本文介绍: 因为在django中一般用来存放的模板的目录为template目录(注意:这个需要在settings.py中设置),但是template目录是外部不能直接访问的,所以我们必须要把css文件和js文件放在外部可以直接访问的目录中,最好的办法就是自己指定一个目录,一般我们是放在static目录中,详细的方法如下。参考如下的代码,把需要引用css文件的链接修改为从“/static/css/”下面的文件。见上面的图,然后把需要用到的的css文件全部复制到css目录中,需要用到的js文件全部复制到js目录中。
django中的模板功能非常强大,但是在django的模板中引入css和js要怎么处理呢,这个还是真的和普通的网页不太一样。因为在django中一般用来存放的模板的目录为template目录(注意:这个需要在settings.py中设置),但是template目录是外部不能直接访问的,所以我们必须要把css文件和js文件放在外部可以直接访问的目录中,最好的办法就是自己指定一个目录,一般我们是放在static目录中,详细的方法如下。
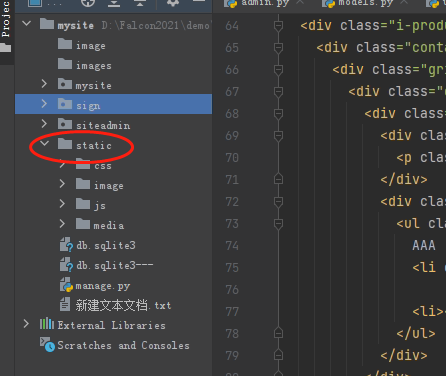
第一步在项目的根目录下面新建一个目录,命名为“static”,注意和manage.py同级就可以了。如图:

STATIC_URL = '/static/'
STATICFILES_DIRS = ( os.path.join(BASE_DIR, 'static'),)第三步,在static目录中,新建两个文件夹分别命名为“css”和“js”
见上面的图,然后把需要用到的的css文件全部复制到css目录中,需要用到的js文件全部复制到js目录中。
第四步,在template中引入。参考如下的代码,把需要引用css文件的链接修改为从“/static/css/”下面的文件。
<link rel="stylesheet" type="text/css" href="/static/css/basic.css">
<link rel="stylesheet" type="text/css" href="/static/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="/static/css/main.css">
把需要引入js代码的链接修改为“/static/js/”下面的文件。
<script type="text/javascript" src="/static/js/main.js"></script>
<script type="text/javascript" src="/static/js/jquery01.js"></script>
原文地址:https://blog.csdn.net/s586/article/details/128685985
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_34022.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








