函数柯里化
上面的api用的很多,所以都知道是干嘛的使用场景是什么,柯里化用得并不多,所以想手撕之前还是先了解一下它的意义以及用处
什么是柯里化
柯里化Currying又称部分求值,是高阶函数的一种,通常只需要把一部分参数传递给函数,函数会返回一个新的函数去接受并处理新的参数,也就是分批次处理参数。这会出现一个什么情况呢?就是函数的调用会非常灵活,并且复用性增强
const curry = (a)=>(b)=>(c)=>{
console.log(a+b+c)
}
curry(1) // 不会得到计算结果
curry(1)(2)(3) // 6
从上面的例子可以看出,柯里化想要实现的是:分批次接受参数,当参数数量达到要求时执行原函数,否则返回新的函数,这个新的函数会携带原函数和已经传入的参数并返回新的柯里化函数,去接受剩下的参数。依此类推,直到传入的参数数量达到柯里化函数的需求,就会执行原函数
手写函数柯里化
/*
* @param {Function} fn 需要执行的原函数
* @param {*} getArgs1 上次获取的参数列表
* @param {*} getArgs2 本次传入的参数列表
**/
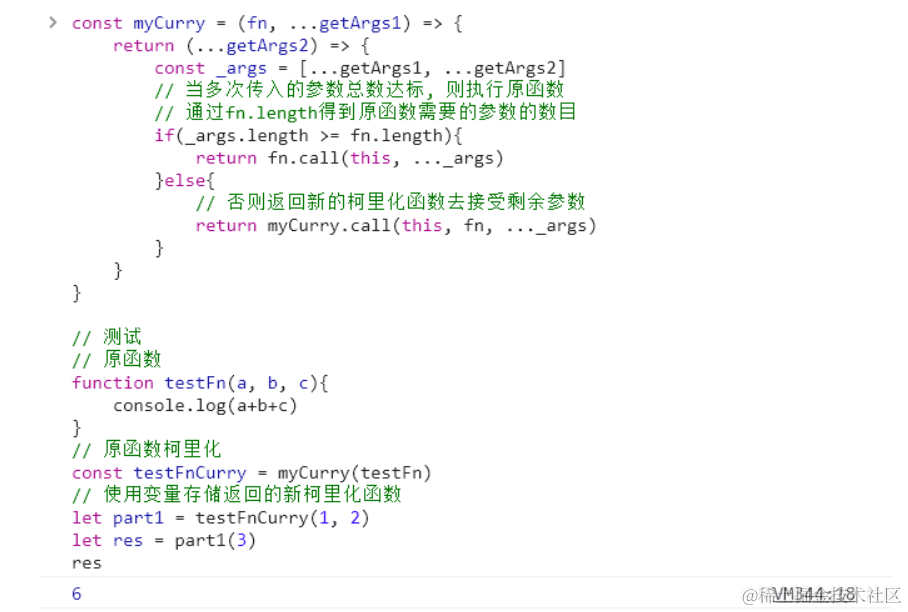
const myCurry = (fn, ...getArgs1) => {
return (...getArgs2) => {
// 闭包
const _args = [...getArgs1, ...getArgs2]
// 当多次传入的参数总数达标, 则执行原函数
// 通过fn.length得到原函数需要的参数的数目
if(_args.length >= fn.length0){
return fn.call(this, ..._args)
}else{
// 否则返回新的柯里化函数去接受剩余参数
return myCurry.call(this, fn, ..._args)
}
}
}

原文地址:https://blog.csdn.net/liushi21/article/details/134765050
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_32734.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






