本文介绍: 如下,使用uni的getSystemInfo,可以在success内获取到页面的可视高度,然后减去自定义的tag切换蓝高度。如下图,这两个不用担心,因为这是uniapp自带的,所以不用去管,直接减去我自己写的tag切换栏的高度就好。这是就需要获取到屏幕可视区域的高度了,然后再减去我自己写的tag切换栏的高度,那就是页面剩余高度了。但是这样写会有一个问题,那就是scroll的高,不是全屏的。然后对应的就是一个可纵向滚动的也可左右滚动的页面,如下,不设置高,那么高度就是子元素的高,然后就可以在页面上使用了。

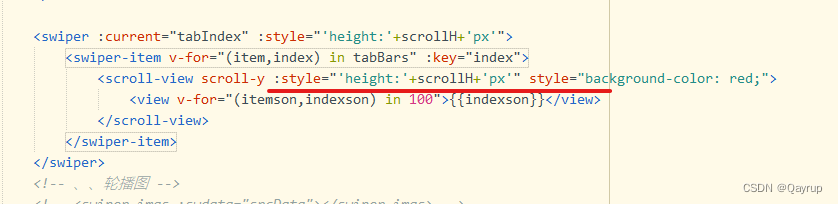
源码奉上
然后对应的就是一个可纵向滚动的也可左右滚动的页面,
这里的实现思路是使用轮播图嵌套scroll标签,
但是这样写会有一个问题,那就是scroll的高,不是全屏的
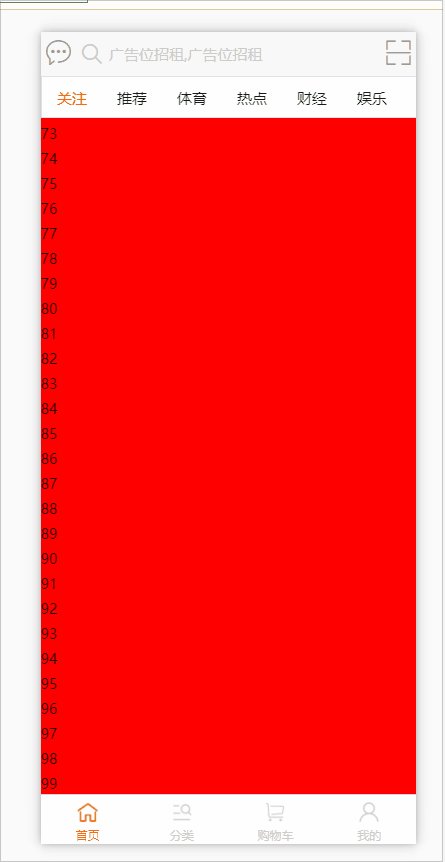
如下,不设置高,那么高度就是子元素的高,
而且scroll要想纵向滚动,本来就应该给它设置一个高,
这是就需要获取到屏幕可视区域的高度了,然后再减去我自己写的tag切换栏的高度,那就是页面剩余高度了

如下图,这两个不用担心,因为这是uniapp自带的,所以不用去管,直接减去我自己写的tag切换栏的高度就好

如下,使用uni的getSystemInfo,可以在success内获取到页面的可视高度,然后减去自定义的tag切换蓝高度
最后将的出来的高度赋值给一个变量
然后就可以在页面上使用了
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。