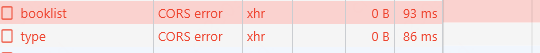
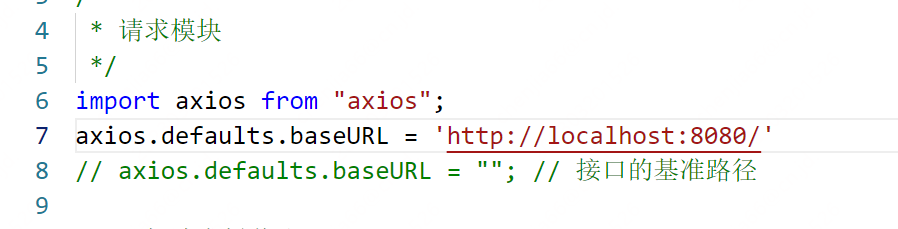
本文介绍: 最后还是出现在axios的默认基本路径的配置和代理发生了冲突,代理本身是将请求基本路径代理到目标基本路径。要么设置为项目启动路径http:localhost:8080要么设置为空。axios 基本路径却设置为http:localhost:3000,项目基本路径是http:localhost:8080。代理目标路径为:http:localhost:3000。首先在项目中创建vue.config.js。注意在ts环境下仍为js结尾。此时项目启动仍然报错跨域。axios的基本路径。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。