1. 前言
2. hello react
2.1. IDE的安装
此处选择的是vscode,官网地址为https://code.visualstudio.com/。后期更新插件信息。
2.2. Nodejs的安装与环境配置
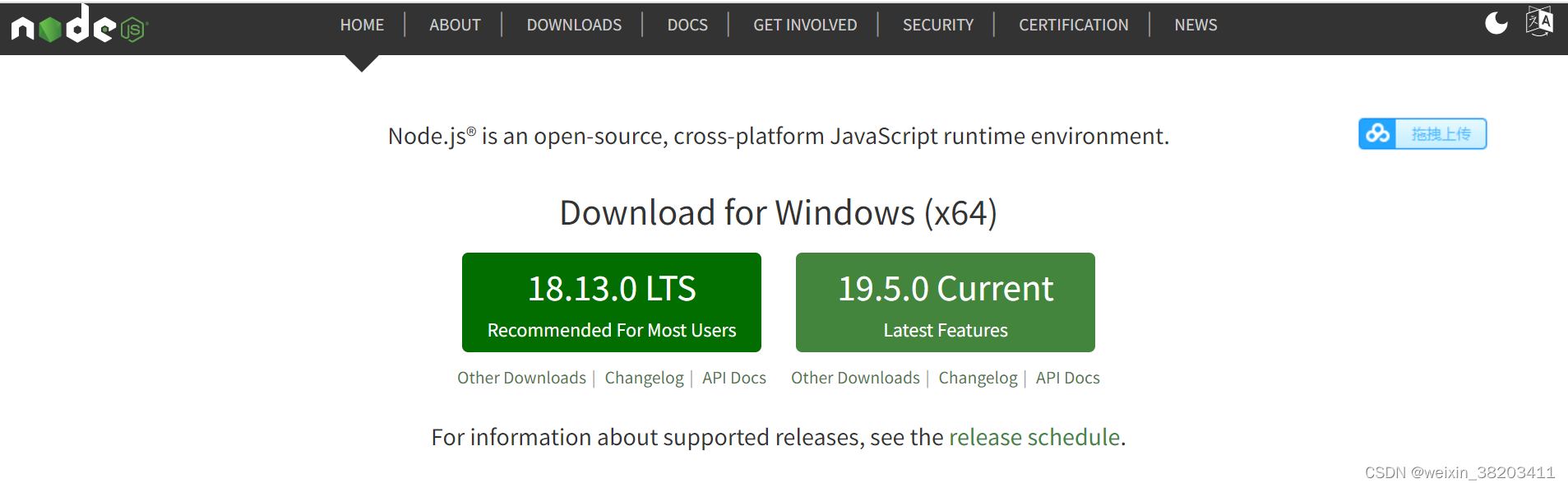
官网地址为https://nodejs.org/en/,如下图:

(1)下载后,双击运行以安装,一路默认按“NEXT”即可。若不想安装在C盘,可将C直接改为D。(安装过程中会直接添加 path 的系统变量,其值为安装路径,例如“D:Program Filesnodejs”)。
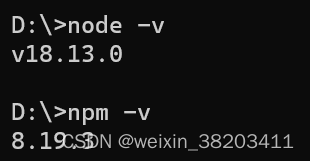
检查安装打开终端(即win+R,输入cmd回车),输入 node –v 以及 npm –v 即可查看对应的 node 和 npm 的版本号。

(2)npm,即nodejs的模块管理,配置其的全局模块存放路径& cache的路径:
例如,我希望将以上两个路径文件夹放在nodejs的主目录下:
① 在nodejs下建立”node_global”及”node_cache”两个文件夹,如下图:

② 打开cmd窗口,输入以下命令:
// 打开cmd窗口,分别输入以下两行命令
npm config set prefix "D:Program Filesnodejsnode_global"
npm config set cache "D:Program Filesnodejsnode_cache"
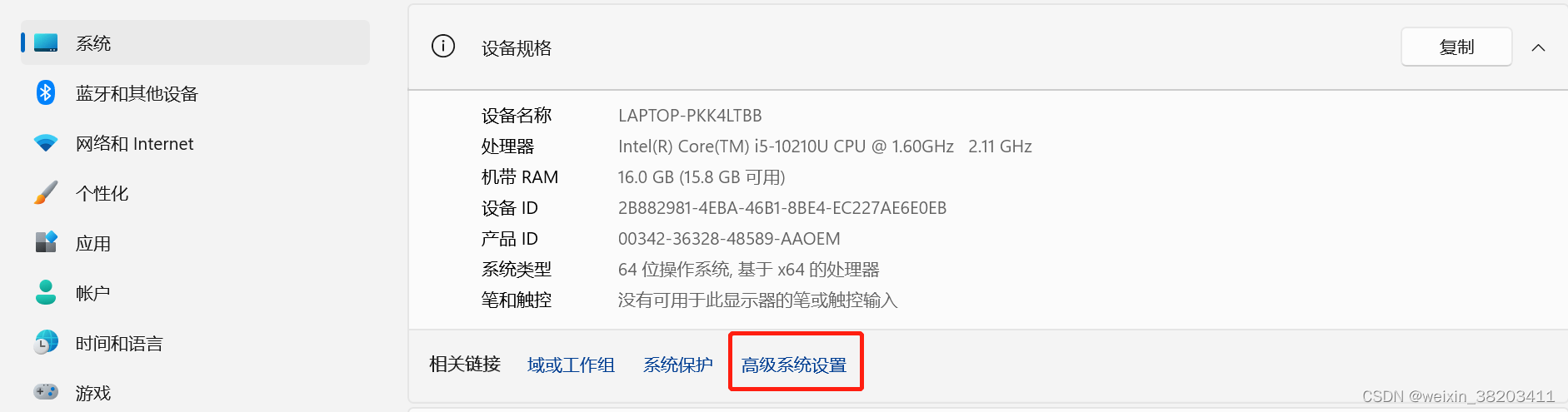
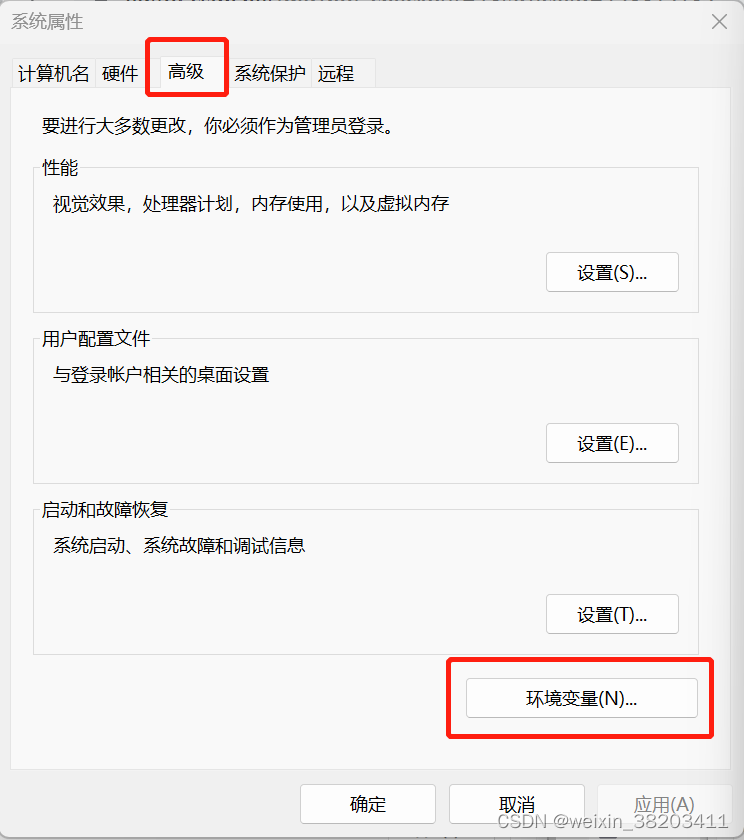
③ 关闭cmd窗口,右键“我的电脑”-“属性”-“系统”-“高级系统设置”-“高级”-“环境变量”,如下图:


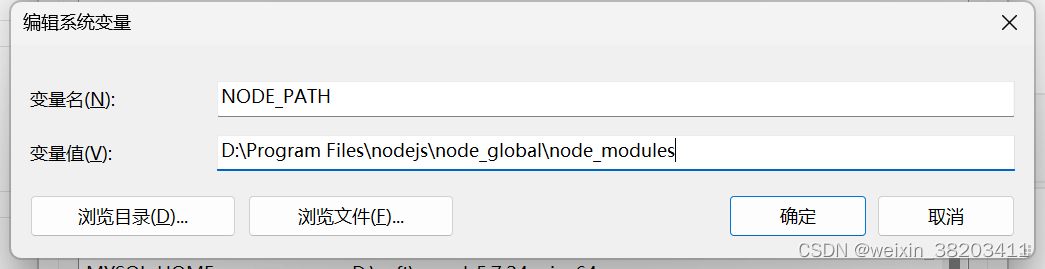
④ 编辑系统变量, 在系统变量下新建“NODE_PATH”,输入”D:Program Filesnodejsnode_globalnode_modules“,如下图:

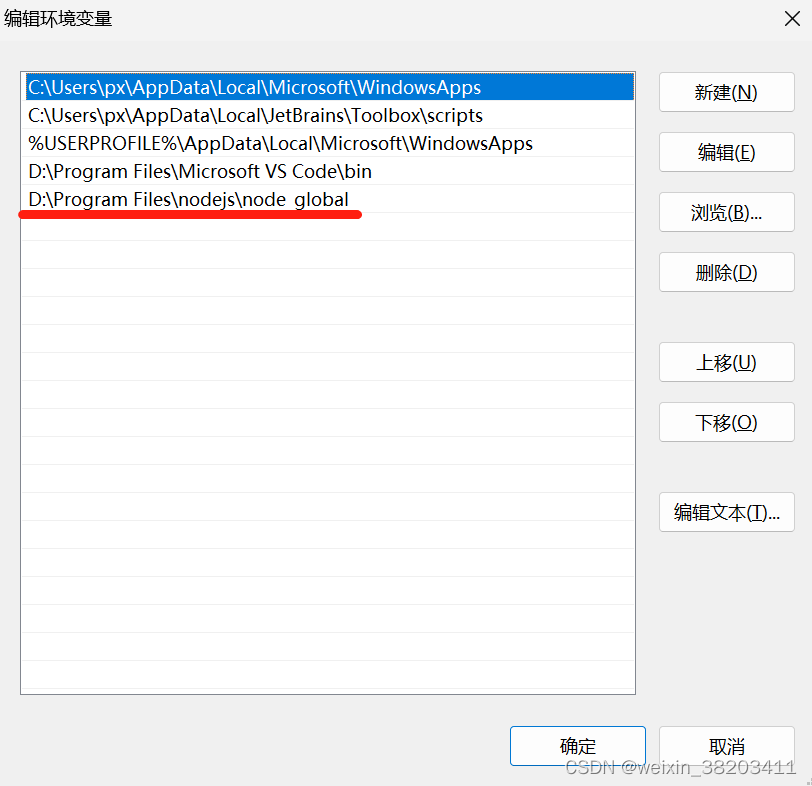
⑤ 由于上一步修改了module的默认地址,因此用户变量需修改“path“为“D:Program Filesnodejsnode_global”),如下图:

如此,就成功搞定nodejs的安装以及环境配置。
在这里我参考了名叫Boss_Commander的博客,再次表示感谢。
2.3. 将node的仓库地址改成淘宝镜像的仓库地址
缘由:node安装插件是从国外服务器下载,受网络影响大,速度慢且可能出现异常,故改用国内的淘宝镜像。
操作:打开cmd窗口,输入以下命令行:
// 单次使用
npm install --registry=https://registry.npm.taobao.org
// 永久使用
npm config set registry https://registry.npm.taobao.org
// 配置后可通过以下命令来验证是否配置成功
npm config get registry
2.4. react项目创建
注意:以下命令的执行需要管理员权限,若是使用vscode进行开发,可以右键快捷方式,选择以管理员方式运行;若是使用cmd窗口,则用管理员权限运行cmd。
(1)安装脚手架create–react–app
npm install -g create-react-app
(2)用脚手架工具初始化一个项目
新建一个react–project文件夹,用vscode打开该文件夹:
create-react-app 你的项目名称
cd 你的项目名称
npm start
原文地址:https://blog.csdn.net/weixin_38203411/article/details/128812182
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_27216.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!