问题出现
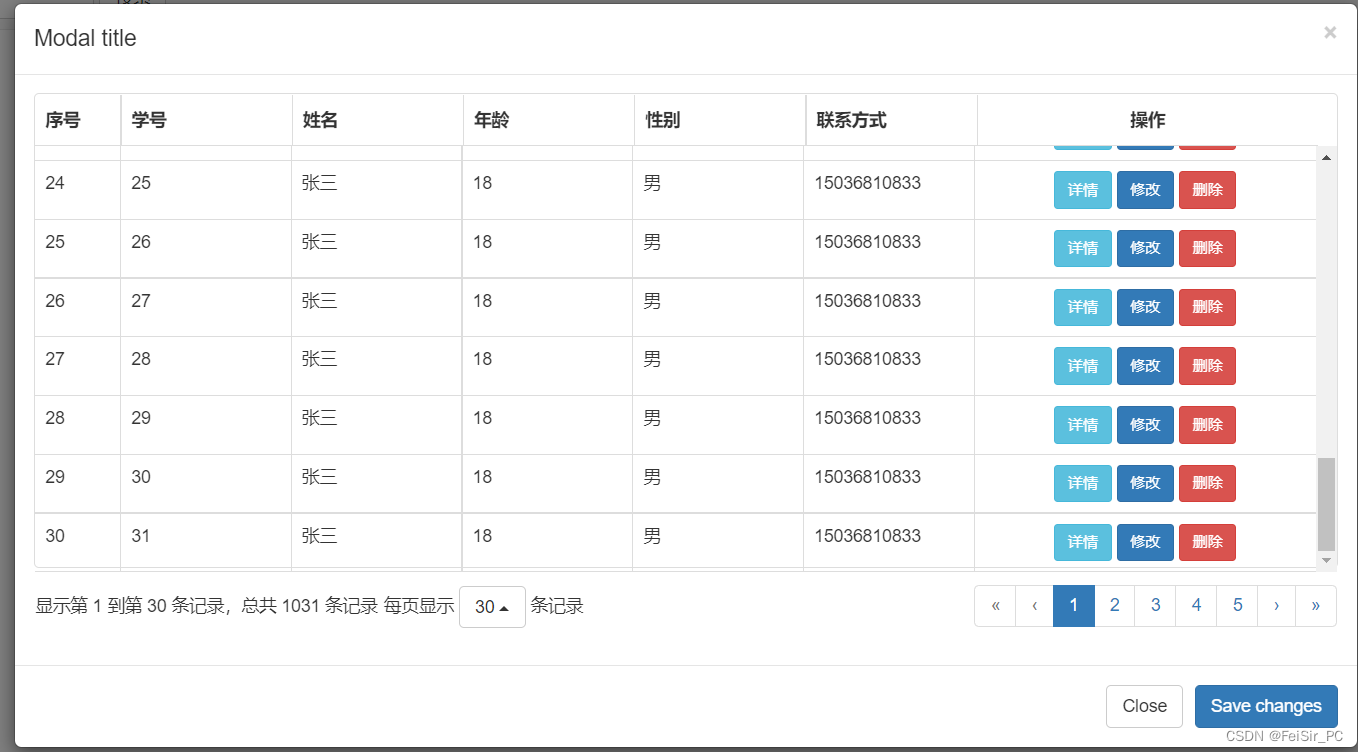
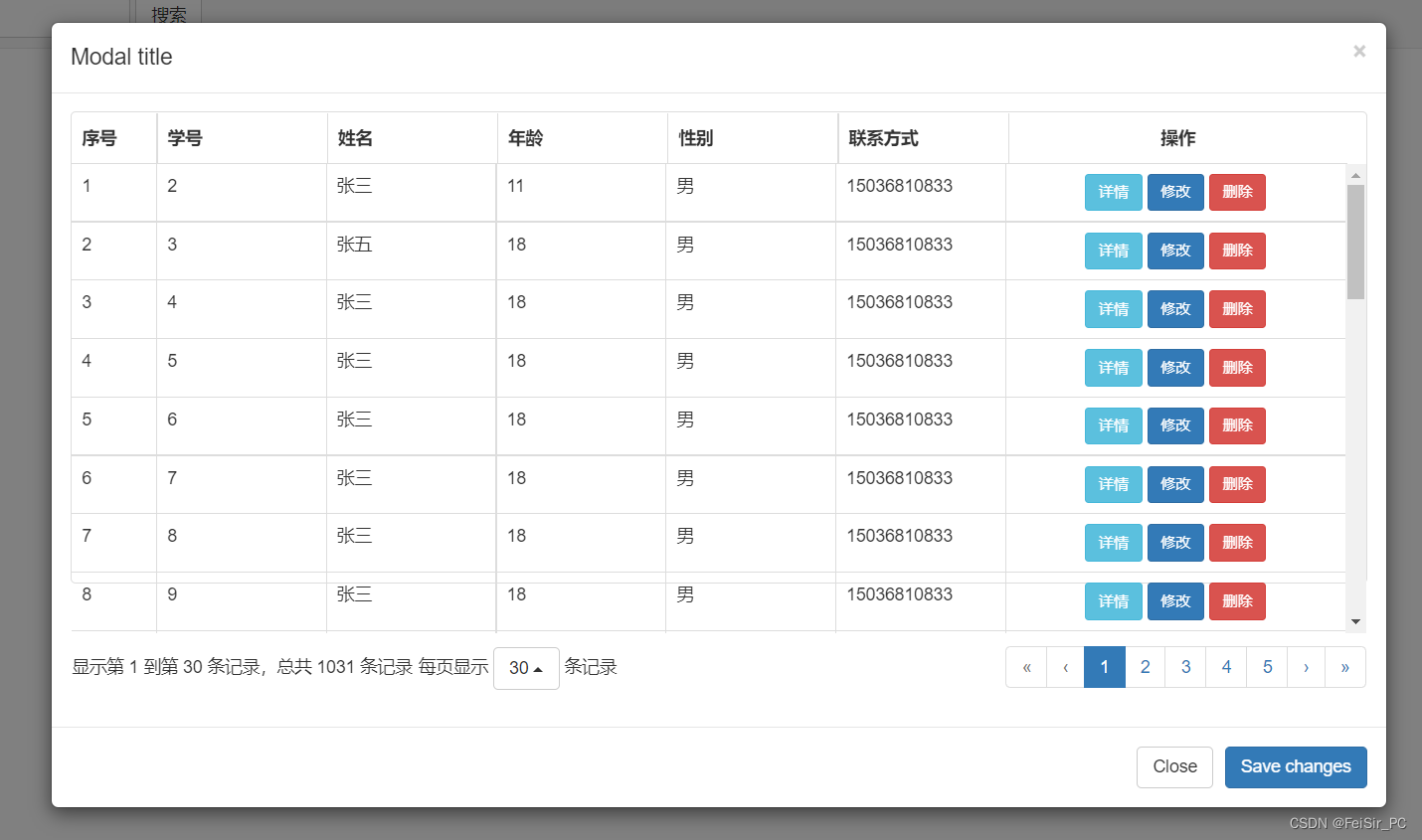
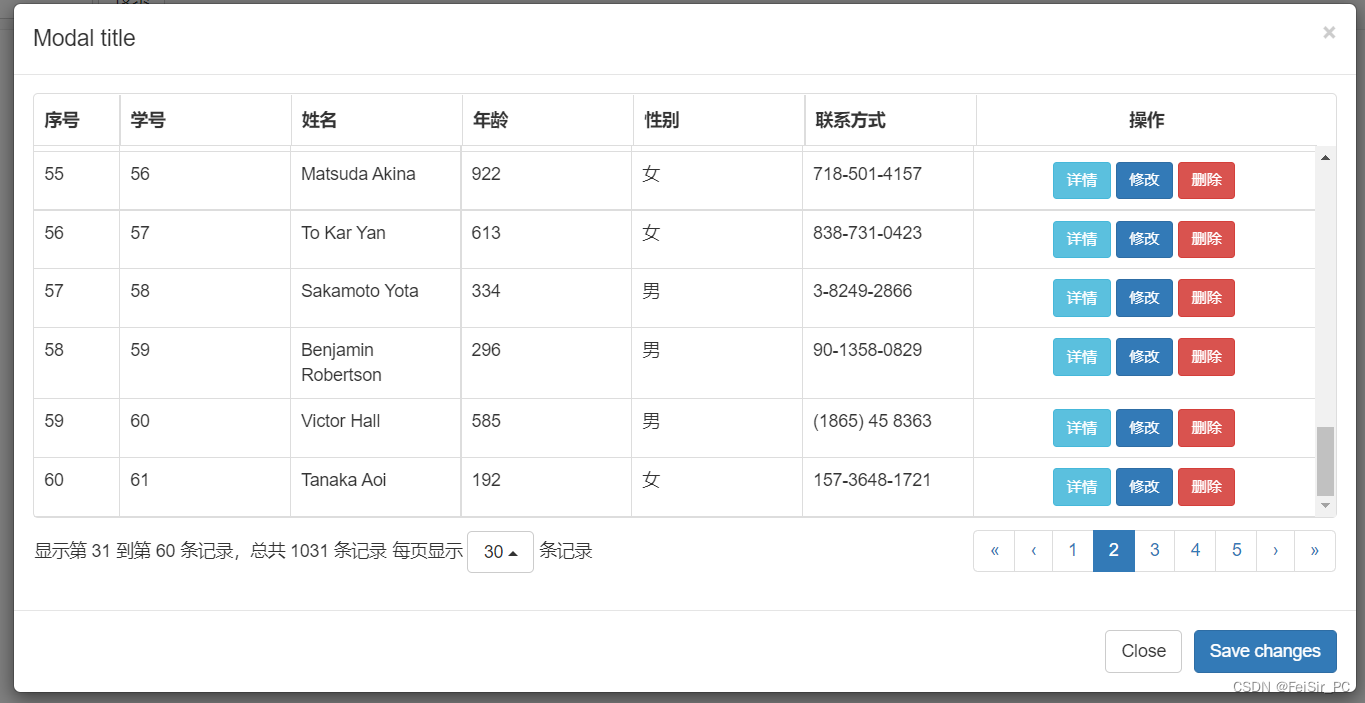
bootstrap–table是一个结合bootstrap用来展示数据的一个框架,这个框架能够方便快捷美观的展示具有相似属性的数据列表,界面美观大方,我用的最多的一个渲染控件,但是当我用bootstrap的模态框的时候出现了一些小问题,先说一下模态框吧,模态框就是一个弹出框,有动画的那种,,能够丝滑流畅的展示数据,还能过渡加载时间,是很好的一个控件,想要了解的可以点击连接bootstrap模态框进行学习,这里我就进行简单的演示,用来触发我遇到的问题。首先,上个图
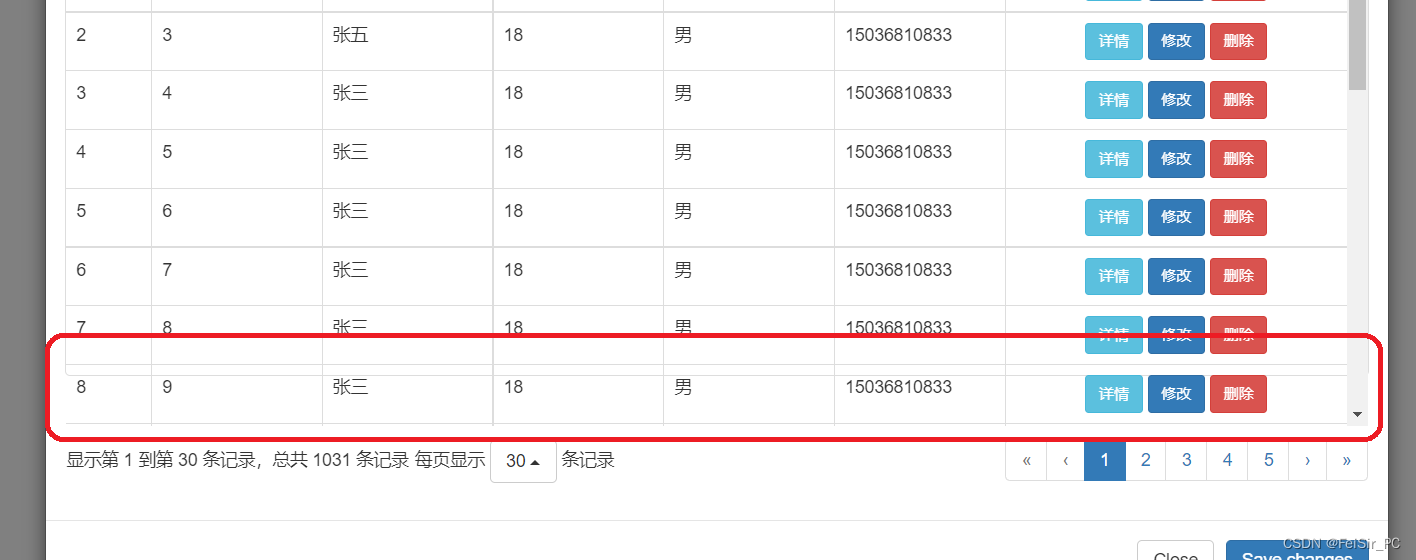
通过上图你看到了什么,当然了,直接看的话不方便我就标记出来吧
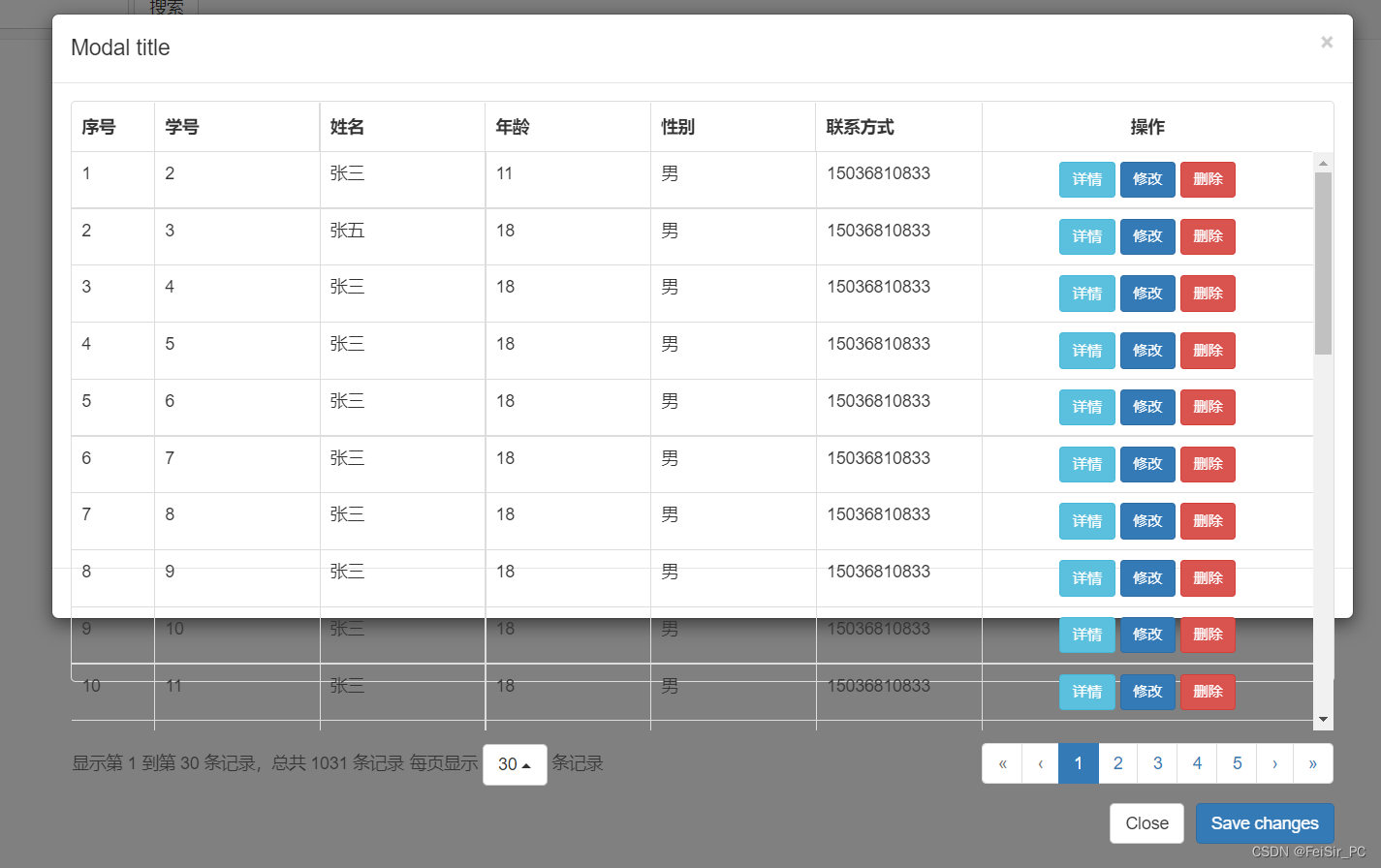
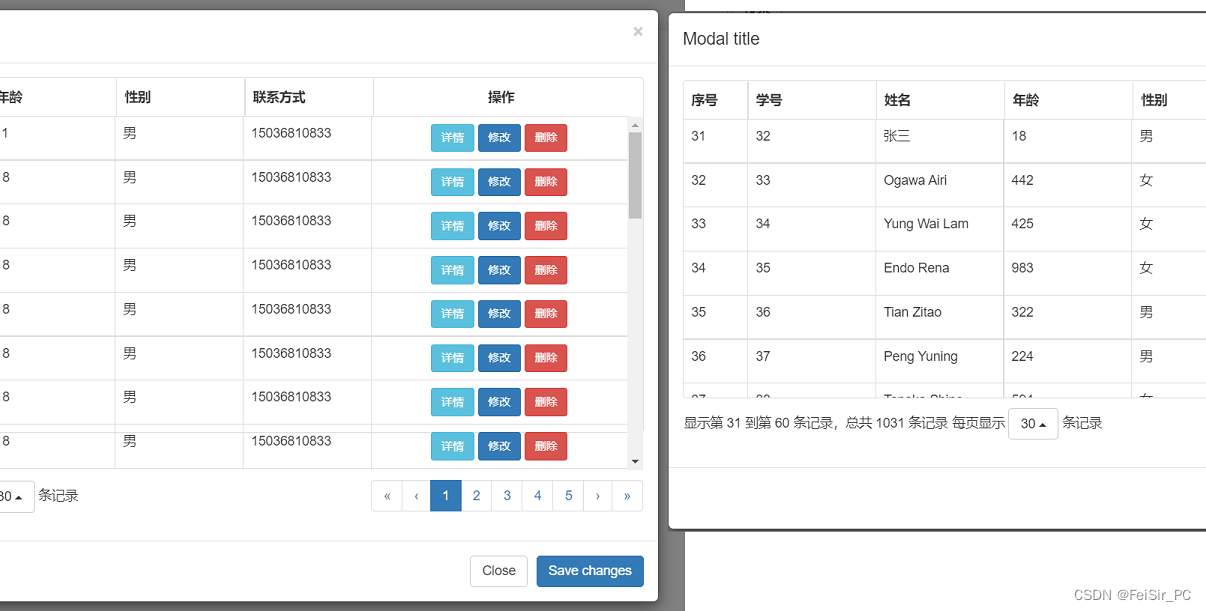
下面多出来了一行,当然了,自己试的话能够清晰,这里图上不容易看出来,而且上传到这上面的图片会被压缩,更不清晰,最好自己线下试一下,当然了,当你正在看我这个问题的时候,可能你也遇到了这种问题,然后看一下更严重的下现象,像下图这样,这样就更明显了吧,其实就是u浏览器渲染数据的时候,底部数据没有个和模态框范文范围对其齐,实际应用中,只要布局是按照bootstrap官方布局文档布局,不会出现下图的情况,只会出现图1的错误,多出来一行,显眼又不显眼,下图我是为了更明显的展示错误。

问题分析
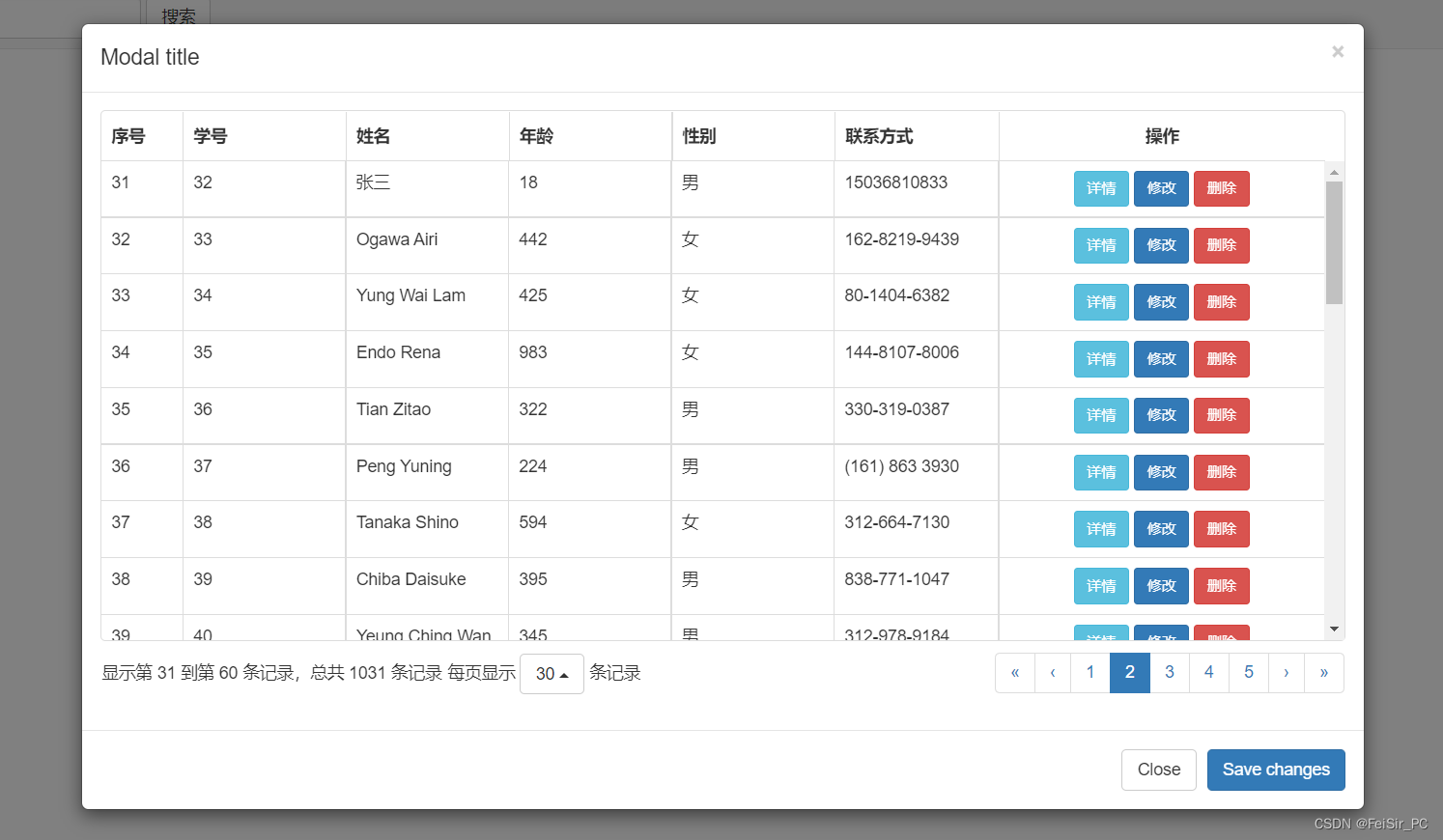
如果是这样的话,那多一行就多一行呗,无所谓,问题来了,我点一下下一页看看会有什么情况

多余的线好像消失了,不对劲,再确认一下,确实消失了

而且窗口变化好像还挺大的

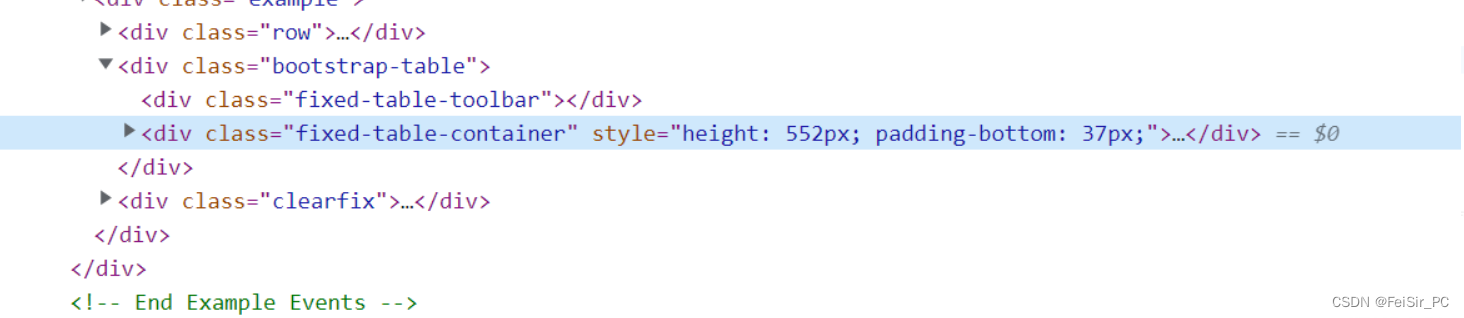
模态框本来是方便用户界面的,而且应该提供更好的交互,结果用模态框配合bootstrap–table这样界面会变,而且数据展示不友好,而且界面会变动,交互很不友好,怎么解决这个问题呢,首先,模态框最好不要定义高度,直接让模态框高度自适应,这样能解决第二个表格完全乱掉的问题,第一个问题怎么解决呢?我网上搜索了很多相关的解决方案,让表格重新渲染确实能解决问题,我的最初的解决方案就是监控模态框,模态框完全打开之后重新渲染数据,但是由于是模态框完全打开了,渲染数据会卡顿一下,体验很不友好,经过我自己观察,最终发现通过模态框渲染出来的table缺少了一个padding–bottom:37px;的一个样式属性,下面是正常的表格渲染出来的应该有的样式
这里是模态框渲染出来的样式

问题解决
所以,通过上面分析,只要想办法添加上那个样式就行了,我的解决思路是所以,在表格渲染完成的时候只需要改变一下样式,当表格渲染完成调用bootstrap–table的onLoadSuccess方法就行了,为什么不使用onLoadSuccess方法呢,其实都差不多,但是onPostBody这个方法适应性更广阔一些
onPostBody: function (value) {
// 解决模态框加载table数据的时候,底部数据超出表格的问题
$(".fixed-table-container").css('padding-bottom', '37px');
}
全部代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>学生信息</title>
<link rel="stylesheet" href="http://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="http://cdn.staticfile.org/bootstrap-table/1.9.0/bootstrap-table.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.0/jquery.min.js"></script>
<script src="http://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="http://cdn.staticfile.org/bootstrap-table/1.9.0/bootstrap-table.min.js"></script>
<script src="http://cdn.staticfile.org/bootstrap-table/1.9.0/locale/bootstrap-table-zh-CN.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<form class="navbar-form navbar-left" id="searchForm">
<div class="form-group">
<input type="text" class="form-control" id="searStr" name="searStr" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">搜索</button>
</form>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document" style="width: 70%">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">&times;</span></button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
<div class="row">
<div class="col-md-12">
<table id="table"></table>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$("#searchForm").submit(function (e) {
$('#myModal').modal('show');
searchMusicList(document.getElementById('searStr').value);
return false;
})
function searchMusicList(searStr) {
$('#table').bootstrapTable('destroy');
$('#table').bootstrapTable({
url: "/students3/getAllStudent?stuname=" + searStr,
height:400,
dataType: "json",
pagination: true,
pageSize: 30,
sidePagination: "server",
pageList: [30, 50],
columns: [{
title: '序号',
width: "5%",
field: 'rowNo',
}, {
field: 'stu_id',
title: '学号',
width: "10%",
}, {
field: 'stu_name',
title: '姓名',
width: "10%",
}, {
field: 'stu_age',
title: '年龄',
width: "10%",
}, {
field: 'stu_gender',
title: '性别',
width: "10%", formatter: function (value, row, index) {
if (value == 'M') return '男';
else if (value == 'F') return '女';
else return value;
}
}, {
field: 'stu_phone',
title: '联系方式',
width: "10%",
}, {
title: '操作',
class: 'text-center',
width: '20%',
formatter: function (value, row, index) {
let res = "<button class='btn btn-sm btn-info' οnclick='showStudentInfoDetailModal(" + row.stu_id + ")' >详情</button>&nbsp;";
res += "<button class='btn btn-sm btn-primary' οnclick='modifyStudentInfoDetailModal(" +index + ")'>修改</button>&nbsp;";
res += "<button class='btn btn-sm btn-danger' οnclick='removeStudentBuId(" +index + ")'>删除</button>";
return res;
}
},],onPostBody: function (value) {
// 解决模态框加载table数据的时候,底部数据超出表格的问题
$(".fixed-table-container").css('padding-bottom', '37px');
}
});
return false;
}
</script>
</body>
</html>
结束
原文地址:https://blog.csdn.net/FeiSir_PC/article/details/127850131
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_32616.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!