问题出现
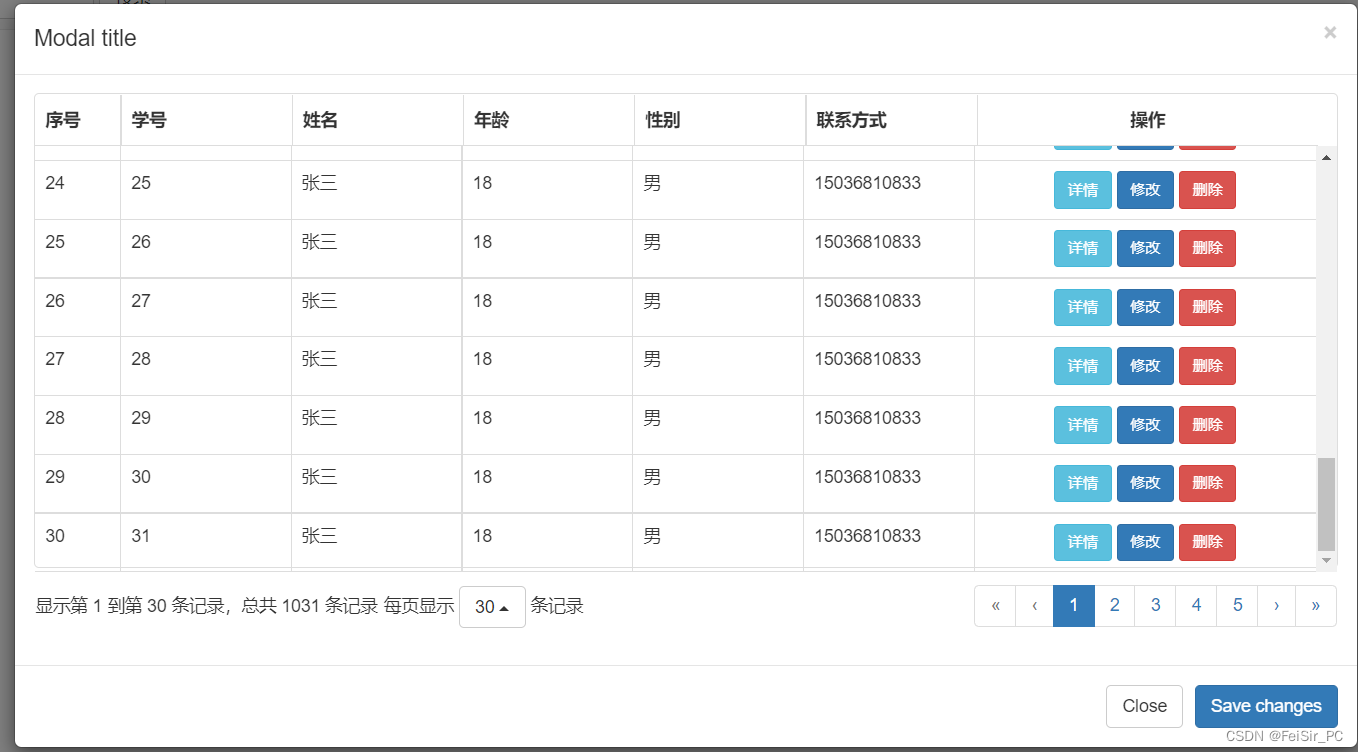
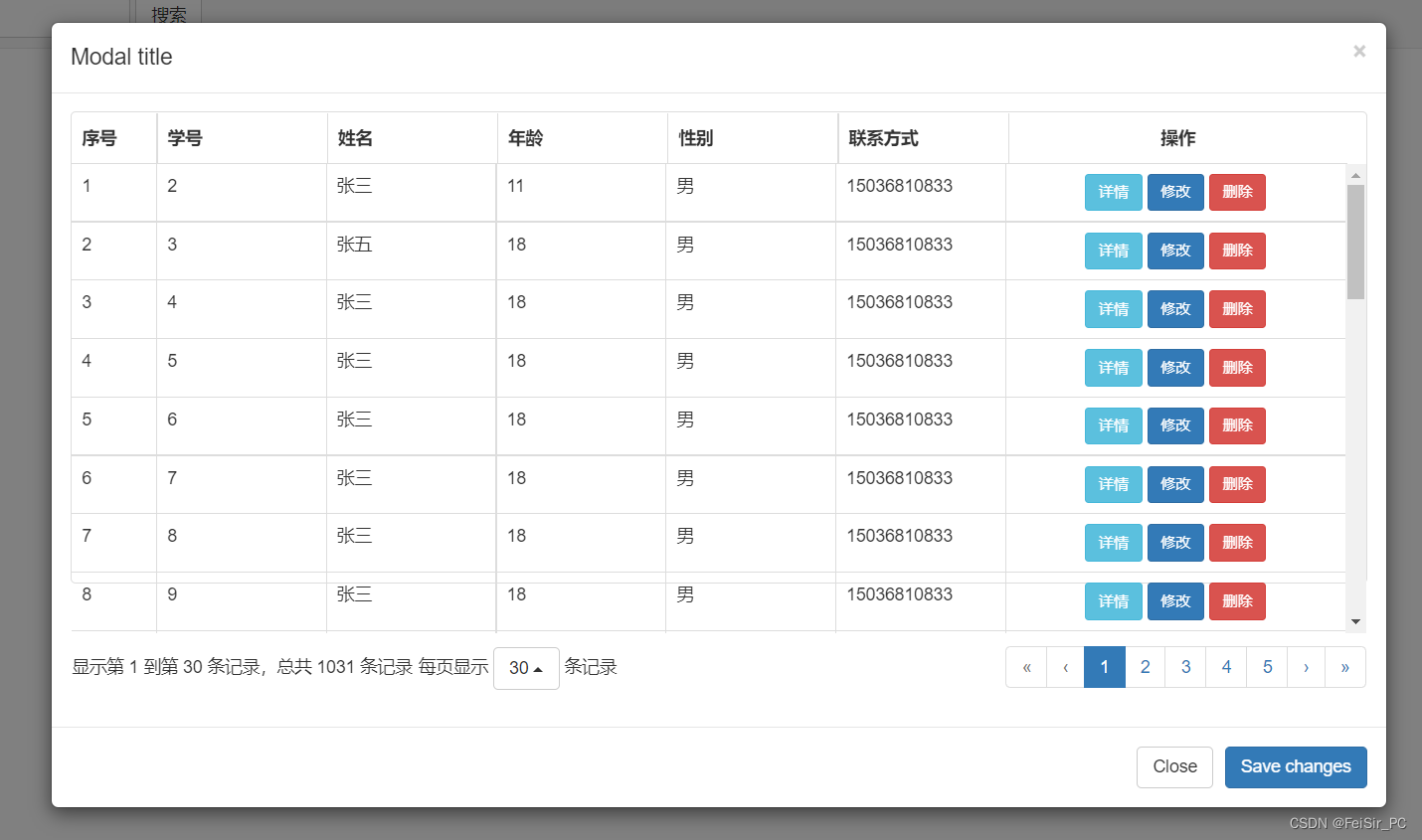
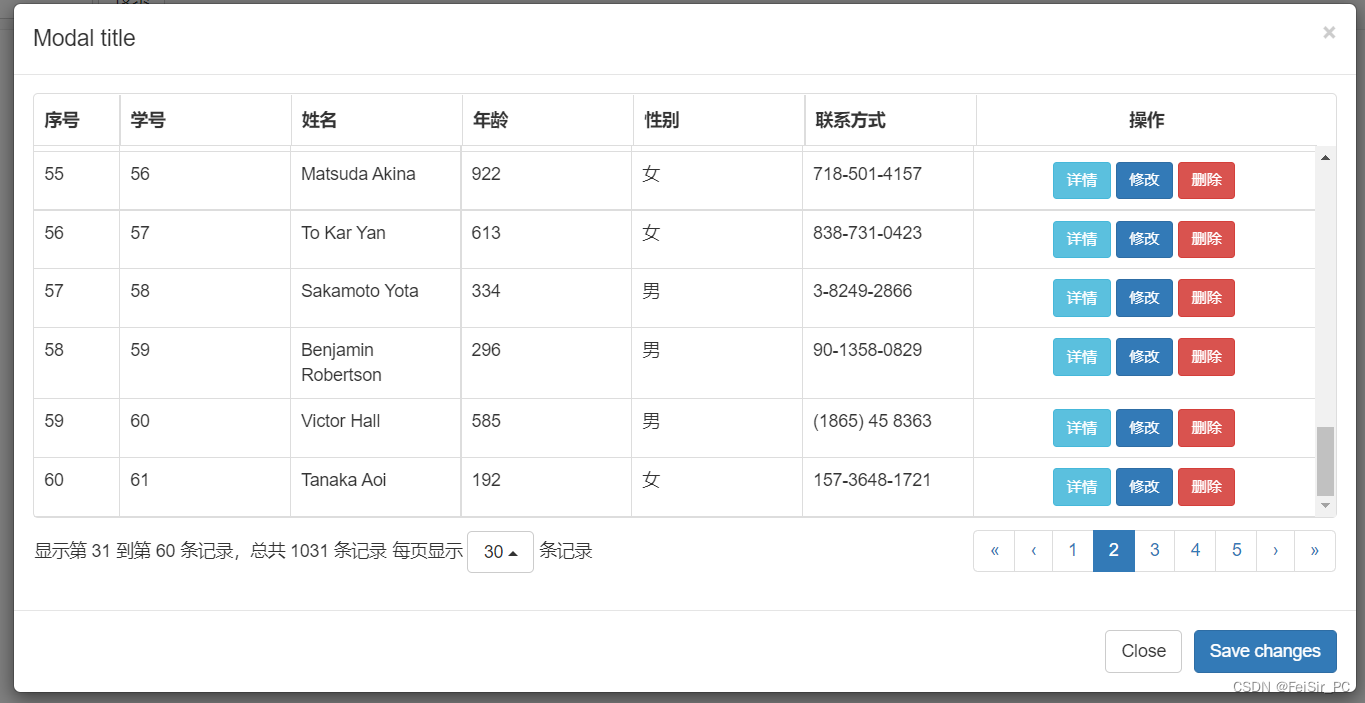
bootstrap–table是一个结合bootstrap用来展示数据的一个框架,这个框架能够方便快捷美观的展示具有相似属性的数据列表,界面美观大方,我用的最多的一个渲染控件,但是当我用bootstrap的模态框的时候出现了一些小问题,先说一下模态框吧,模态框就是一个弹出框,有动画的那种,,能够丝滑流畅的展示数据,还能过渡加载时间,是很好的一个控件,想要了解的可以点击连接bootstrap模态框进行学习,这里我就进行简单的演示,用来触发我遇到的问题。首先,上个图
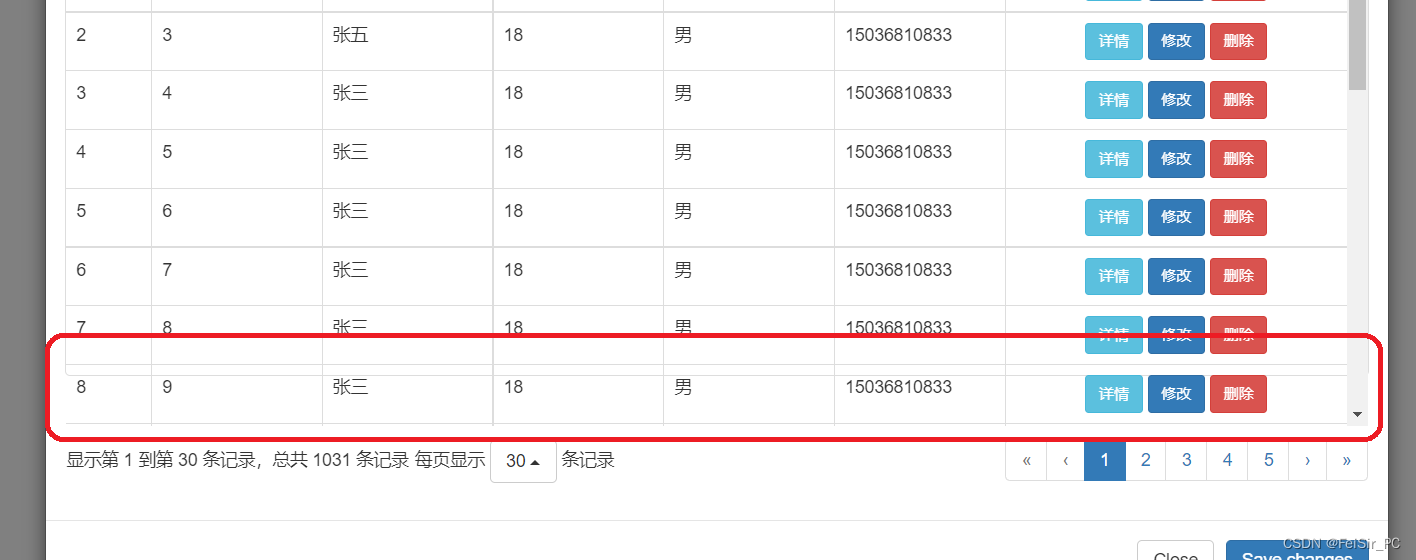
通过上图你看到了什么,当然了,直接看的话不方便我就标记出来吧
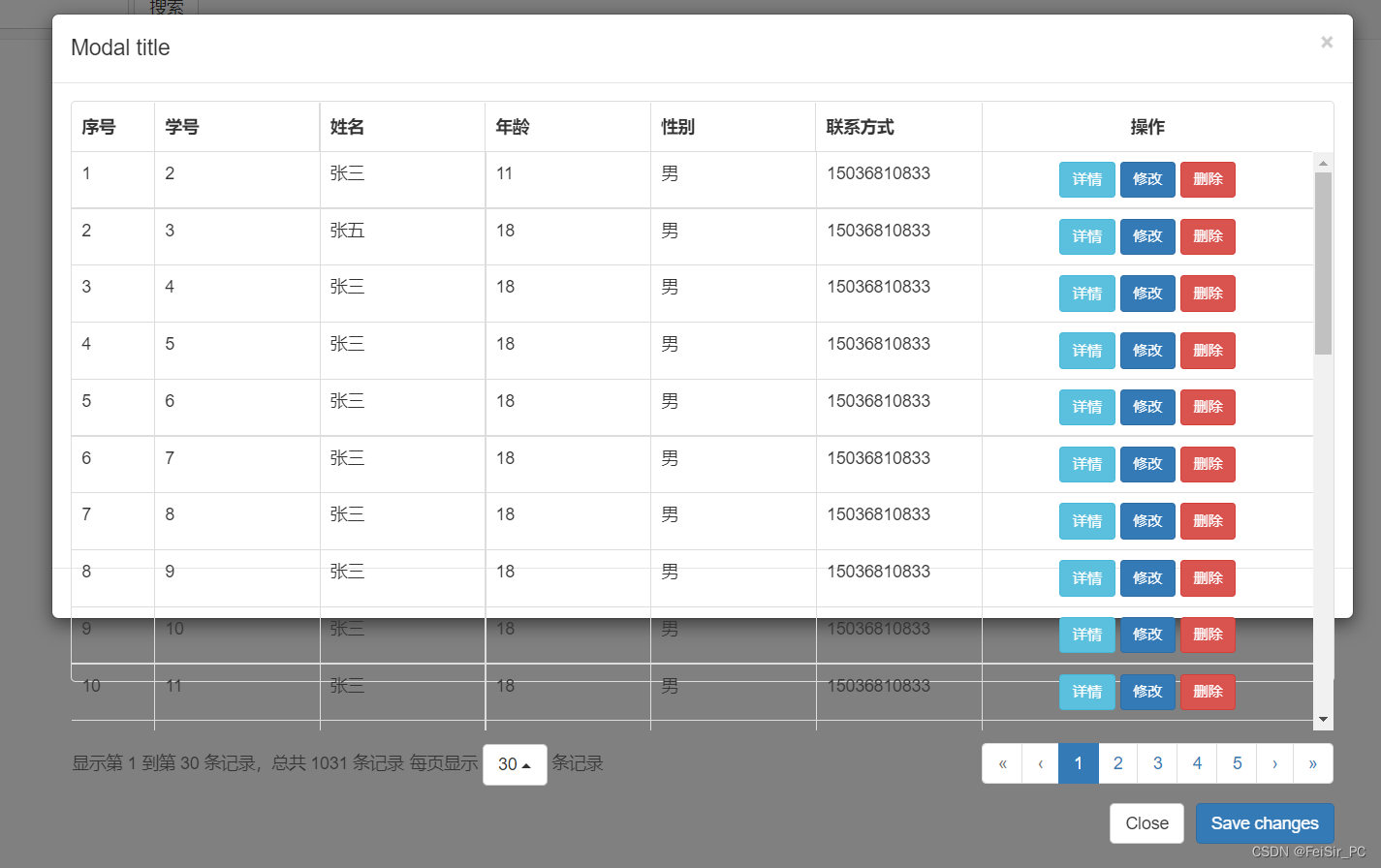
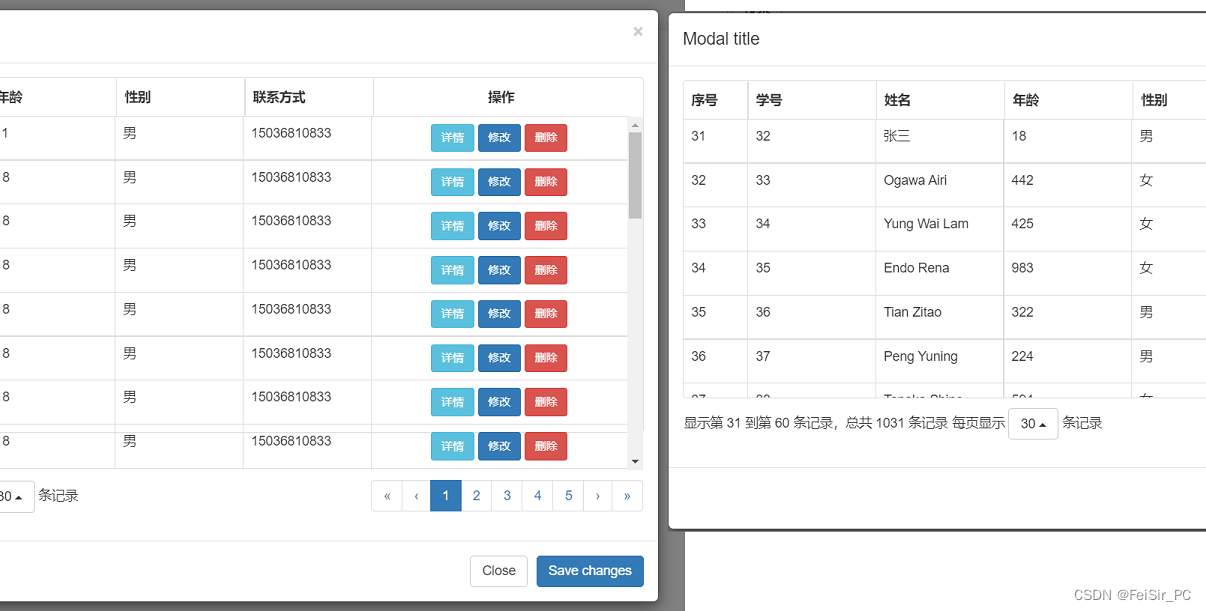
下面多出来了一行,当然了,自己试的话能够清晰,这里图上不容易看出来,而且上传到这上面的图片会被压缩,更不清晰,最好自己线下试一下,当然了,当你正在看我这个问题的时候,可能你也遇到了这种问题,然后看一下更严重的下现象,像下图这样,这样就更明显了吧,其实就是u浏览器渲染数据的时候,底部数据没有个和模态框范文范围对其齐,实际应用中,只要布局是按照bootstrap官方布局文档布局,不会出现下图的情况,只会出现图1的错误,多出来一行,显眼又不显眼,下图我是为了更明显的展示错误。

问题分析
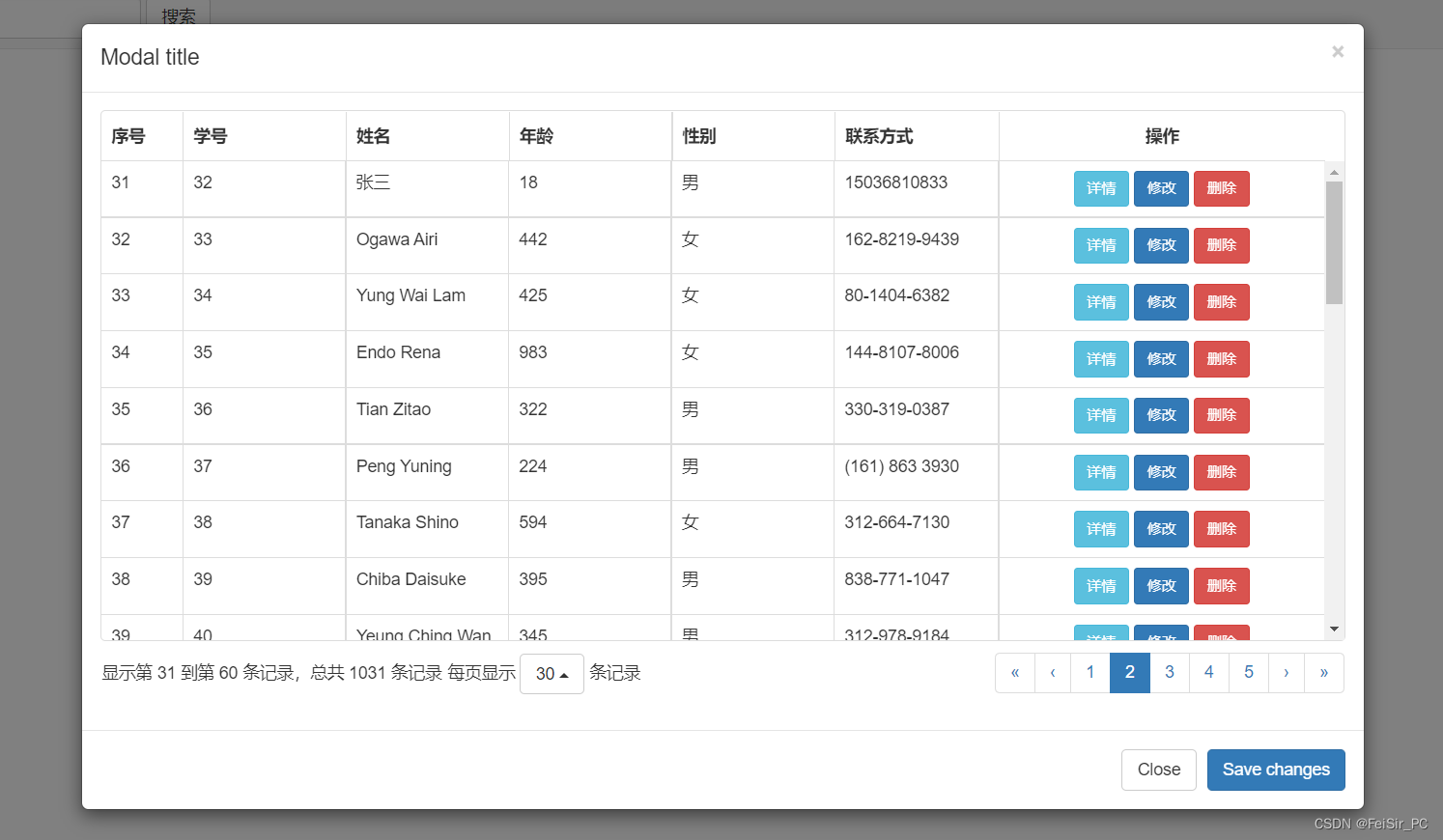
如果是这样的话,那多一行就多一行呗,无所谓,问题来了,我点一下下一页看看会有什么情况

多余的线好像消失了,不对劲,再确认一下,确实消失了

而且窗口变化好像还挺大的

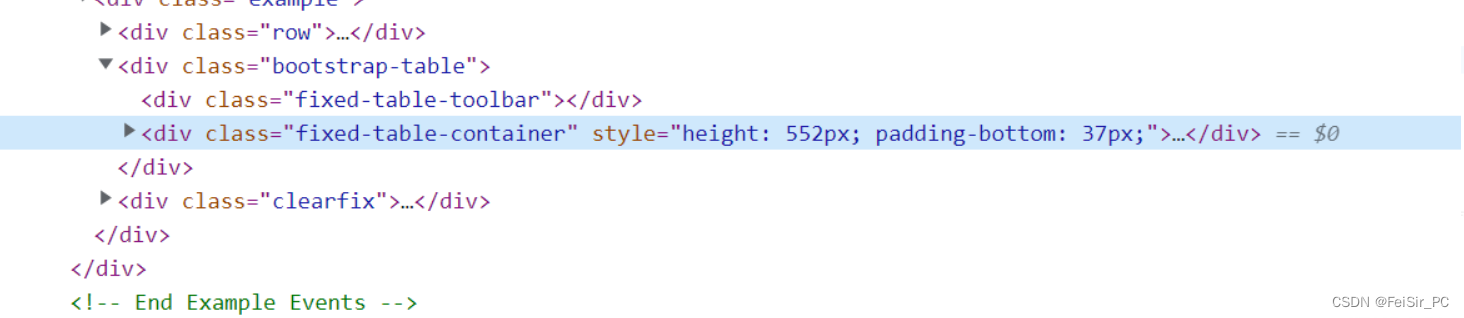
模态框本来是方便用户界面的,而且应该提供更好的交互,结果用模态框配合bootstrap–table这样界面会变,而且数据展示不友好,而且界面会变动,交互很不友好,怎么解决这个问题呢,首先,模态框最好不要定义高度,直接让模态框高度自适应,这样能解决第二个表格完全乱掉的问题,第一个问题怎么解决呢?我网上搜索了很多相关的解决方案,让表格重新渲染确实能解决问题,我的最初的解决方案就是监控模态框,模态框完全打开之后重新渲染数据,但是由于是模态框完全打开了,渲染数据会卡顿一下,体验很不友好,经过我自己观察,最终发现通过模态框渲染出来的table缺少了一个padding–bottom:37px;的一个样式属性,下面是正常的表格渲染出来的应该有的样式
这里是模态框渲染出来的样式

问题解决
所以,通过上面分析,只要想办法添加上那个样式就行了,我的解决思路是所以,在表格渲染完成的时候只需要改变一下样式,当表格渲染完成调用bootstrap–table的onLoadSuccess方法就行了,为什么不使用onLoadSuccess方法呢,其实都差不多,但是onPostBody这个方法适应性更广阔一些