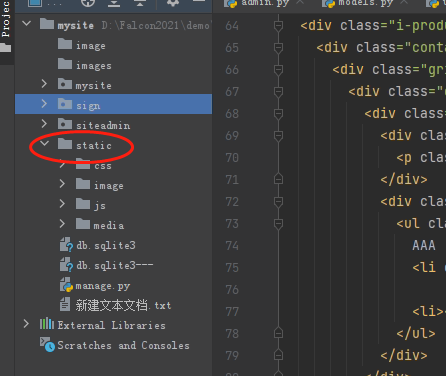
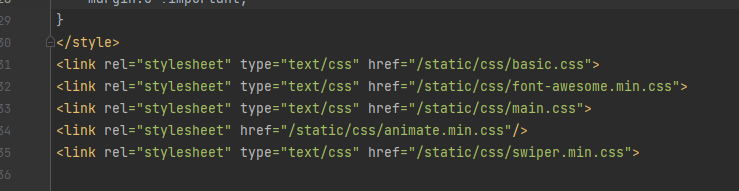
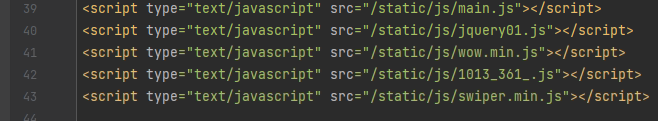
本文介绍: 因为在django中一般用来存放的模板的目录为template目录(注意:这个需要在settings.py中设置),但是template目录是外部不能直接访问的,所以我们必须要把css文件和js文件放在外部可以直接访问的目录中,最好的办法就是自己指定一个目录,一般我们是放在static目录中,详细的方法如下。参考如下的代码,把需要引用css文件的链接修改为从“/static/css/”下面的文件。见上面的图,然后把需要用到的的css文件全部复制到css目录中,需要用到的js文件全部复制到js目录中。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。