一、form元素
html表单是网页中最常见元素之一,通过form元素定义表单,表单中包含各种表单项。
form的action属性
action:提交表单数据时,后台接收的接口(提交表单数据向何处发送),若设置为空以及#则默认提交当前页面的数据。

form的method属性
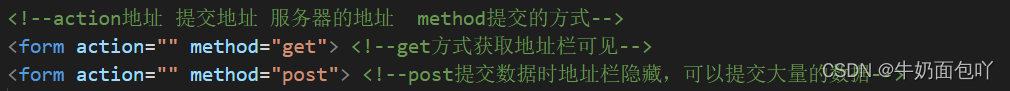
method属性:提交表单数据的方式,分别为get和post两种方式。
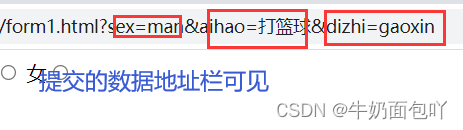
get方式的地址栏可见

二、常见表单项
表单项包含文本框、单选框、复选框、按键等。根据type属性值 ,input元素有多种变化。
1.文本框 text
<input type="text">定义一个单行输入文本框。

maxlength允许输入框中输入字符的最大长度位,这里只能输入10个字符
效果图:

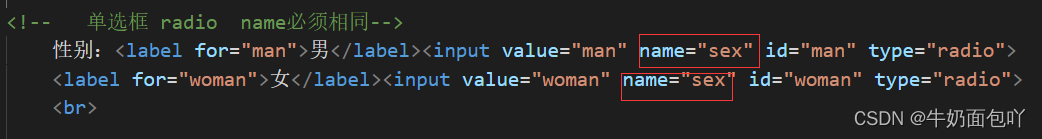
2.单选框 radio
<input type="radio">定义一个单行输入文本框。

其中name的值必须一致,否则将不能进行单选,会全部选中。
value 是控制传入服务器的值,比如我们这里如果选择了男,则传入的sex的值就是man

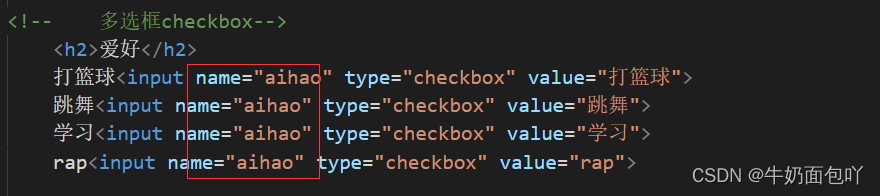
3.多选框checkbox

其中name的值可写可不写,可以一致也可以不一致, 没有多大影响。在这里的作用就是提交时将值与提交的结果值连起来,显示的就是”aihao = 打篮球 或者跳舞、学习、rap“,但必须设置value值。
4.下拉列表select

selectd为默认选中项,此处会默认选中武侯。
这里的 value对应着id的值,切忌不要出现中文,比如这里选中武侯,那么提交的数据就是dizhi = wuhou。

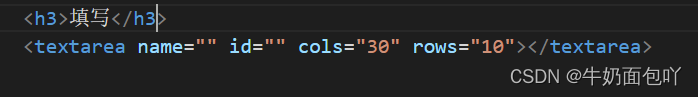
5.文本域textarea

其中rows 代表行数,控制高度
cols 代表列数,控制宽度。

6.按钮button
6.1 提交按钮type=submit
<input value="这是提交按钮" type="submit">
6.2 重置按钮type=reset
<input value="重置按钮" type="reset">
6.3一般按钮type=button
<input value="一般按钮" type="button">
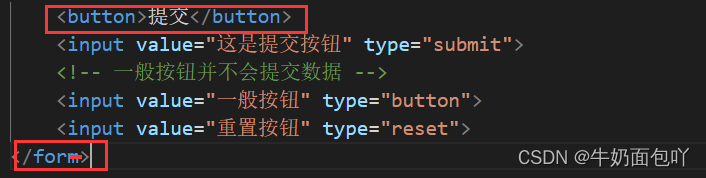
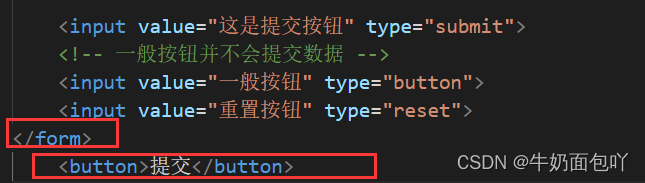
表单外的button按钮
<button>提交</button>
button这个标签在form表单标签里面有默认提交的功能,但是在form标签外面就是一个单纯的按钮

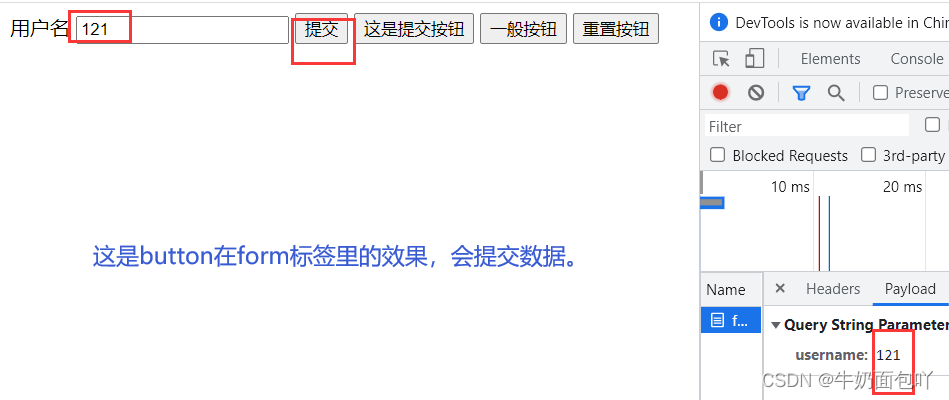
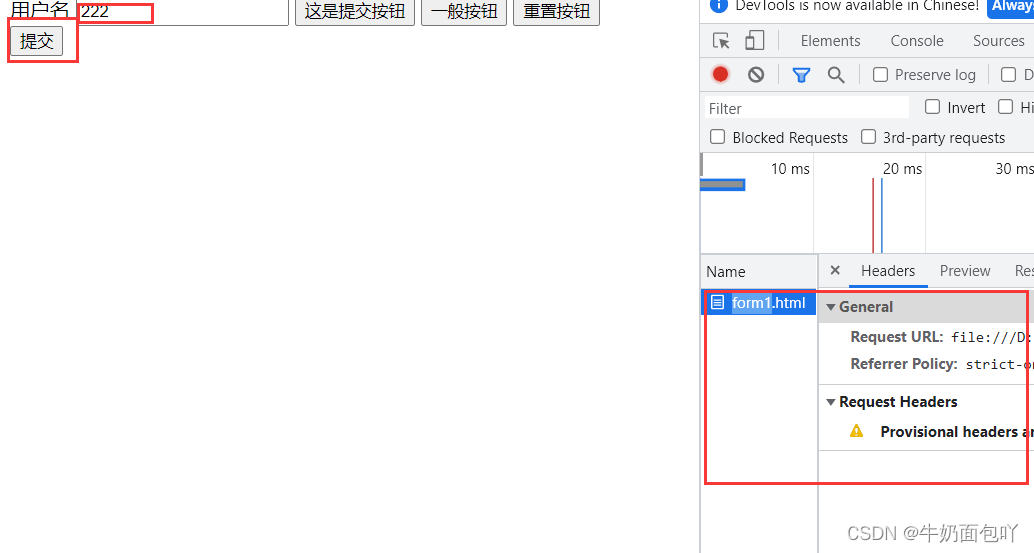
效果如图:

button在form标签里会提交数据。此时button在form里面就会有提交的功能和submit功能一样。

button在form标签外面不会提交数据,就是一个普通按钮。


type=”button”也只是一个普通按钮和button在form标签外一样,只是一个单纯的按钮,没有提交数据的功能。
7.密码输入框 password
<input id="password" type="password">

三、html5新增的表单type属性值
1.type=“email”
type="email"属性:验证只能输入邮箱格式,否则不能通过
e-mial:<input type="email" name="useremail">
2. type=“tel”
type="tel":不进行验证,主要是在移动端打开数字键盘
电话:<input type="tel" name="tel">
代码图:

3.type=“url”
type=“url”: 验证:只能输入合法的网址,必须包含http://
网址:<input type="url" name="url">
代码图:

没有按照要求填写的效果:

按照要求填写的效果(正确的效果):

4.type=“range”
范围:<input type="range" name="range" min="1" max="10" value="3">
5.type=“search”
type=“search”:使搜索框更人性化,提供删除“X”符号,来快速清除所输入的内容
搜索框:<input type="search" name="search">
6.type=“date”
日期:<input type="date" name="riqi">
代码图:

效果图:

7.type=“month”
月和年:<input type="month" name="nian">
代码图:
 效果图:
效果图:

8.type=“week”
年和周:<input type="week" name="week">
代码图:

效果图:

9.type=“time”
<!-- 可以选择时、分、秒 -->
时间:<input type="time" name="time">
代码图:

效果图:

10.type=“datetime–local”
type=“datetime–local”:选择年月日和现在的时刻
时刻:<input type="datetime-local" name="datetime">
代码图:

效果图:

11.type=“number”
type=“number”:只能输入数字的数字框包含小数点 value时=为当前值
数字(1到8之间):<input type="number" name="shuzi" min="1" max="8" value="2"
代码图:

效果图:

12.type=“color”
<!-- 颜色选择器 -->
颜色:<input type="color" name="color">


html5新增type属性值总结图

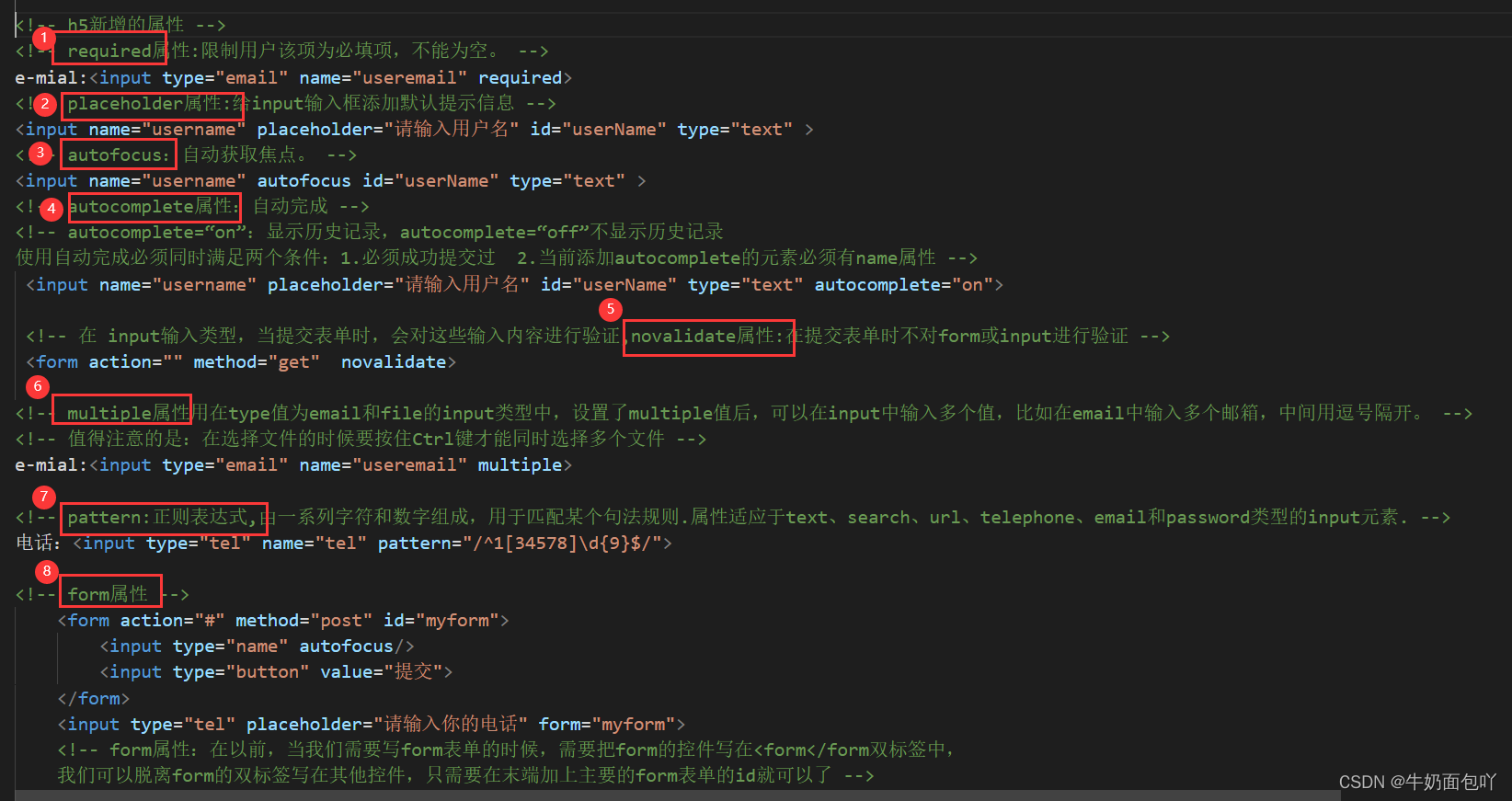
四、html5新增的表单属性
1.required
e-mial:<input type="email" name="useremail" required>

效果图如下:

2.placeholder
placeholder:给input输入框添加默认提示信息

效果图:

3.autofocus
autofocus:自动获取焦点。

效果图如下:pic_center

4.autocomplete
autocomplete=“on”:显示历史记录,autocomplete=“off”不显示历史记录
使用自动完成必须同时满足两个条件:
1.必须成功提交过
2.当前添加autocomplete的元素必须有name属性
autocomplete=“off”的效果图:

autocomplete=“on的效果图:(但是要注意的是:必须要是成功提交过的才能够显示)

5.novalidate
在 input输入类型,当提交表单时,会对这些输入内容进行验证。
novalidate属性:在提交表单时不对form或input进行验证:
6.multiple
multiple属性用在type值为email和file的input类型中,设置了multiple值后,可以在input中输入多个值,比如在email中输入多个邮箱,中间用逗号隔开。
值得注意的是:在选择文件的时候要按住Ctrl键才能同时选择多个文件
e-mial:<input type="email" name="useremail" multiple>
7.pattern
pattern:正则表达式,由一系列字符和数字组成,用于匹配某个句法规则.属性适应于text、search、url、telephone、email和password类型的input元素.

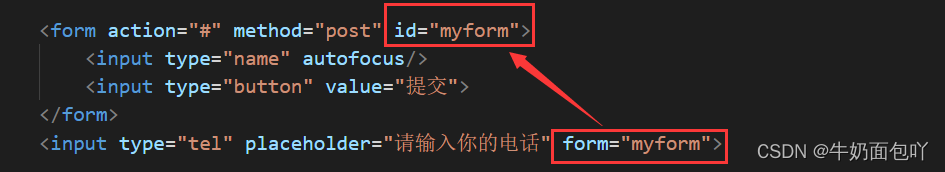
8.form
form属性:在以前,当我们需要写form表单的时候,需要把form的控件写在<form</form双标签中,我们可以脱离form的双标签写在其他控件,只需要在末端加上主要的form表单的id就可以了
<form action="#" method="post" id="myform">
<input type="name" autofocus/>
<input type="button" value="提交">
</form>
<input type="tel" placeholder="请输入你的电话" form="myform">

效果图:

html5新增的表单属性总结图

原文地址:https://blog.csdn.net/qq_50487248/article/details/127141562
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_29266.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!