本文介绍: Corepack是一个实验性的工具,可以帮助管理包管理器的版本。它公开的二进制代理 每个受支持的包管理器,当调用时,将识别为当前项目配置包管理器,如果需要的话,可以显式安装,最后在不需要显式用户交互的情况下运行它。此功能简化了两个核心工作流:它简化了新贡献者的门槛,因为他们不再需要遵循系统特定的安装过程,只需要拥有您想要的包管理器。它允许您确保团队中的每个人都将使用您希望他们使用的包管理器版本,而无需每次您需要进行更新时他们都必须手动同步。2、启用Corepack。

1、简介
2、启用Corepack
3、使用Node.js Corepack
4、配置包
5、升级全局版本
6、离线工作流
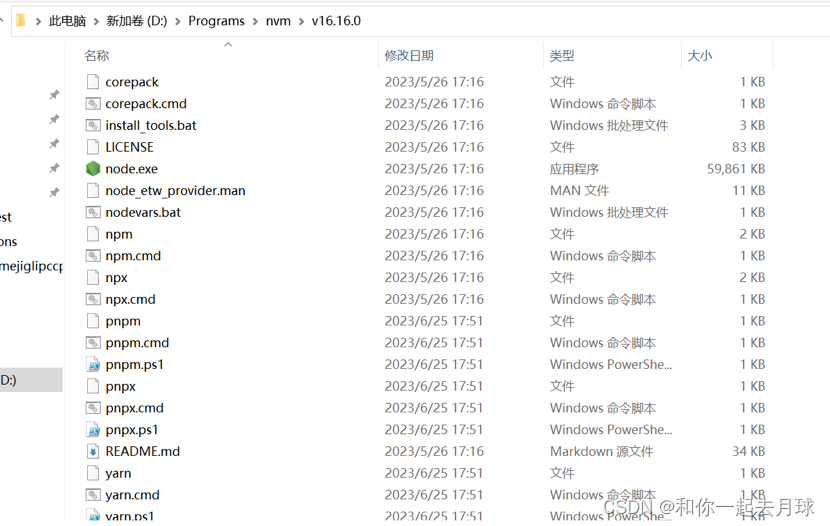
7、支持的包管理器
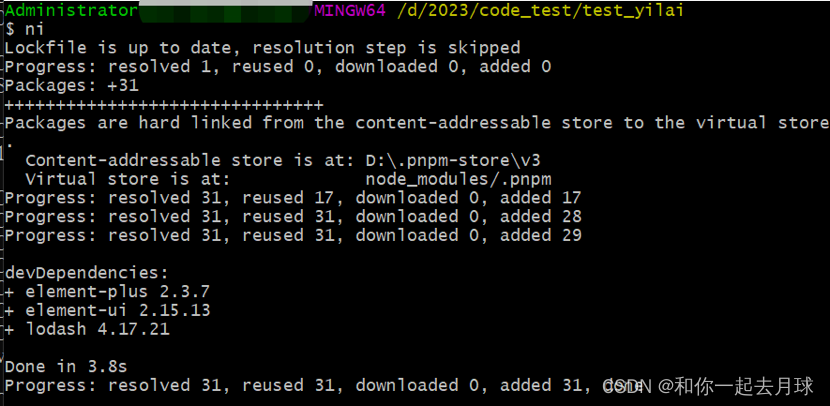
8、Node.js Corepack 拦截npm
9、Corepack 常用命令
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。