作为一名前端开发人员,在普遍使用前后端开发的时代,跨域是不可避免的问题。可能又有小伙伴问了,什么是跨域呢?我们在这里简单聊一下吧。
跨域,是指浏览器不能执行其他网站的脚本。它是由浏览器的的同源策略造成的,是浏览器对用户安全的一种策略限制。
同源策略限制了哪些行为呢?
1、Cookie、LocalStorage 和 IndexDB 无法读取
2、DOM 和 JS 对象无法获取
3、Ajax 请求发送不出去
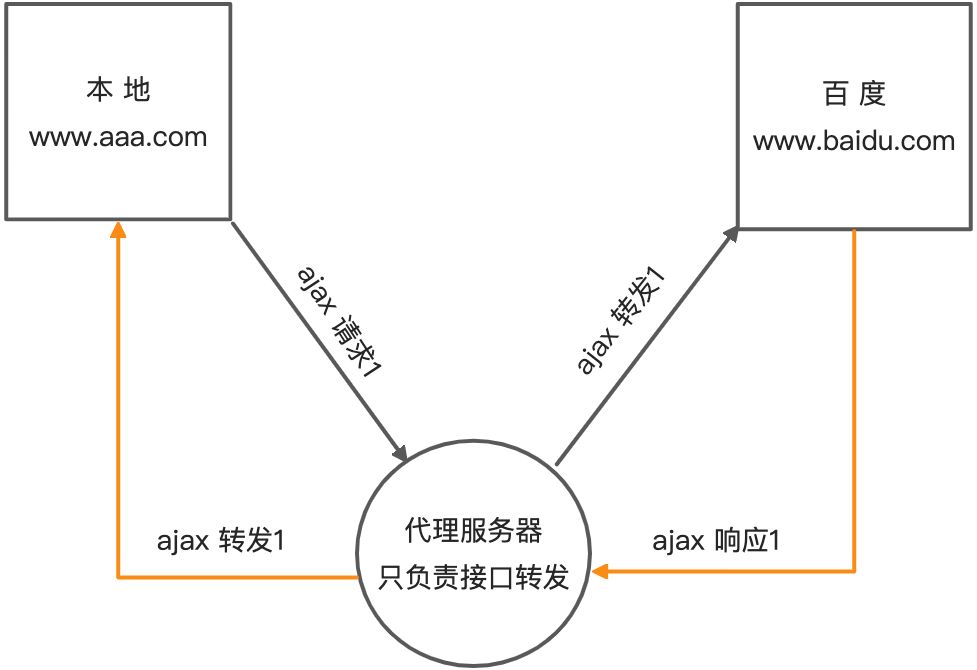
自然而然会问,怎么样才能让 Ajax 发送出去呢?带着问题,我们看下面这个简单的绘图。

当我们直接从aaa网站请求百度接口时,由于域名不相同(也有可能是协议、端口不相同),浏览器会阻止本地网站向百度发起ajax请求,也就是同源策略。
现在我们既然知道了,两个不同协议、域名、端口的网站,ajax互相请求会被浏览器阻止。那我们该怎么解决前端跨域问题呢?
解决办法有三个:
1、jsonp方式、缺点:它只支持GET请求,而不支持POST等其它请求
2、让后端开启CORS跨源资源共享
3、代 理
聊到这里,“主人公”代理就要登场了。
上面也谈到了,同源策略的跨域问题,主要是在浏览器与浏览器端产生的,那我们能不能找一个类似“中间商”的代理服务器呢?答案是肯定的。

由于aaa网站与baidu网站没有直接互相访问,所以跨域问题也就解决了。
既然跨域问题解决了,那我们一起看看 Ant Design Pro 的代理如何配置吧。
/**
* 在生产环境 代理是无法生效的,所以这里没有生产环境的配置
* The agent cannot take effect in the production environment
* so there is no configuration of the production environment
* For details, please see
* https://pro.ant.design/docs/deploy
*/
export default {
dev: {
'/api/': {
target: 'https://preview.pro.ant.design',
changeOrigin: true,
pathRewrite: {
'^': '',
},
},
},
test: {
'/api/': {
target: 'https://preview.pro.ant.design',
changeOrigin: true,
pathRewrite: {
'^': '',
},
},
},
pre: {
'/api/': {
target: 'your pre url',
changeOrigin: true,
pathRewrite: {
'^': '',
},
},
},
};
dev: {
'/api': { // 凡是以/api开头的接口,使用以下代理
target: 'http://112.123.42.11:88/', // 接口主机及端口地址
changeOrigin: true, // 是否有多个虚拟站点
pathRewrite: {
'^/api': '/apiv2', // 重写路径
},
},
},
上面的dev、test、pre只是根据开发调试时,使用不同的主机接口地址。其名称可以自定义,通过环境变量传入即可。
如果你想同时使用多个网站接口,可以进行如下配置,以dev为例:
dev: {
'/api': { // 凡是以/api开头的接口,使用以下代理
target: 'http://112.123.42.11:88/', // 接口主机及端口地址
changeOrigin: true, // 是否有多个虚拟站点
pathRewrite: {
'^/api': '/apiv2', // 重写路径
},
},
'/apiv3': { // 凡是以/apiv3开头的接口,使用以下代理
target: 'http://112.123.42.11:8080/', // 接口主机及端口地址
changeOrigin: true, // 是否有多个虚拟站点
pathRewrite: {
'^/apiv3': '/apiv3', // 重写路径
},
},
},
疑惑补充:
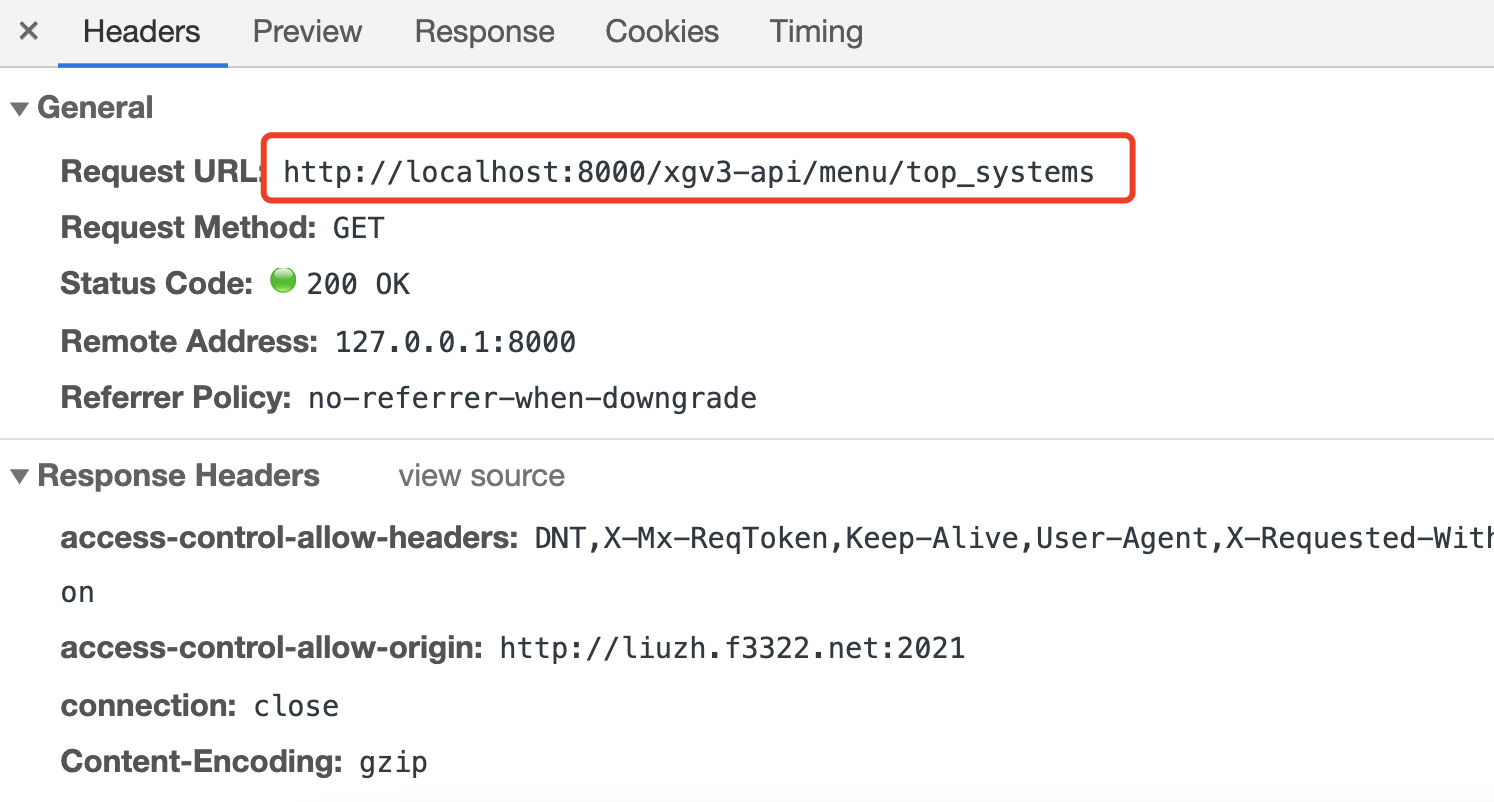
1、经常有小伙伴问,假设我的接口地址明明是:http://www.aaa.com/api/getUserInfo,为什么在header头里请求地址是:http://localhost:8000/api/getUserInfo,是不是哪里错了啊?
答:由于配置代理的原因,我们在hander头里看到的URL其实是“ajax请求1”的地址,它的指向为“代理服务器”,而不是直接请求“接口主机地址”。正常情况下,我们能看到返回数据,其实数据是“ajax响应1”通过“代理服务器”转发得到的。

原文地址:https://blog.csdn.net/yyy_react/article/details/130063956
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_26606.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!





