一、form元素
html表单是网页中最常见元素之一,通过form元素定义表单,表单中包含各种表单项。
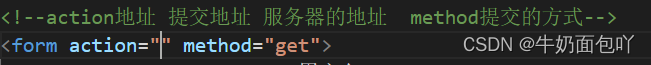
form的action属性
action:提交表单数据时,后台接收的接口(提交表单数据向何处发送),若设置为空以及#则默认提交当前页面的数据。

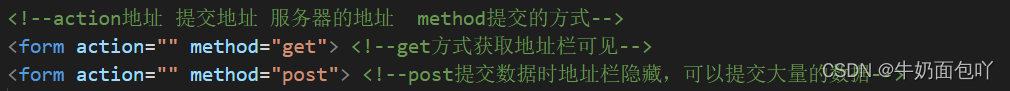
form的method属性
method属性:提交表单数据的方式,分别为get和post两种方式。
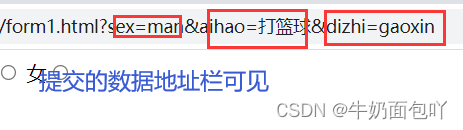
get方式的地址栏可见

二、常见表单项
表单项包含文本框、单选框、复选框、按键等。根据type属性值 ,input元素有多种变化。
1.文本框 text

maxlength允许输入框中输入字符的最大长度位,这里只能输入10个字符
效果图:

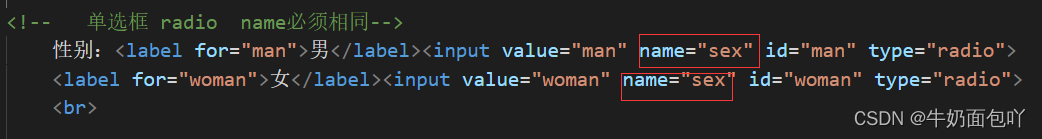
2.单选框 radio
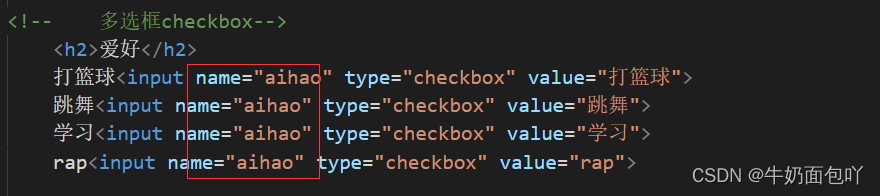
3.多选框checkbox
4.下拉列表select
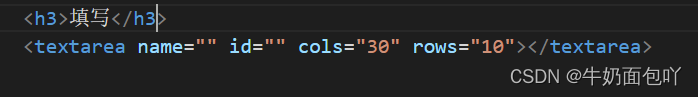
5.文本域textarea
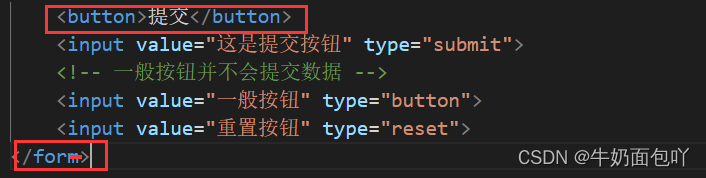
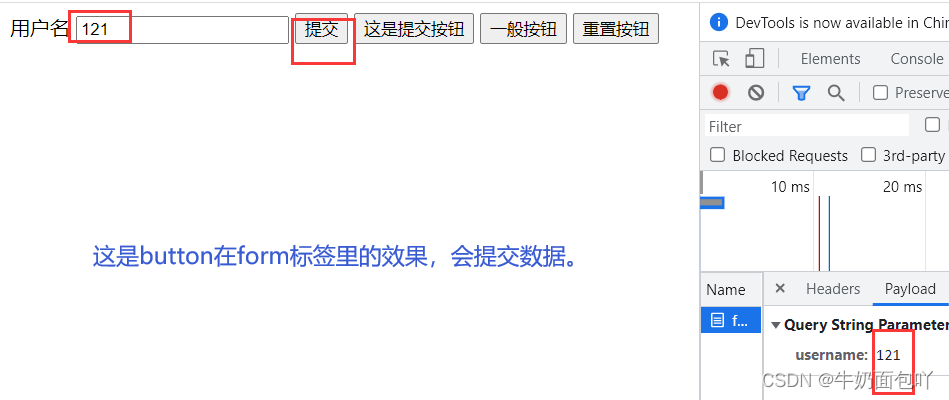
6.按钮button
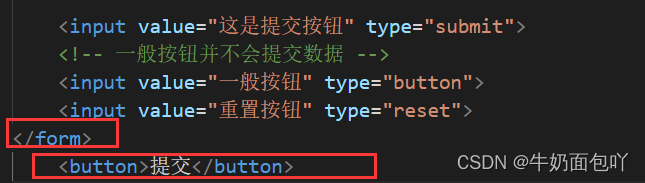
6.1 提交按钮type=submit
6.2 重置按钮type=reset
6.3一般按钮type=button
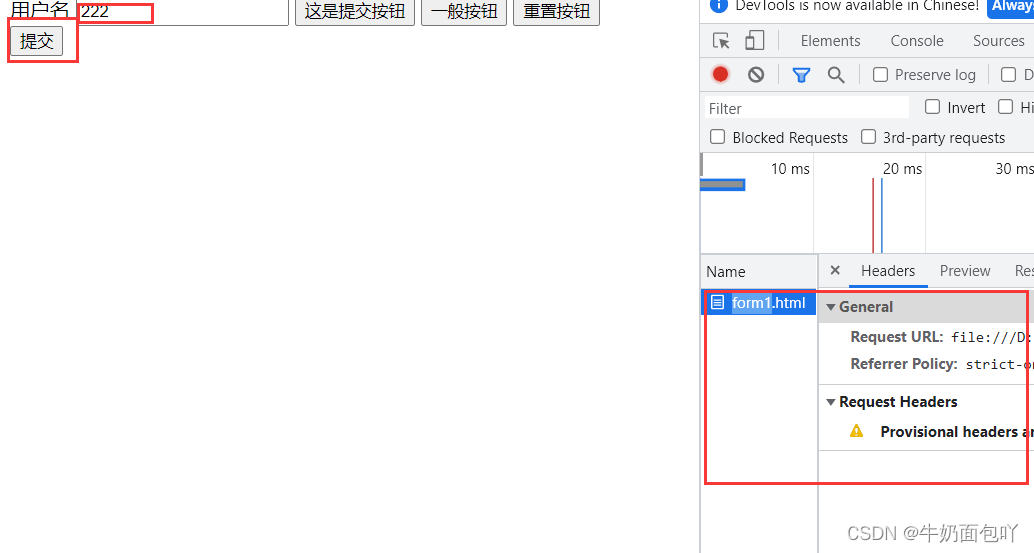
表单外的button按钮
7.密码输入框 password
三、html5新增的表单type属性值
1.type=“email”
2. type=“tel”
3.type=“url”
4.type=“range”
5.type=“search”
6.type=“date”
7.type=“month”
8.type=“week”
9.type=“time”
10.type=“datetime–local”
11.type=“number”
12.type=“color”
html5新增type属性值总结图
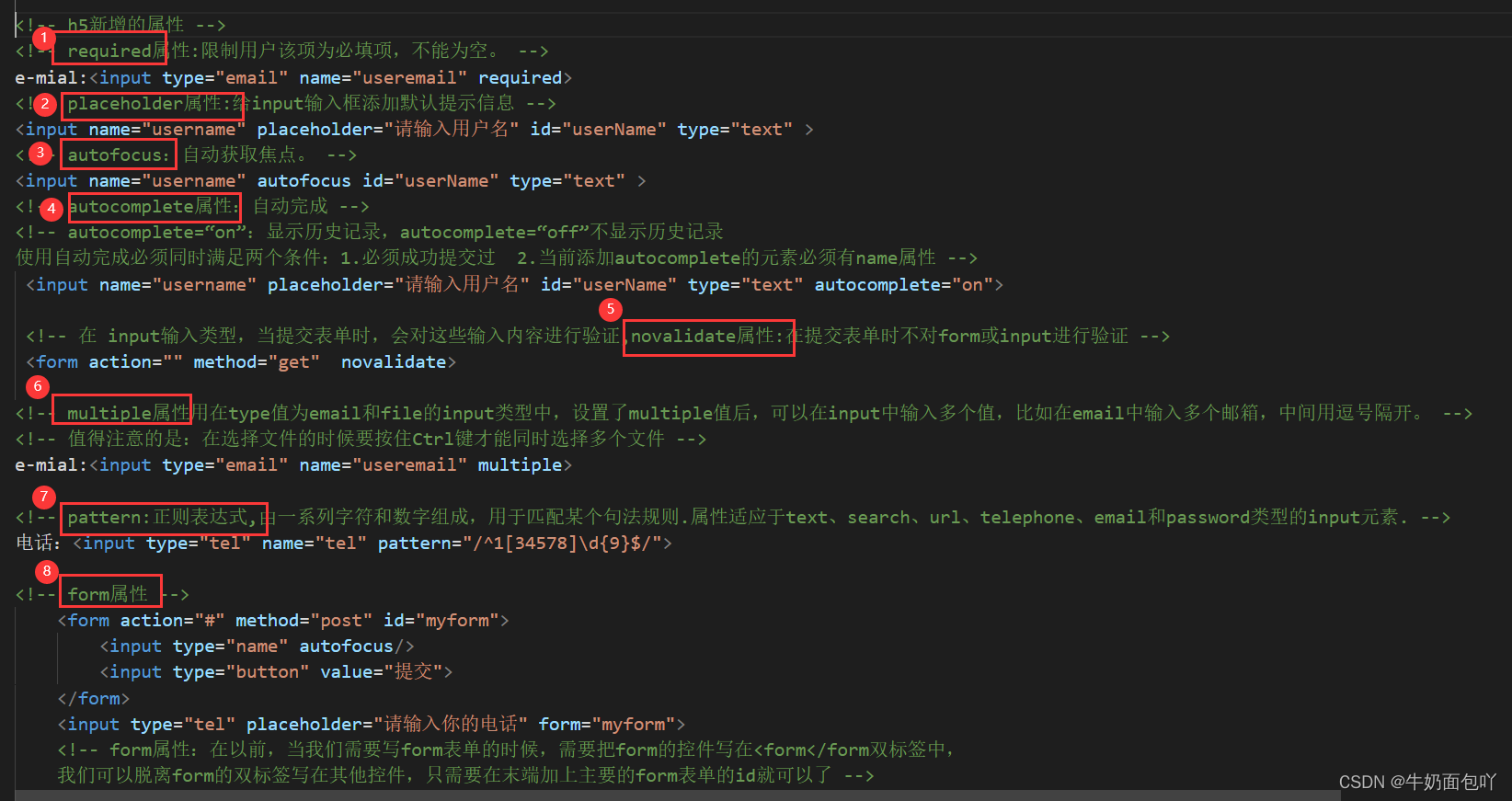
四、html5新增的表单属性
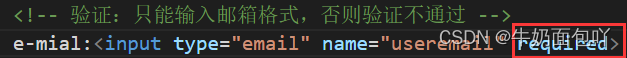
1.required
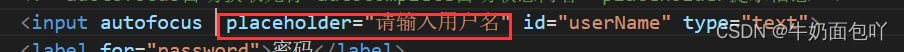
2.placeholder
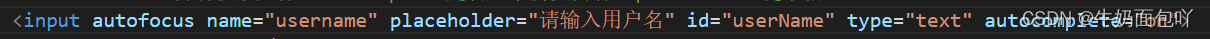
3.autofocus
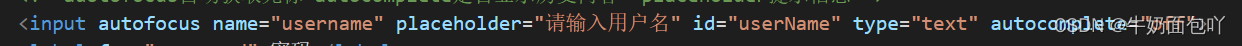
4.autocomplete
5.novalidate
6.multiple
7.pattern
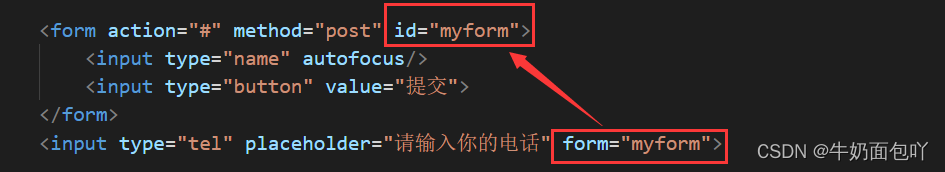
8.form
html5新增的表单属性总结图
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。



























 效果图:
效果图: