本文介绍: 如下,使用uni的getSystemInfo,可以在success内获取到页面的可视高度,然后减去自定义的tag切换蓝高度。如下图,这两个不用担心,因为这是uniapp自带的,所以不用去管,直接减去我自己写的tag切换栏的高度就好。这是就需要获取到屏幕可视区域的高度了,然后再减去我自己写的tag切换栏的高度,那就是页面剩余高度了。但是这样写会有一个问题,那就是scroll的高,不是全屏的。然后对应的就是一个可纵向滚动的也可左右滚动的页面,如下,不设置高,那么高度就是子元素的高,然后就可以在页面上使用了。

源码奉上
<scroll-view scroll-x class="border scroll-row" style="height: 80rpx;">
<view class="scroll-row-item" style="height: 80rpx;line-height: 80rpx;" v-for="(item,index) in tabBars"
:key="index" :class="tabIndex===index?'main-text-color':''">
<text class="font-md mx-3">{{item.name}}</text>
</view>
</scroll-view>
然后对应的就是一个可纵向滚动的也可左右滚动的页面,
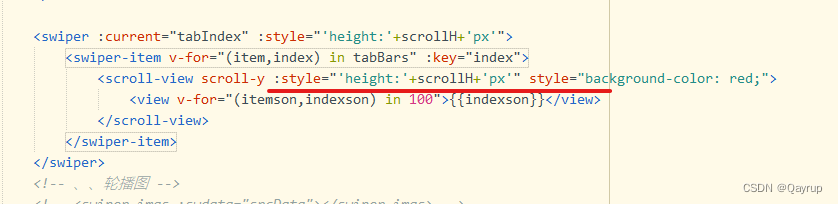
这里的实现思路是使用轮播图嵌套scroll标签,
<swiper :current="tabIndex" >
<swiper-item v-for="(item,index) in tabBars" :key="index">
<scroll-view scroll-y>
<view>{{index}}</view>
</scroll-view>
</swiper-item>
</swiper>
但是这样写会有一个问题,那就是scroll的高,不是全屏的
如下,不设置高,那么高度就是子元素的高,
而且scroll要想纵向滚动,本来就应该给它设置一个高,
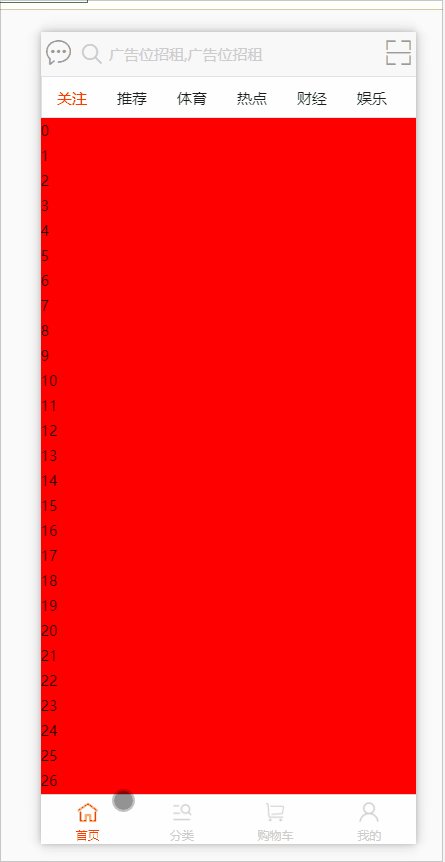
这是就需要获取到屏幕可视区域的高度了,然后再减去我自己写的tag切换栏的高度,那就是页面剩余高度了

如下图,这两个不用担心,因为这是uniapp自带的,所以不用去管,直接减去我自己写的tag切换栏的高度就好

如下,使用uni的getSystemInfo,可以在success内获取到页面的可视高度,然后减去自定义的tag切换蓝高度
最后将的出来的高度赋值给一个变量
然后就可以在页面上使用了
uni.getSystemInfo({
success: res => {
this.scrollH = res.windowHeight - uni.upx2px(80)
}
})

原文地址:https://blog.csdn.net/weixin_44368963/article/details/134655265
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_27862.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。