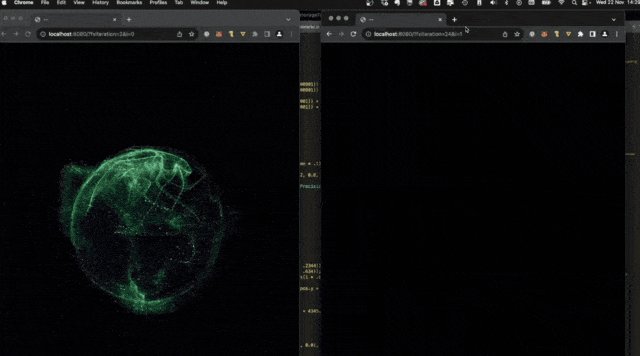
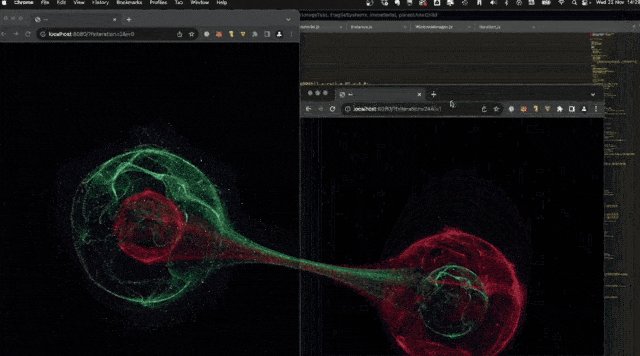
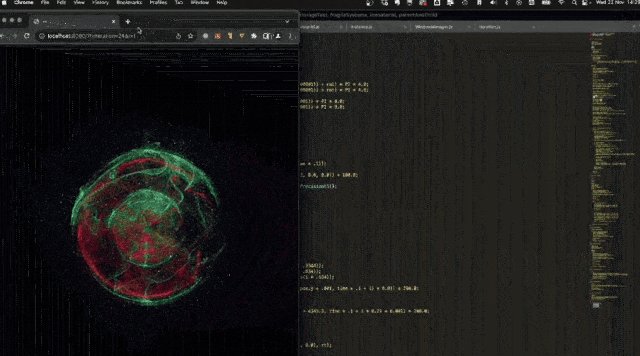
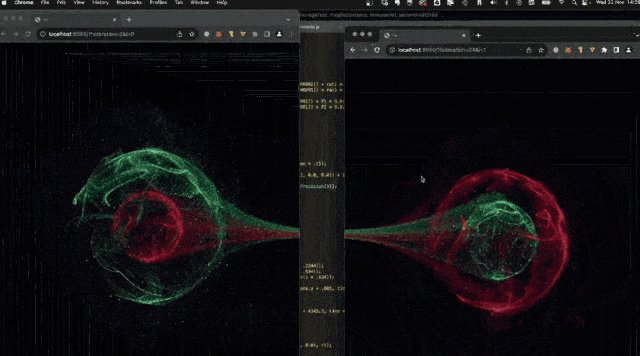
New 这是一个跨窗口渲染的示例,用 Three.js 和 localStorage 在同一源(同产品窗口)上跨窗口设置 3D 场景。而这也是本周推特和前端圈的一个热点,有不少人在争相模仿它的实现,如果你对跨窗口的渲染有兴趣,可以读一读这个项目的代码。
https://github.com/bgstaal/multipleWindow3dScene![]() https://github.com/bgstaal/multipleWindow3dScene
https://github.com/bgstaal/multipleWindow3dScene
那么我们如何跑通这段代码呢?
首先把项目克隆下来,放在一个目录,用vscode打开这个目录,在vscode中安装插件live server和 Node.js当然你安装过就不用安装了。
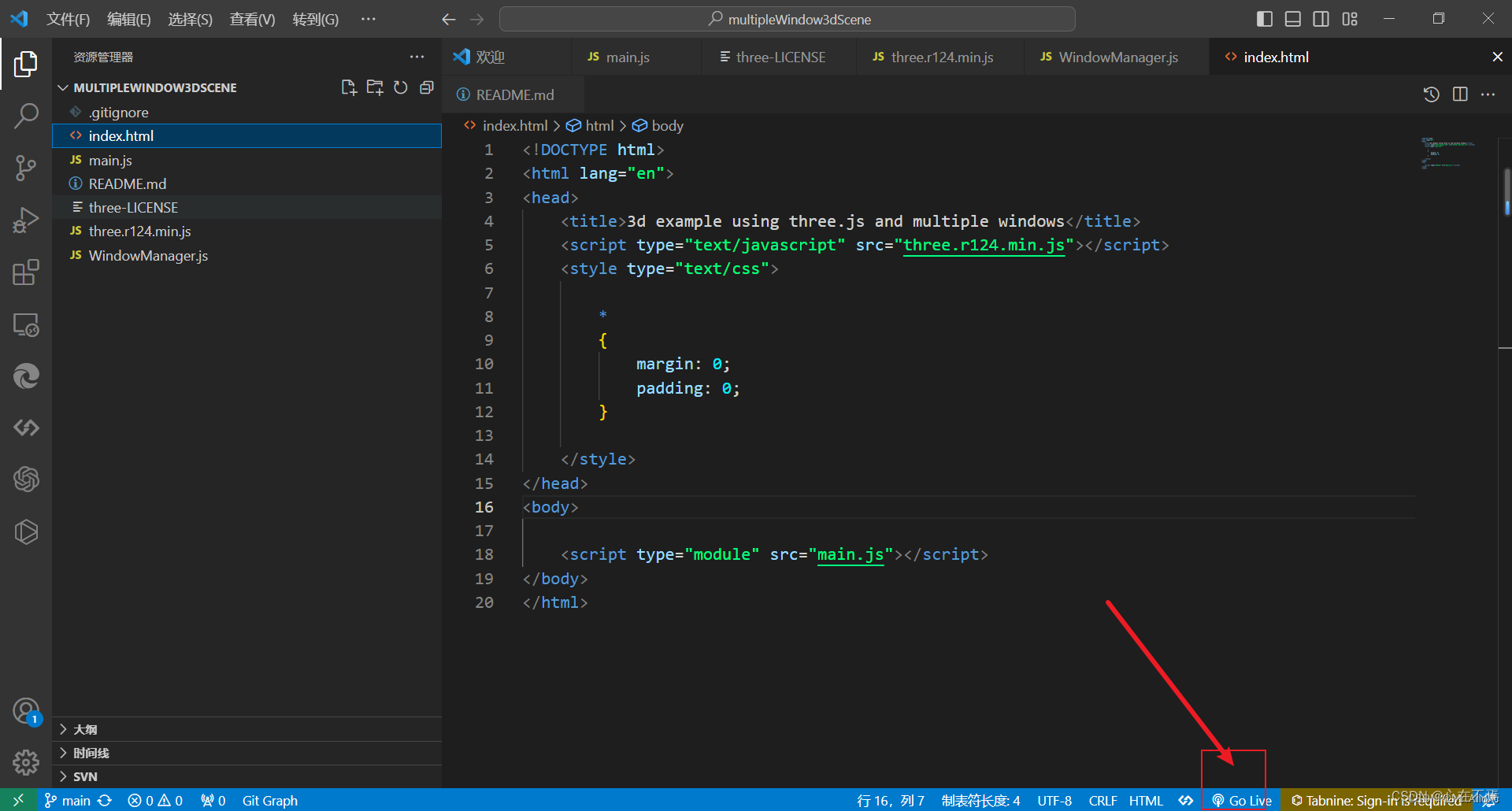
之后是一个简便方法在vscode中双击打开intex.html文件,不断点击右下角的go live,出现一个窗口可以断开连接再点就可以出现多个连接了。

之后是复杂方法,此时我们可以尝试直接双击index.html文件,看是否能够顺利运行,多半是不可以的因为浏览器阻止了从本地文件系统 (
file:///) 加载的 JavaScript 文件发起的跨域请求。这是浏览器的同源策略(Same Origin Policy)的一部分,用于保护用户安全。
之后创建一个简单的 Express 服务器文件,首先在cmd或者终端运行下边两条命令:
npm init -y
npm install express注意如果报错请查找报错原因,有些电脑可以需要从官网下载node.js进行安装并设置环境变量
然后在项目中创建一个文件server.js,并将下方代码放进去
const express = require('express');
const app = express();
const port = 3000;
app.use(express.static(__dirname));
app.get('/', (req, res) => {
res.sendFile(__dirname + '/index.html');
});
app.listen(port, () => {
console.log(`Server is running at http://localhost:${port}`);
});
之后运行程序
node server.js
原文地址:https://blog.csdn.net/qq_46032550/article/details/134694890
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_31940.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!