面
proxy: {
'/api': { // '/api'是代理标识,用于告诉node,url前面是/api的就是使用代理的
target: "http://localhost:3000", //目标地址,一般是指后台服务器地址
changeOrigin: true, // 是否跨域
ws: true, // 是否代理 websockets
secure: false, // 是否https接口
// pathRewrite: { // pathRewrite 的作用是把实际Request Url中的'/api'用""代替 如果有则不需要此属性
// '^/api': "/api"
// }
}
}
}
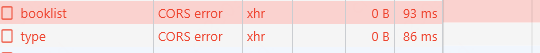
}二.问题出现

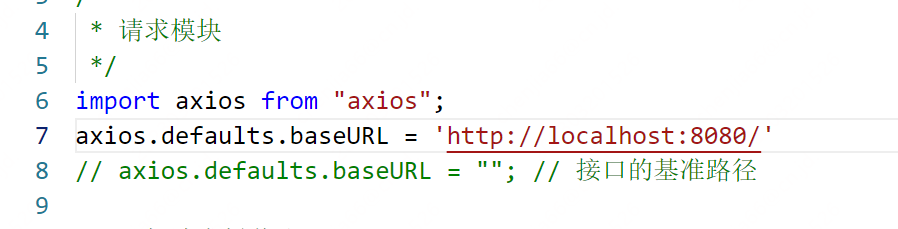
三.解决方案
最后还是出现在axios的默认基本路径的配置和代理发生了冲突,代理本身是将请求基本路径代理到目标基本路径
比如:
axios 基本路径却设置为http:localhost:3000,

所以axios的基本路径要么设置为项目启动路径http:localhost:8080要么设置为空


原文地址:https://blog.csdn.net/weixin_48813932/article/details/129668333
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_26502.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








