本文介绍: 由浏览器Web API管理的异步代码,如果有结果后,会根据这个异步代码的类型,被放入对应的微任务或宏任务当中。当执行栈的任务(同步代码)全部执行完毕后,再执行完所有微任务的回调,然后再执行完所有宏任务的回调。在一次循环当中,微任务永远在宏任务之前执行。
1.知识点



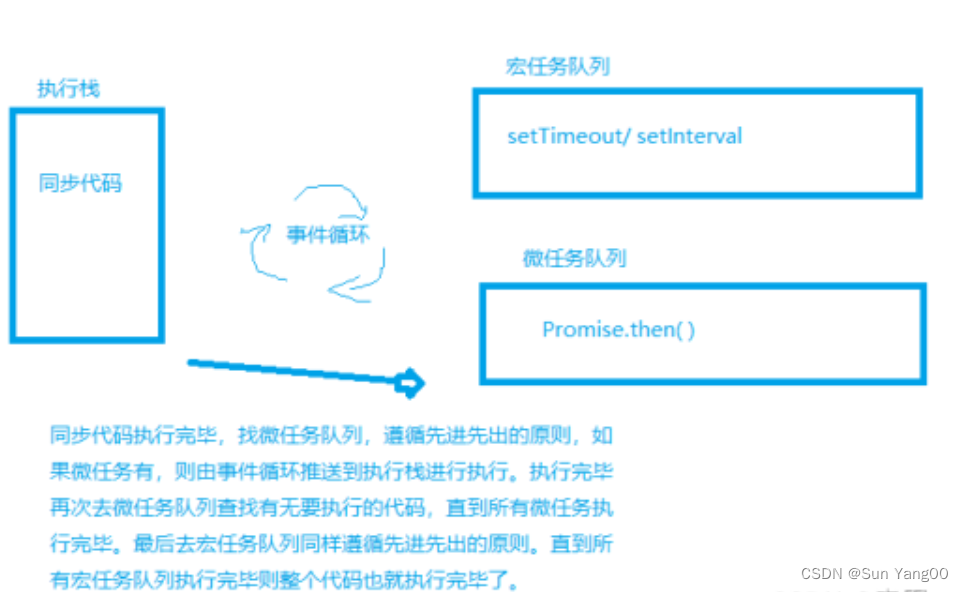
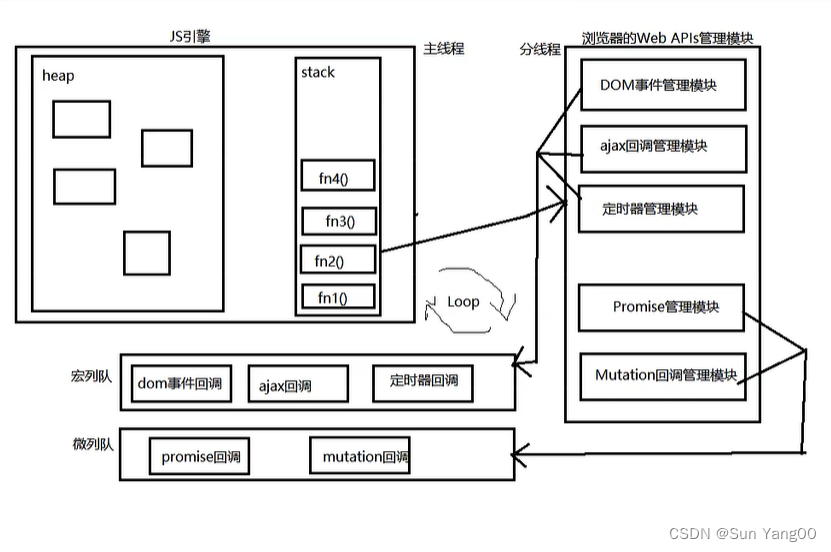
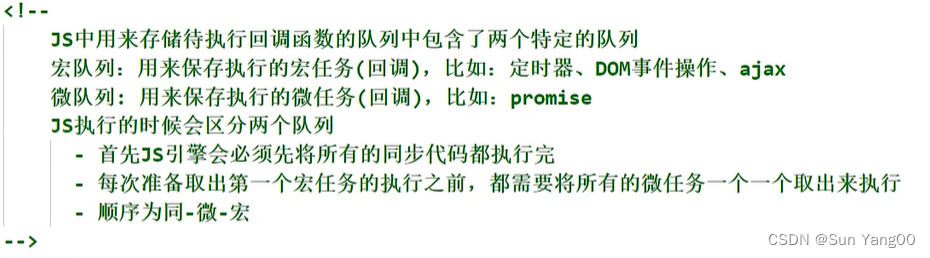
事件循环:
- 由浏览器Web API管理的异步代码,如果有结果后,会根据这个异步代码的类型,被放入对应的微任务或宏任务当中。
- 当执行栈的任务(同步代码)全部执行完毕后,再执行完所有微任务的回调,然后再执行完所有宏任务的回调。
- 在一次循环当中,微任务永远在宏任务之前执行。
2.例题
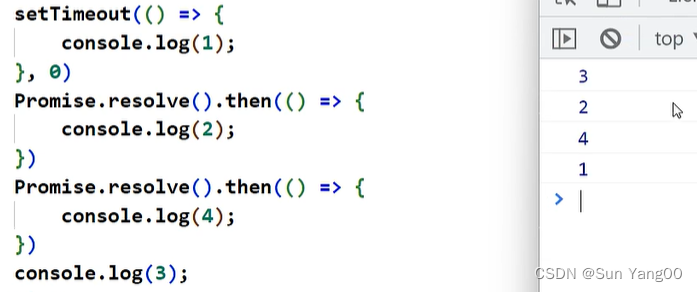
1.

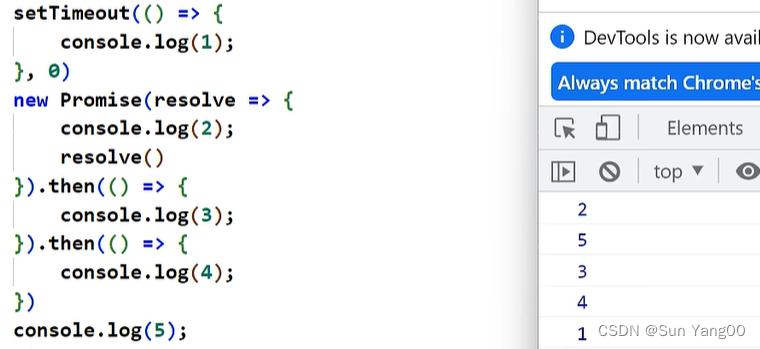
2.

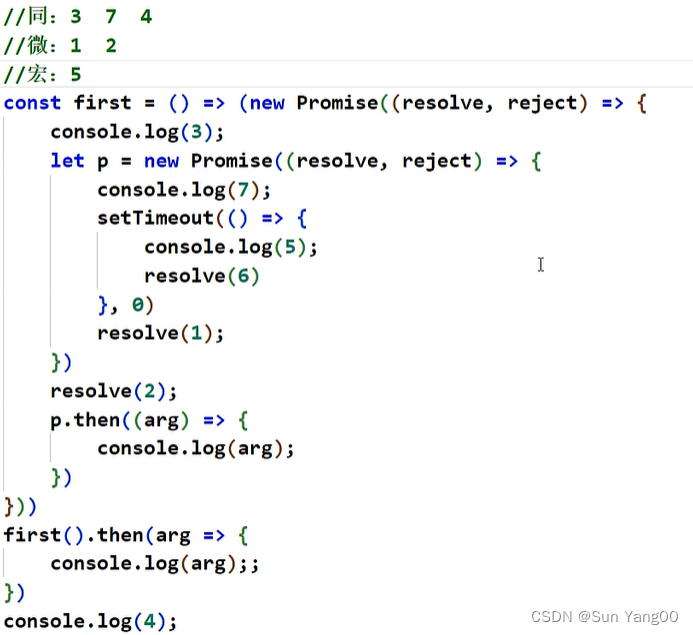
3.

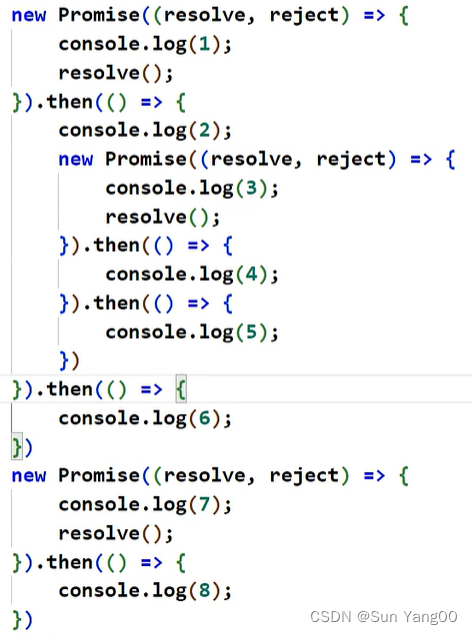
4.

5.


console.log('123')
async function f() {
console.log('start')
await p
console.log('end')
}
let p = new Promise((resolve) => {
console.log('a')
resolve('ok')
}).then(function () {
console.log('b')
})
console.log('456')
setTimeout(function () {
console.log('setTimeout1')
}, 0)
f()
let p2 = new Promise((resolve) => {
console.log('c')
setTimeout(function () {
resolve()
console.log('setTimeout2')
}, 0)
}).then(function () {
console.log('d')
})
console.log('789')
原文地址:https://blog.csdn.net/syyangg/article/details/134601302
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_34142.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







