
1、简介
Corepack是一个实验性的工具,可以帮助管理包管理器的版本。它公开的二进制代理 每个受支持的包管理器,当调用时,将识别为当前项目配置包管理器,如果需要的话,可以显式安装,最后在不需要显式用户交互的情况下运行它。
- 它简化了新贡献者的门槛,因为他们不再需要遵循系统特定的安装过程,只需要拥有您想要的包管理器。
- 它允许您确保团队中的每个人都将使用您希望他们使用的包管理器版本,而无需每次您需要进行更新时他们都必须手动同步。
2、启用Corepack
由于目前还处于实验阶段,默认是不开启的,需要我们明确开启才能使用,它将在二进制文件旁边设置环境中的符号链接 (并在必要时覆盖现有的符号链接)。开启,运行如下命令:
corepack enable从现在开始,对支持的二进制文件支持的二进制文件支持的二进制文件的任何调用都将起作用 无需进一步设置。如果遇到问题,也可以禁用它,可以运行如下命令:
corepack disable3、使用Node.js Corepack
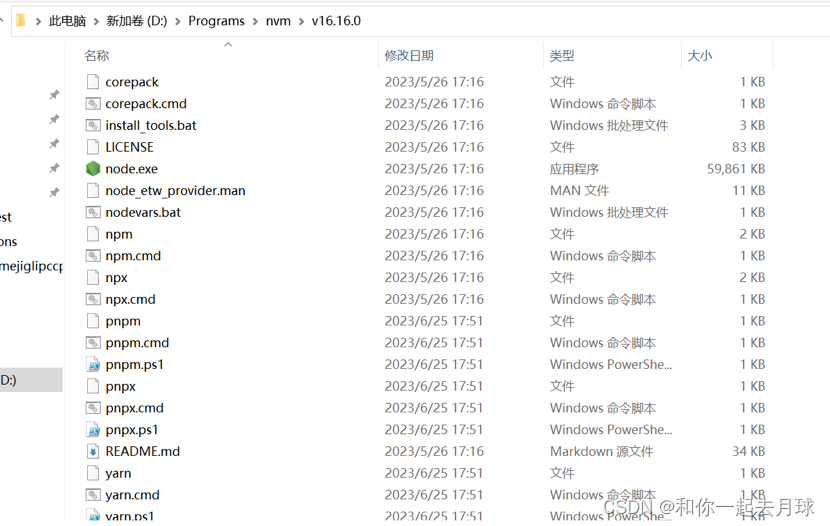
我本地安装了2个版本的Node版本,查看下对应版本是否有Corepack。
http://t.csdn.cn/8Ci3j![]() http://t.csdn.cn/8Ci3j
http://t.csdn.cn/8Ci3j


也可以通过命令行,查看以下corepack,以及它对应的版本:
C:UsersAdministrator>corepack -v
0.17.04、配置包
Corepack代理将在您的目录中找到最接近的package.json文件。 当前目录层次结构以提取其”packageManager“属性。
如果该值对应于支持的包管理器
,则 Corepack 将使 确保对相关二进制文件的所有调用都针对请求的 版本,如果需要按需下载,如果无法下载,则中止已成功检索。
{
"name": "test_yilai",
"version": "1.0.0",
"packageManager": "pnpm@8.6.3",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"element-plus": "^2.3.7",
"element-ui": "^2.15.13",
"lodash": "^4.17.21"
}
}
yarn install
Usage Error: This project is configured to use pnpm
{
"name": "test_yilai",
"version": "1.0.0",
"packageManager": "yarn@1.22.19",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"element-plus": "^2.3.7",
"element-ui": "^2.15.13",
"lodash": "^4.17.21"
}
}pnpm instal
Usage Error: This project is configured to use yarn为了解决这个问题,我们可以使用包安装神器(ni)来解决这个问题。执行以下命令进行安装:
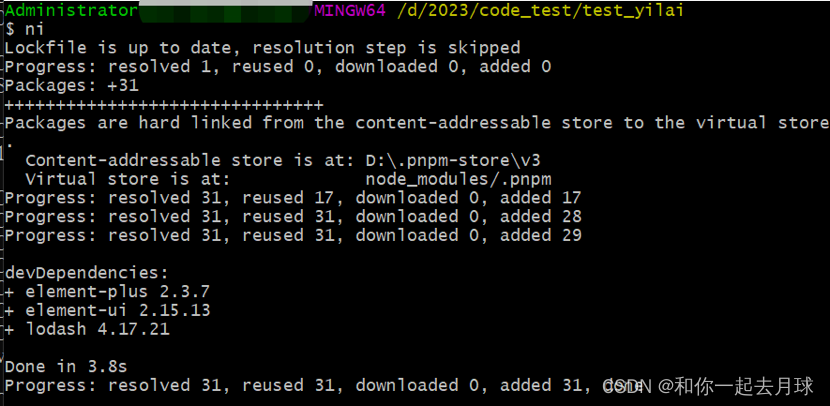
npm i -g @antfu/ni完成完之后直接在命令行输入ni,回车,进行包的安装,如下图所示:

5、升级全局版本
在现有项目之外运行时(例如,在运行 yarn init),Corepack将默认使用预先定义的版本 对应于每个工具的最新稳定版本。这些版本可以 通过运行corepack prepare命令沿着 您希望设置的包管理器版本:
corepack prepare yarn@x.y.z --activatecorepack prepare pnpm@latest --activate
corepack prepare yarn@stable --activate6、离线工作流
许多生产环境没有网络访问。自从Corepack 通常直接从它们的注册表下载包管理器发行版, 它可能与这样的环境相冲突。若要避免发生这种情况,请调用 corepack prepare命令,同时您仍然可以访问网络(通常在 同时准备部署映像)。这将确保 即使没有网络访问,所需的包管理器也是可用的。
7、支持的包管理器
|
yarn |
|
|
pnpm |
8、Node.js Corepack 拦截npm
虽然Corepack可以像任何其他包管理器一样支持npm,但它的 默认情况下不启用。
虽然npm是"packageManager"属性中的有效选项,但是不生效。
当然如果你想拦截也是可以的,需要通过 corepack enable npm 解决。
9、Corepack 常用命令

原文地址:https://blog.csdn.net/u014388408/article/details/131484361
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_34952.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!







