本文介绍: 实现的原理是:需要将body设置为所有元素的父元素,并且添加3d透视说明。然后在里面包含一个子元素wrap,背景色设置为天蓝色,将这个元素也设置为3d透视,并且进行旋转一定的角度。在这个wrap里面添加一个子元素,并设置背景色为红色,然后进行3d位移变化。然后到浏览器里面,对wrap的旋转角度进行调整,就会看到效果。
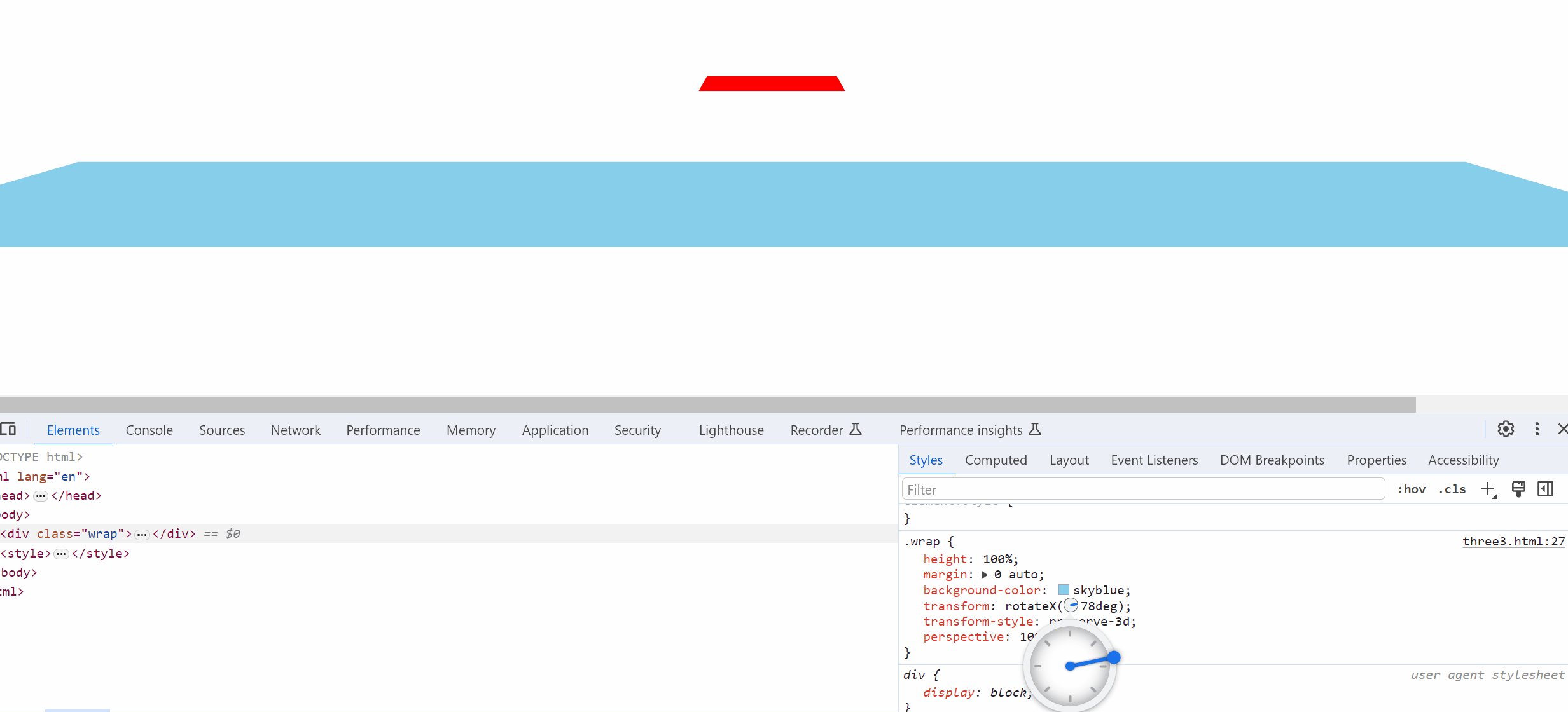
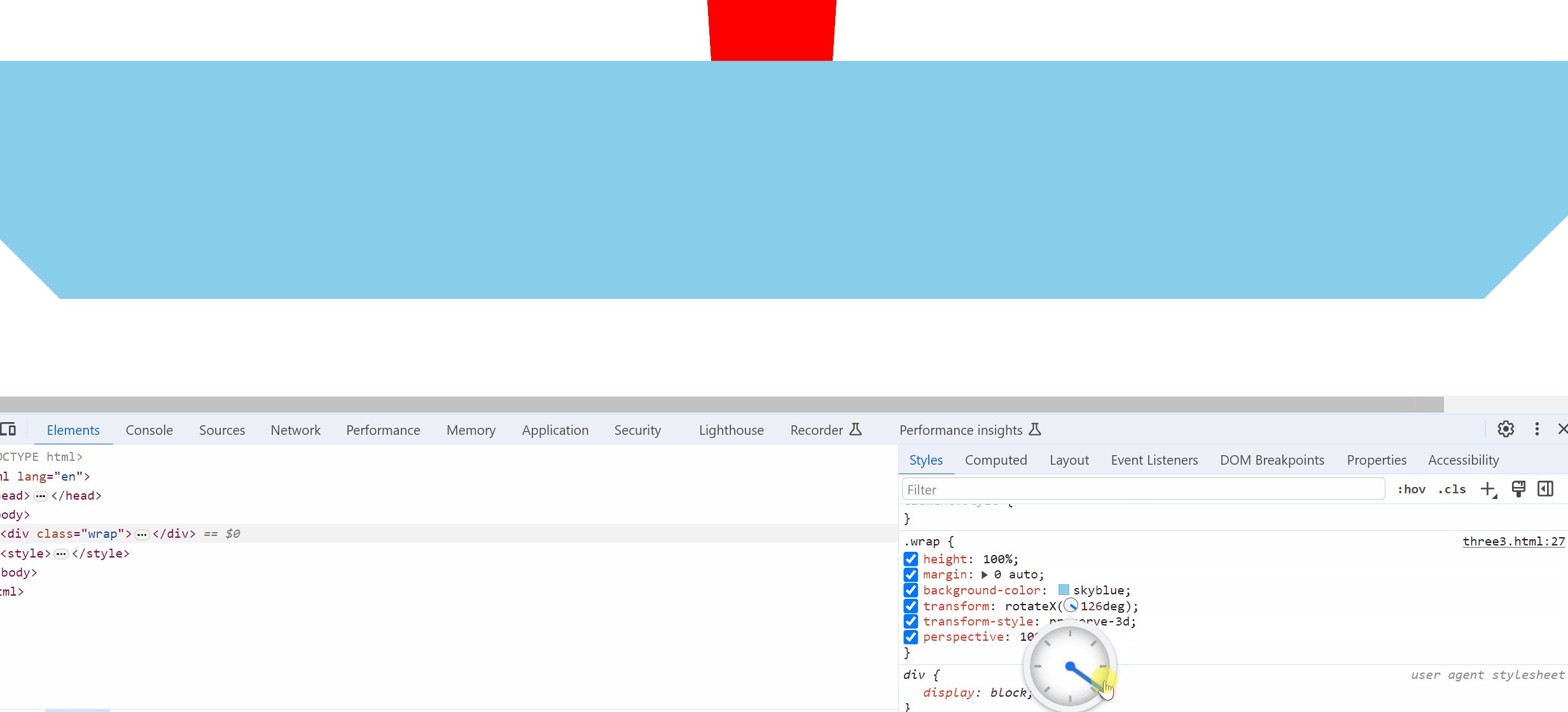
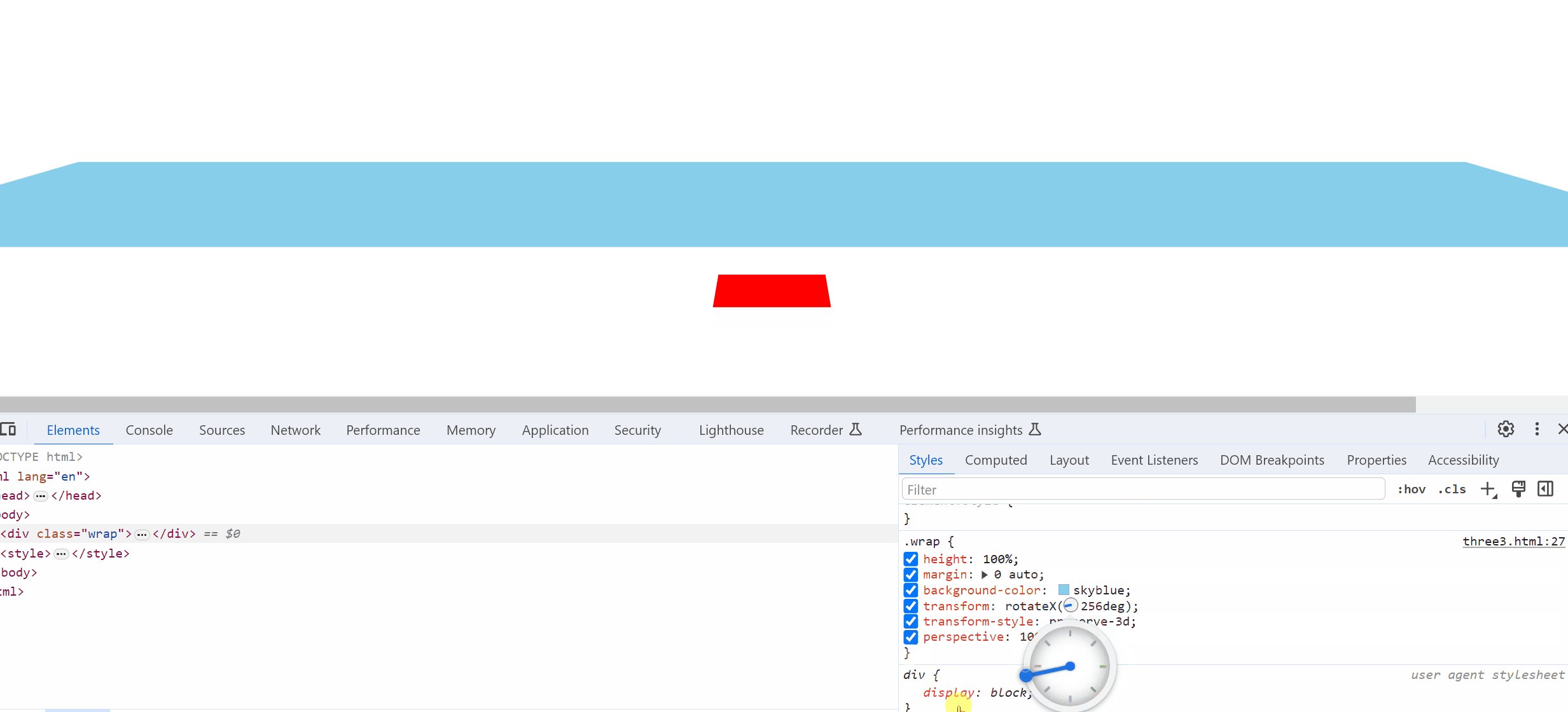
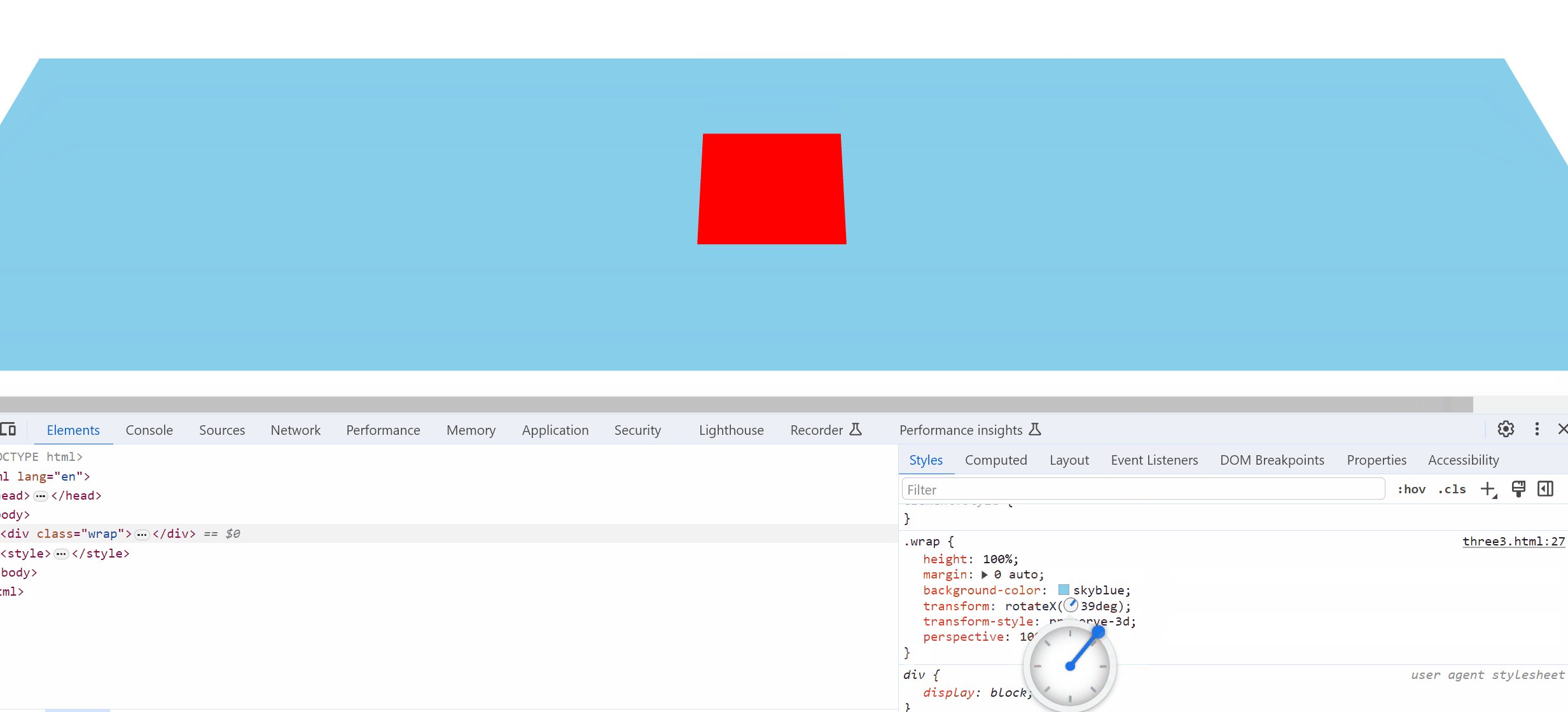
css的3d效果还是非常复杂的,我今天简单学习了一下入门,实现了一个超级简单的效果,帮助我自己理解这个3d的过程,实现的效果动画如下:可以通过调整父元素旋转的角度,更加直观的感受这个3d效果:

实现的原理是:需要将body设置为所有元素的父元素,并且添加3d透视说明。然后在里面包含一个子元素wrap,背景色设置为天蓝色,将这个元素也设置为3d透视,并且进行旋转一定的角度。在这个wrap里面添加一个子元素,并设置背景色为红色,然后进行3d位移变化。然后到浏览器里面,对wrap的旋转角度进行调整,就会看到效果。源码如下:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





