函数柯里化
上面的api用的很多,所以都知道是干嘛的使用场景是什么,柯里化用得并不多,所以想手撕之前还是先了解一下它的意义以及用处
什么是柯里化
柯里化Currying又称部分求值,是高阶函数的一种,通常只需要把一部分参数传递给函数,函数会返回一个新的函数去接受并处理新的参数,也就是分批次处理参数。这会出现一个什么情况呢?就是函数的调用会非常灵活,并且复用性增强
从上面的例子可以看出,柯里化想要实现的是:分批次接受参数,当参数数量达到要求时执行原函数,否则返回新的函数,这个新的函数会携带原函数和已经传入的参数并返回新的柯里化函数,去接受剩下的参数。依此类推,直到传入的参数数量达到柯里化函数的需求,就会执行原函数
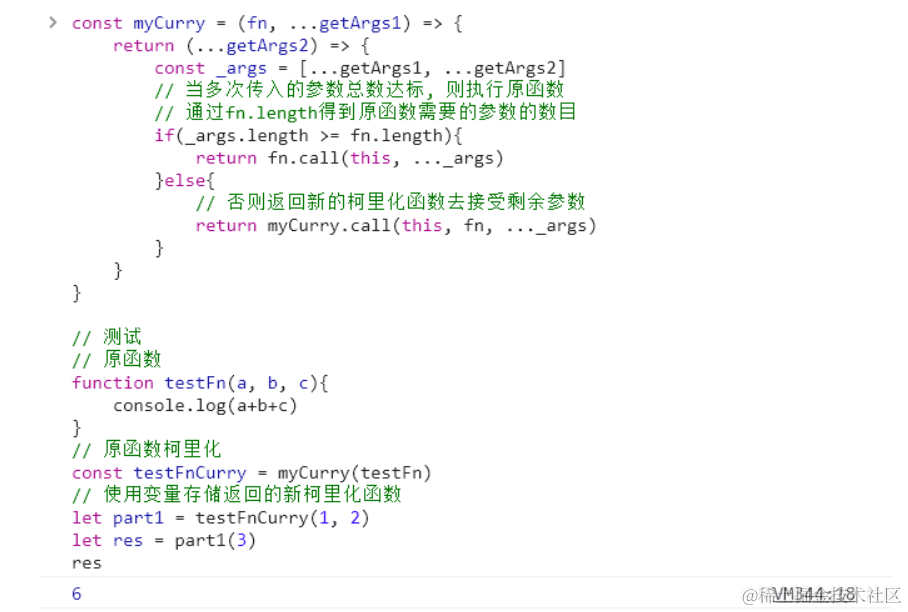
手写函数柯里化
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。