1. 前言
2. hello react
2.1. IDE的安装
此处选择的是vscode,官网地址为https://code.visualstudio.com/。后期更新插件信息。
2.2. Nodejs的安装与环境配置
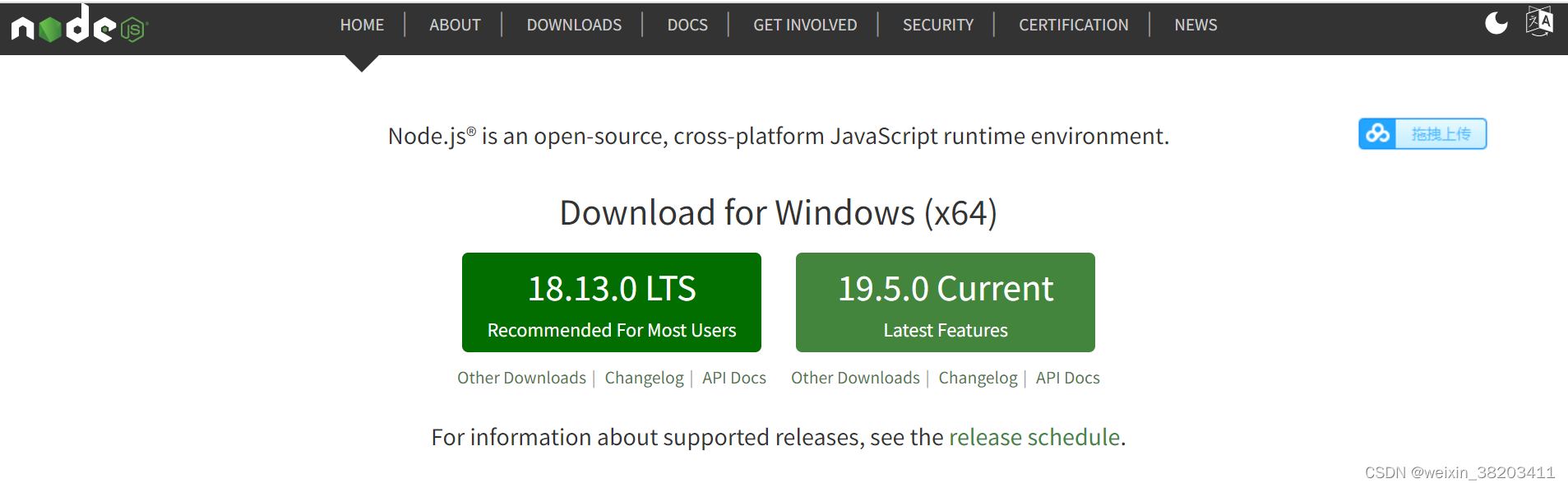
官网地址为https://nodejs.org/en/,如下图:

(1)下载后,双击运行以安装,一路默认按“NEXT”即可。若不想安装在C盘,可将C直接改为D。(安装过程中会直接添加 path 的系统变量,其值为安装路径,例如“D:Program Filesnodejs”)。
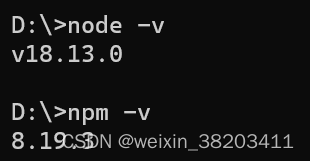
检查安装打开终端(即win+R,输入cmd回车),输入 node –v 以及 npm –v 即可查看对应的 node 和 npm 的版本号。

(2)npm,即nodejs的模块管理,配置其的全局模块存放路径& cache的路径:
例如,我希望将以上两个路径文件夹放在nodejs的主目录下:
① 在nodejs下建立”node_global”及”node_cache”两个文件夹,如下图:

② 打开cmd窗口,输入以下命令:
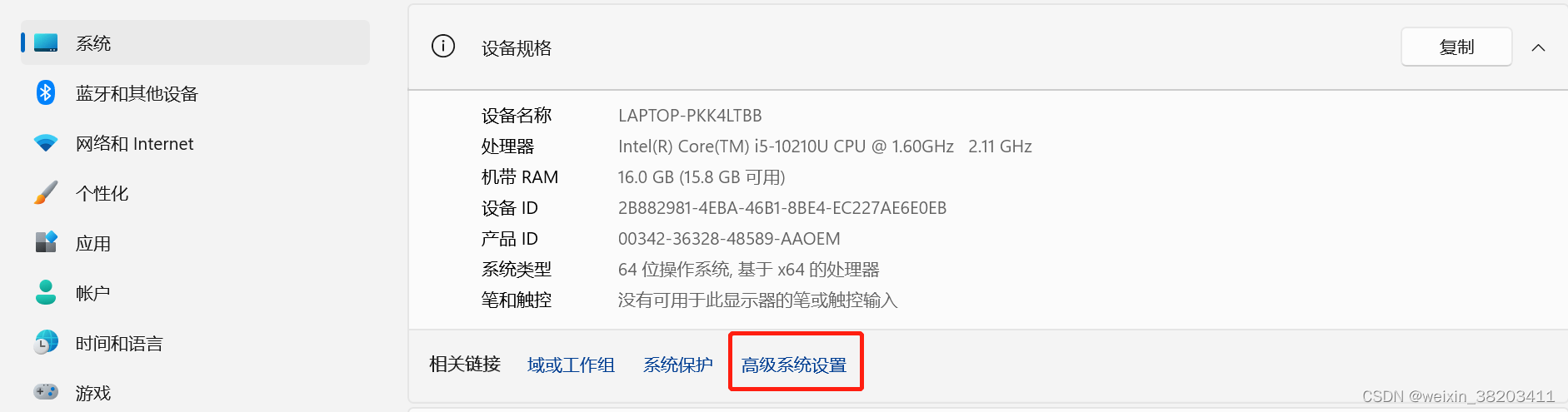
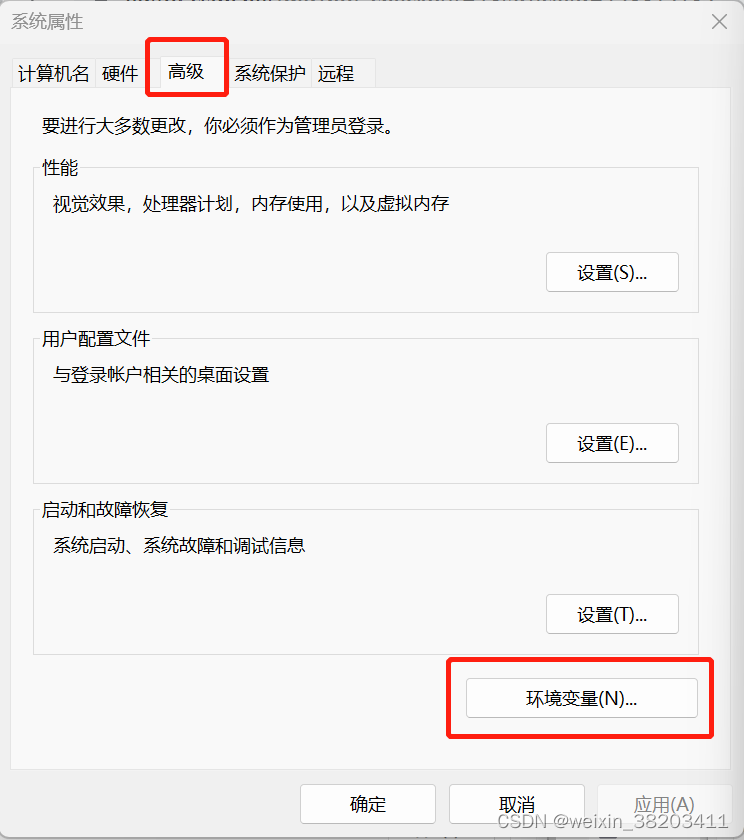
③ 关闭cmd窗口,右键“我的电脑”-“属性”-“系统”-“高级系统设置”-“高级”-“环境变量”,如下图:


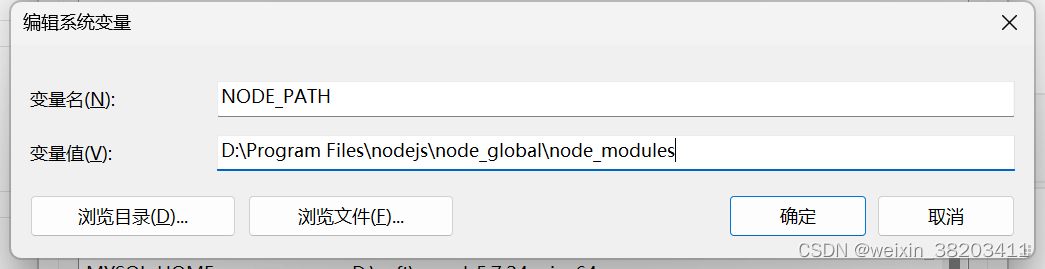
④ 编辑系统变量, 在系统变量下新建“NODE_PATH”,输入”D:Program Filesnodejsnode_globalnode_modules“,如下图:

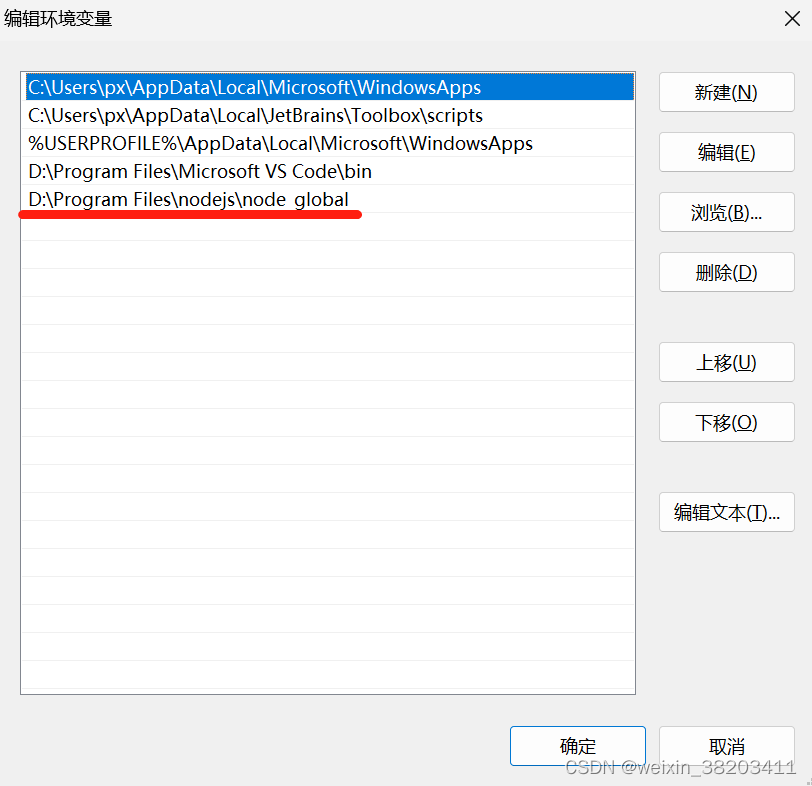
⑤ 由于上一步修改了module的默认地址,因此用户变量需修改“path“为“D:Program Filesnodejsnode_global”),如下图:

如此,就成功搞定nodejs的安装以及环境配置。
在这里我参考了名叫Boss_Commander的博客,再次表示感谢。
2.3. 将node的仓库地址改成淘宝镜像的仓库地址
缘由:node安装插件是从国外服务器下载,受网络影响大,速度慢且可能出现异常,故改用国内的淘宝镜像。
操作:打开cmd窗口,输入以下命令行: