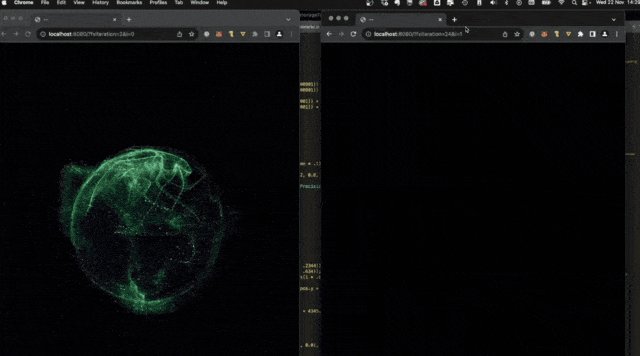
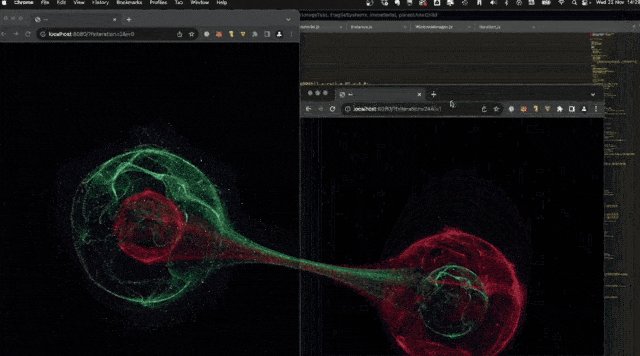
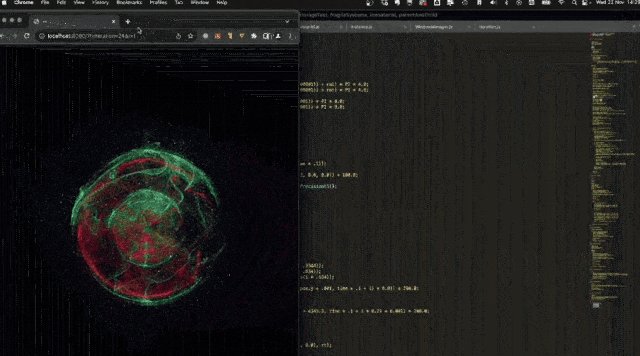
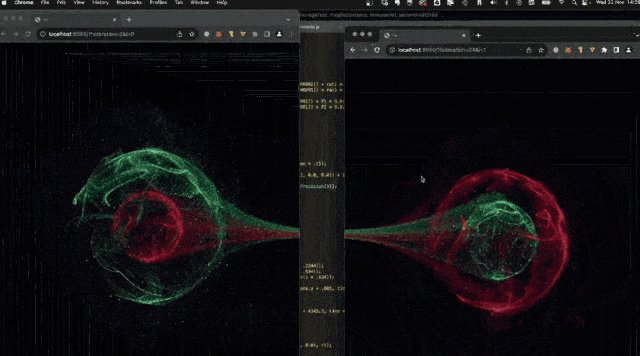
New 这是一个跨窗口渲染的示例,用 Three.js 和 localStorage 在同一源(同产品窗口)上跨窗口设置 3D 场景。而这也是本周推特和前端圈的一个热点,有不少人在争相模仿它的实现,如果你对跨窗口的渲染有兴趣,可以读一读这个项目的代码。
https://github.com/bgstaal/multipleWindow3dScene![]() https://github.com/bgstaal/multipleWindow3dScene
https://github.com/bgstaal/multipleWindow3dScene
那么我们如何跑通这段代码呢?
首先把项目克隆下来,放在一个目录,用vscode打开这个目录,在vscode中安装插件live server和 Node.js当然你安装过就不用安装了。
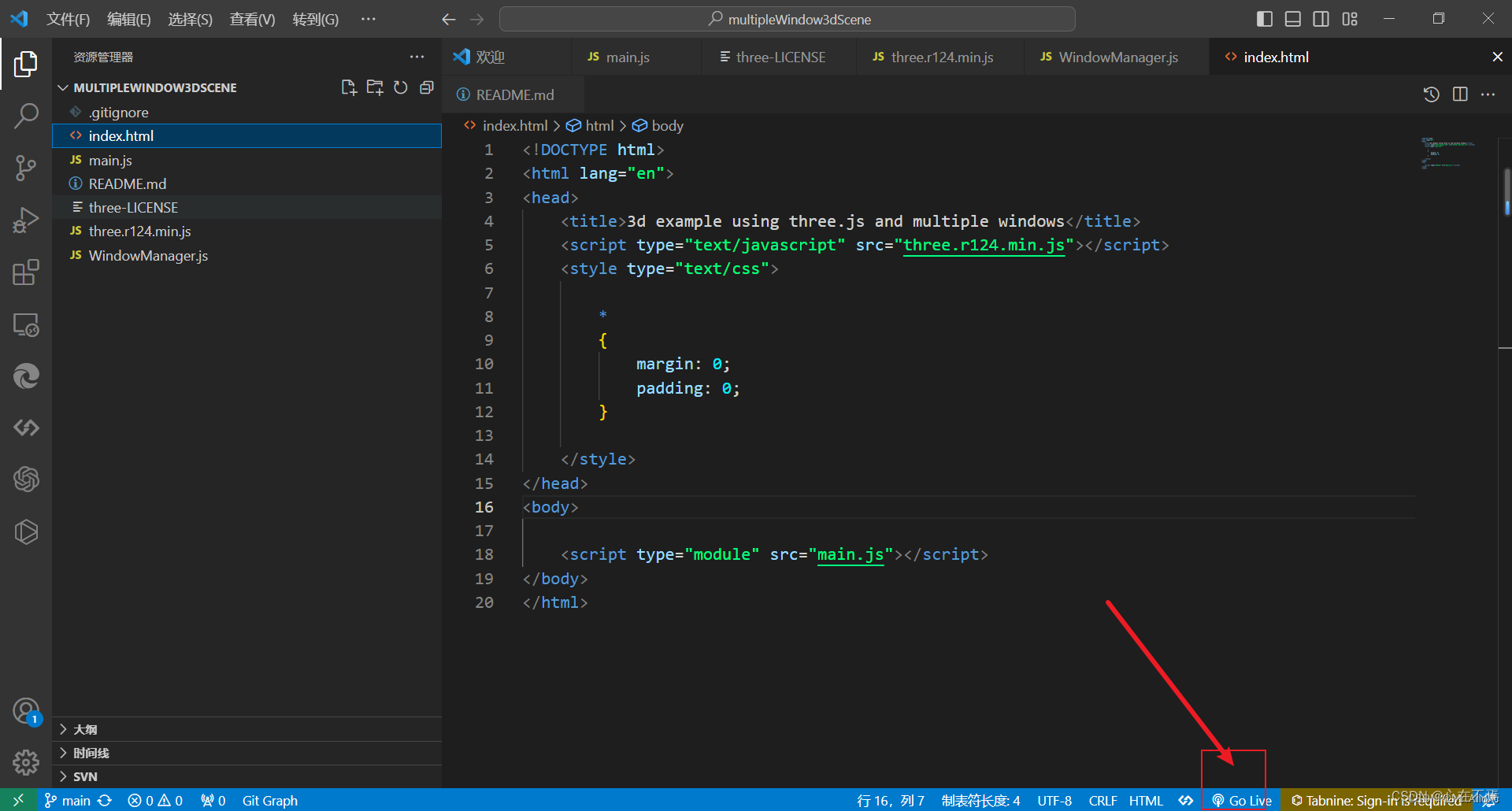
之后是一个简便方法在vscode中双击打开intex.html文件,不断点击右下角的go live,出现一个窗口可以断开连接再点就可以出现多个连接了。

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。