作为一名前端开发人员,在普遍使用前后端开发的时代,跨域是不可避免的问题。可能又有小伙伴问了,什么是跨域呢?我们在这里简单聊一下吧。
跨域,是指浏览器不能执行其他网站的脚本。它是由浏览器的的同源策略造成的,是浏览器对用户安全的一种策略限制。
同源策略限制了哪些行为呢?
1、Cookie、LocalStorage 和 IndexDB 无法读取
2、DOM 和 JS 对象无法获取
3、Ajax 请求发送不出去
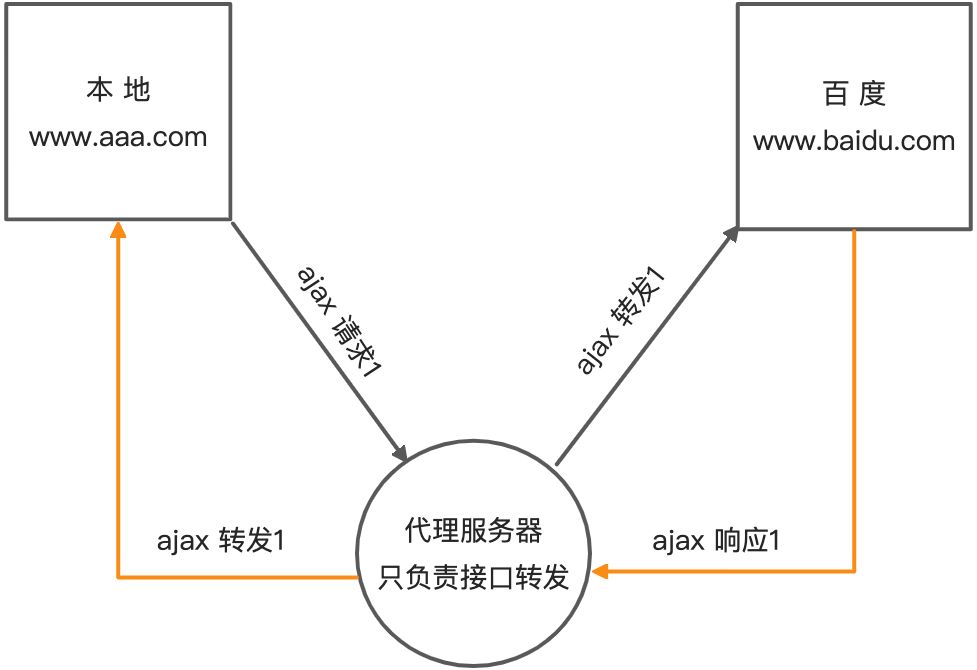
自然而然会问,怎么样才能让 Ajax 发送出去呢?带着问题,我们看下面这个简单的绘图。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。