


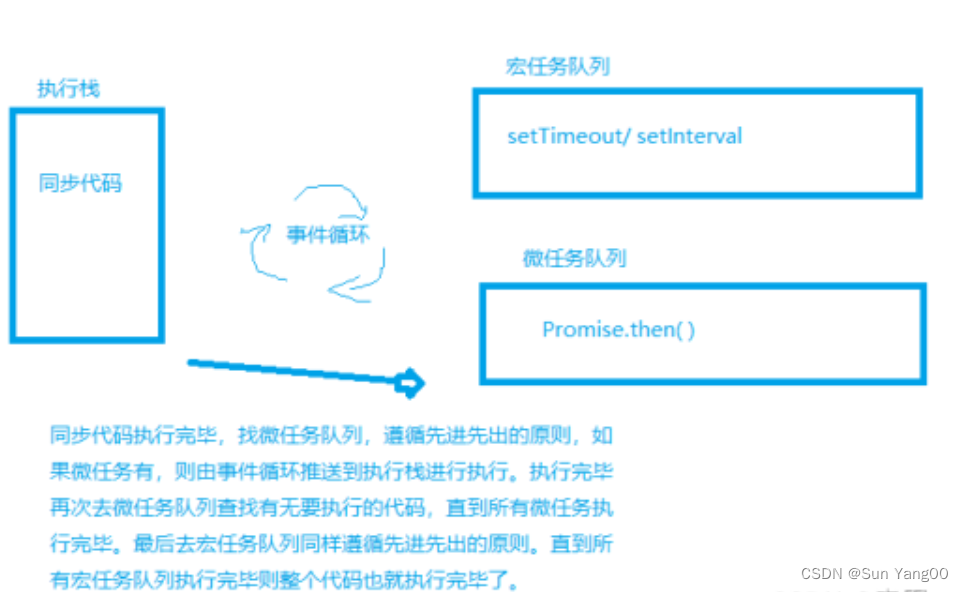
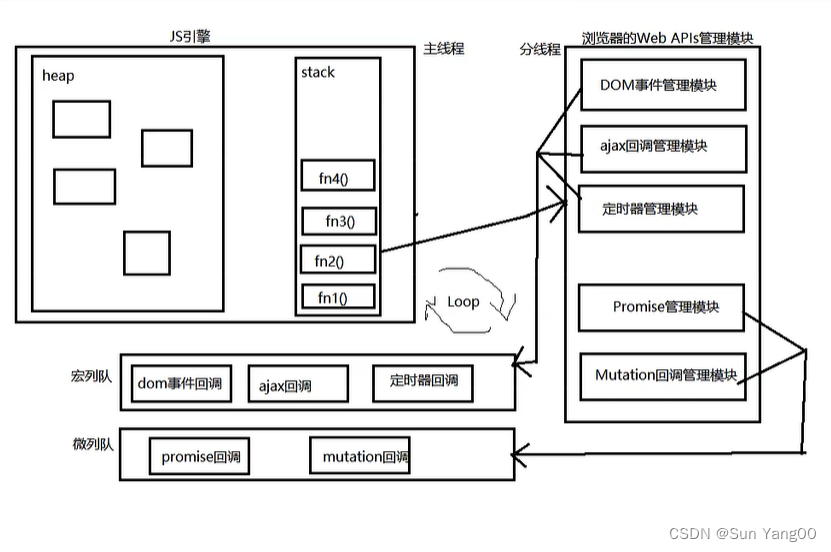
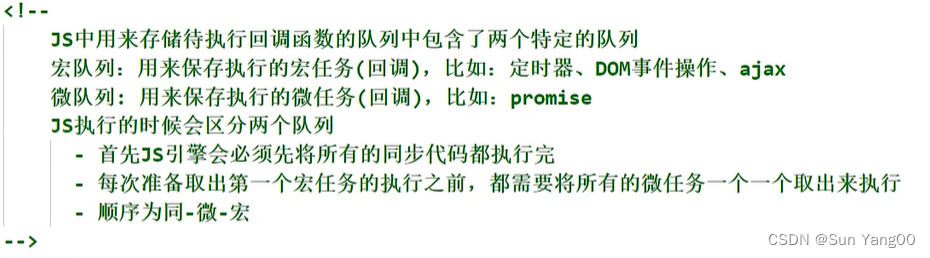
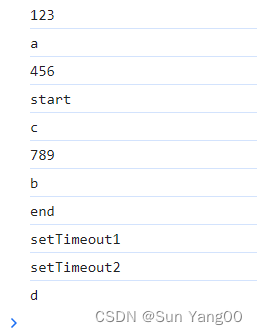
事件循环:
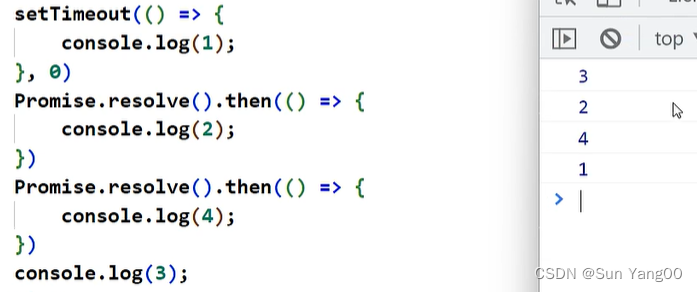
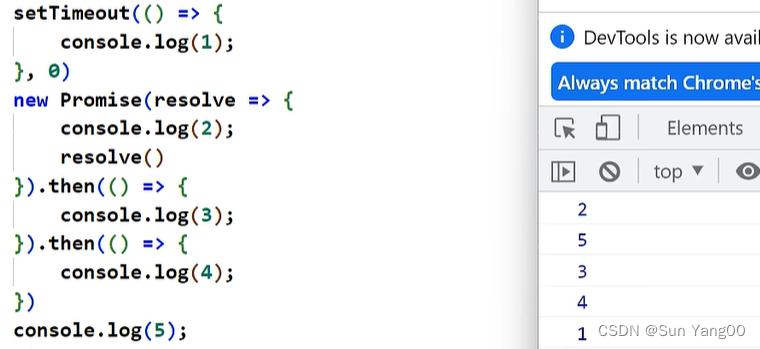
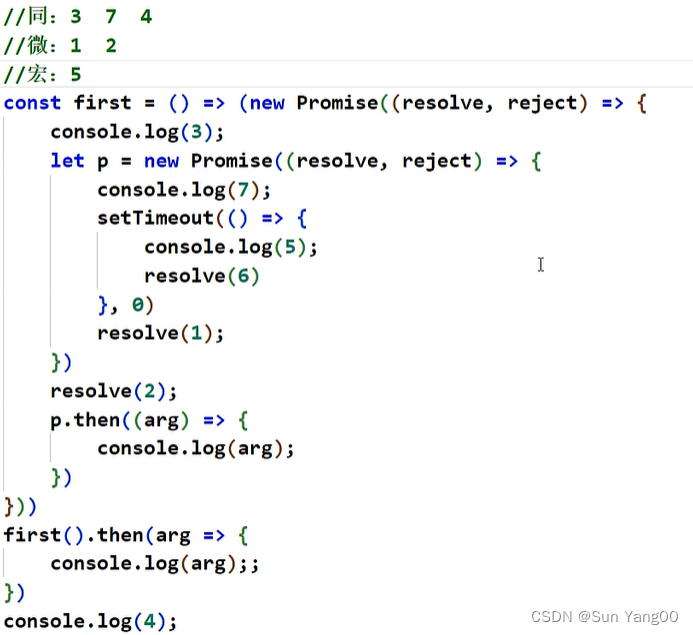
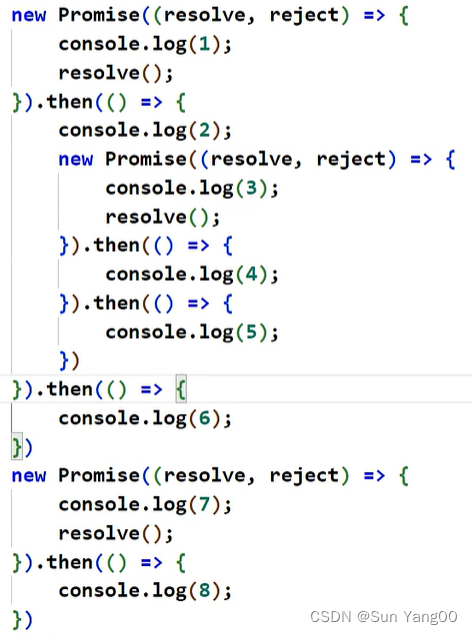
1.

2.

3.

4.

5.


console.log('123')
async function f() {
console.log('start')
await p
console.log('end')
}
let p = new Promise((resolve) => {
console.log('a')
resolve('ok')
}).then(function () {
console.log('b')
})
console.log('456')
setTimeout(function () {
console.log('setTimeout1')
}, 0)
f()
let p2 = new Promise((resolve) => {
console.log('c')
setTimeout(function () {
resolve()
console.log('setTimeout2')
}, 0)
}).then(function () {
console.log('d')
})
console.log('789')
原文地址:https://blog.csdn.net/syyangg/article/details/134601302
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_34142.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!