本文介绍: 实现的原理是:需要将body设置为所有元素的父元素,并且添加3d透视说明。然后在里面包含一个子元素wrap,背景色设置为天蓝色,将这个元素也设置为3d透视,并且进行旋转一定的角度。在这个wrap里面添加一个子元素,并设置背景色为红色,然后进行3d位移变化。然后到浏览器里面,对wrap的旋转角度进行调整,就会看到效果。
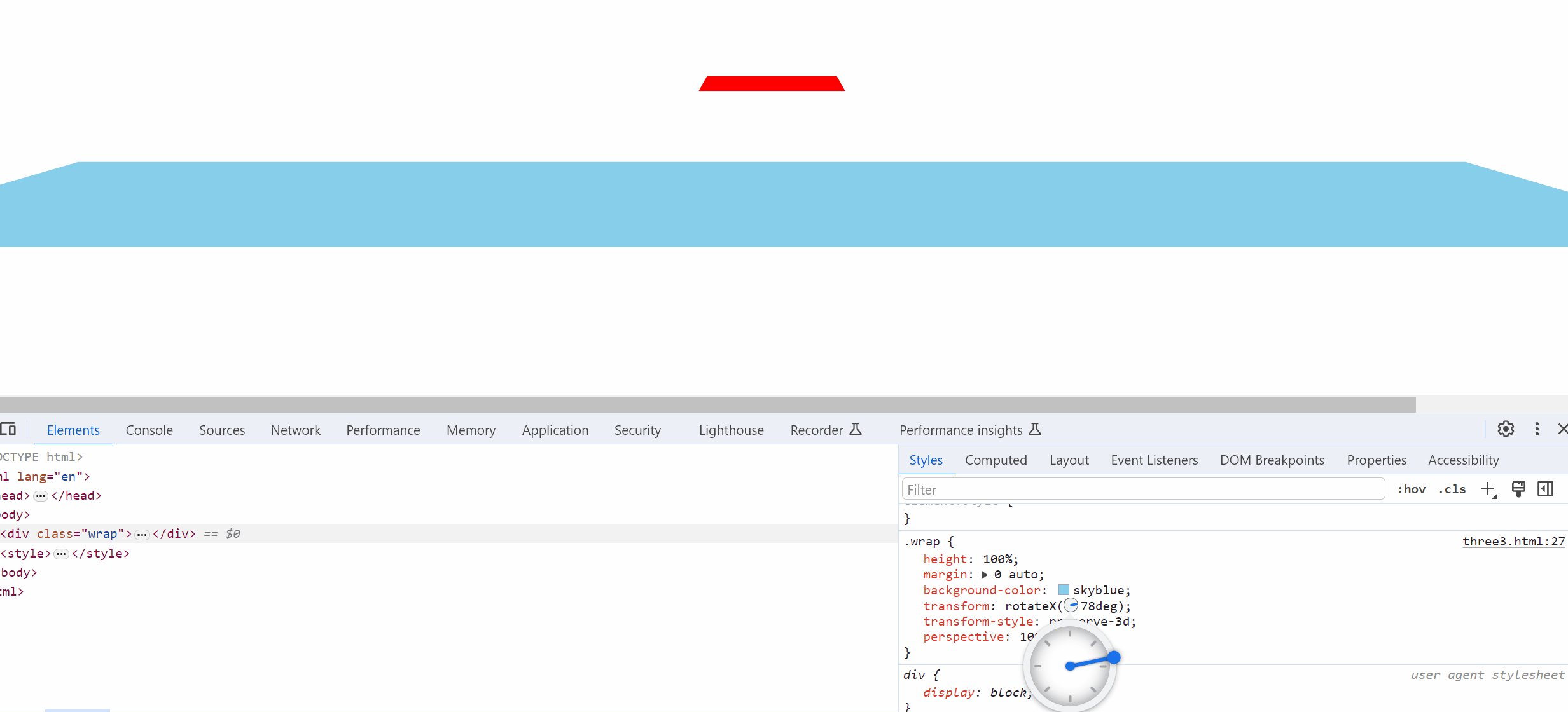
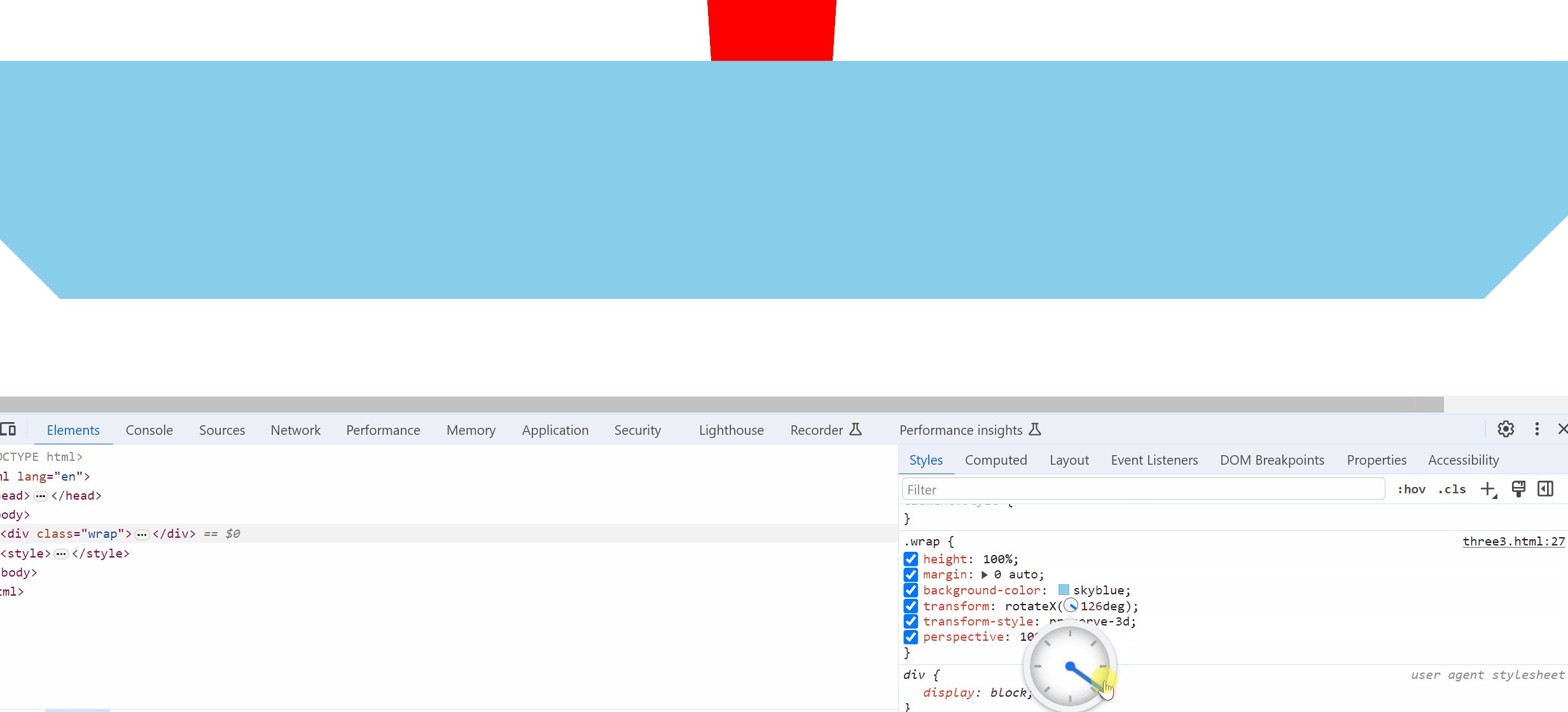
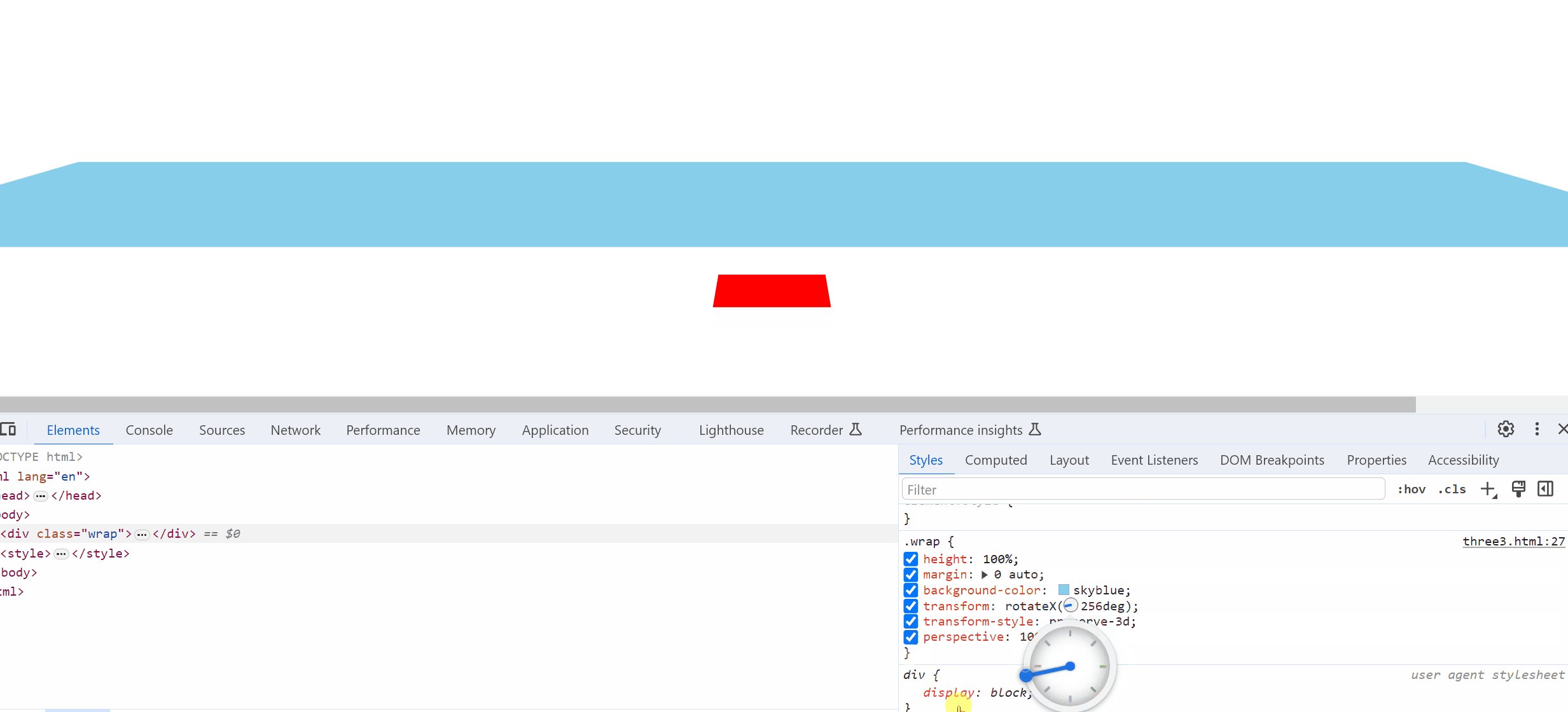
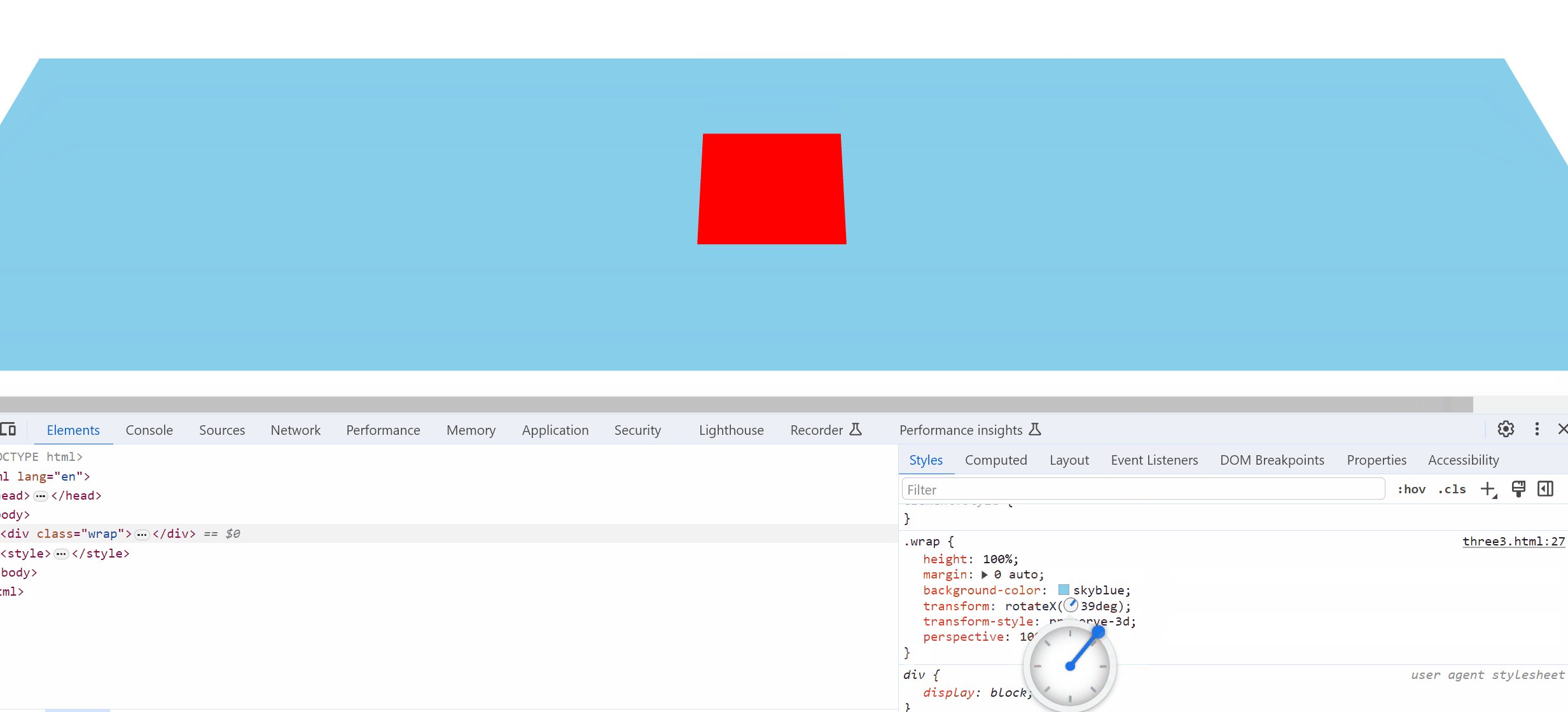
css的3d效果还是非常复杂的,我今天简单学习了一下入门,实现了一个超级简单的效果,帮助我自己理解这个3d的过程,实现的效果动画如下:可以通过调整父元素旋转的角度,更加直观的感受这个3d效果:

实现的原理是:需要将body设置为所有元素的父元素,并且添加3d透视说明。然后在里面包含一个子元素wrap,背景色设置为天蓝色,将这个元素也设置为3d透视,并且进行旋转一定的角度。在这个wrap里面添加一个子元素,并设置背景色为红色,然后进行3d位移变化。然后到浏览器里面,对wrap的旋转角度进行调整,就会看到效果。源码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div class="wrap">
<div class="item1"></div>
</div>
<style>
html,
body {
padding: 0;
margin: 0;
width: 100%;
height: 100%;
box-sizing: border-box;
}
body {
width: 100%;
height: 100%;
transform-style: preserve-3d;
perspective: 1000px;
}
.wrap {
height: 100%;
margin: 0 auto;
background-color: skyblue;
transform: rotateX(30deg);
transform-style: preserve-3d;
perspective: 1000px;
}
.item1 {
width: 100px;
height: 100px;
margin: 0 auto;
background-color: red;
transform: translate3d(0, 200px, 100px);
}
</style>
</body>
</html>
原文地址:https://blog.csdn.net/weixin_44786530/article/details/134753943
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_31494.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





