现在,随着 TS 4.9 的发布,在 TypeScript 中有了一种新的、更好的方式来做类型安全校验。它就是 satisfies :
type Route = { path: string; children?: Routes }
type Routes = Record<string, Route>
const routes = {
AUTH: {
path: "/auth",
},
} satisfies Routes;
为什么是 satisfies
在上面的示例中,我给出了 satisfies 的使用示例,但是我并没有解释那样做的原因。现在,是该给你解释解释了。
让我们从使用 TS 的标准类型声明重写上面的示例来进行一个对比:
type Route = { path: string; children?: Routes }
type Routes = Record<string, Route>
const routes: Routes = {
AUTH: {
path: "/auth",
},
}
这看起来似乎没有什么呀,很正常,IDE 也会自动帮我们进行自动补齐。
但是,当我们使用 routes 对象时,因为 IDE 并不知道实际配置的路由是什么。
routes.NONSENSE.path // TypeScript 报错:发现这个路由属性不存在
为什么会这样? 这是因为我们的 Routes 类型可以接受任何字符串作为键。所以TypeScript 批准任何键访问,包括从简单的错别字到完全没有意义的键。
有同学会说:“那么用 as 关键字来解决不行吗” 。
很好的问题,我们接着看下面这段代码,用 as 会起到什么效果:
type Route = { path: string; children?: Routes }
type Routes = Record<string, Route>
const routes = {
AUTH: {
path: "/auth",
},
} as Routes
这是 TS 中常见的做法,但实际上是相当危险的。
因为我们不仅会遇到和上面一样的问题,而且你会写出完全不存在的键值对,因为 TypeScript 会以另一种方式看待这样的写法:
type Route = { path: string; children?: Routes }
type Routes = Record<string, Route>
const routes = {
AUTH: {
path: "/auth",
nonsense: true,// TS 可以编译,但这不是一个有效的属性
},
} as Routes
一般来说,你应该尽量避免在 TypeScript 中使用 as 关键字。
Satisfies
现在,我们再使用 satisfies 关键字重写上面的例子看看:
type Route = { path: string; children?: Routes }
type Routes = Record<string, Route>
const routes = {
AUTH: {
path: "/auth",
},
} satisfies Routes
routes.AUTH.path // ✅
routes.AUTH.children // ❌ routes.auth has no property `children`
routes.NONSENSE.path // ❌ routes.NONSENSE doesn't exist
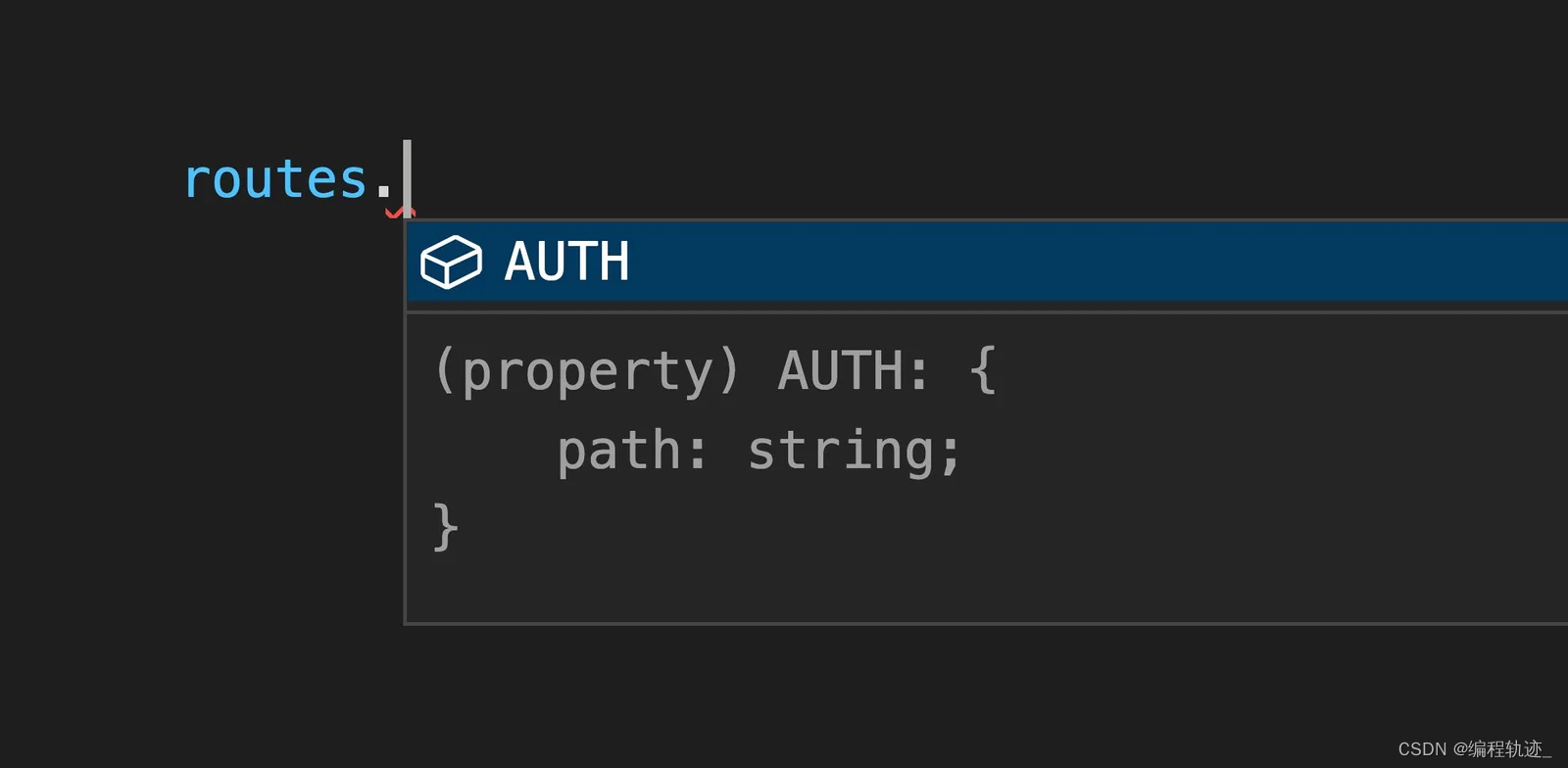
同时,在 IDE 中还能进行自动补全功能:

我们再举一个稍微复杂一点的例子,进一步理解:
type Route = { path: string; children?: Routes }
type Routes = Record<string, Route>
const routes = {
AUTH: {
path: "/auth",
children: {
LOGIN: {
path: '/login'
}
}
},
HOME: {
path: '/'
}
} satisfies Routes
我们从下图中看到,IDE 自还是能够帮助你进行自动补全和类型检查,一直精确到你的 routes 的叶子属性:

routes.AUTH.path // ✅
routes.AUTH.children.LOGIN.path // ✅
routes.HOME.children.LOGIN.path // ❌ routes.HOME has no property `children`
与 as const 结合
当然,在开发中你还可能遇到的一种情况是,仅使用简单的 satisfies 关键字,我们对对象的捕获比理想的情况要松散一些。
例如,下面的代码中,
const routes = {
HOME: { path: '/' }
} satisfies Routes
routes.HOME.path // Type: string
但是当涉及到配置时, const 断言(又名 as const)真正发光的作用便来了。我们在这里使用 as const,我们会得到更精确的类型,精确到字符串的字面量 '/':
const routes = {
HOME: { path: '/' }
} as const
routes.HOME.path // Type: '/'
那这么做的理由是什么吗?我平时很少遇到这样的情况。
那我想所得是,假设你有一个这样的方法,它一直是类型安全的,它接受的确切 path:
function navigate(path: '/' | '/auth') { ... }
如果我们只使用 satisfies,其中每个 path 只知道是一个 string,那么 TS 会在报类型错误:
const routes = {
HOME: { path: '/' }
} satisfies Routes
navigate(routes.HOME.path)
// ❌ Argument of type 'string' is not assignable to parameter of type '"/" | "/auth"'
因为 Home.path 是一个有效的字符串 ('/'),但是 TypeScript 说它不是。
那么,这种情况下,我们可以通过组合 satisfies 和 as const 得到最好的结果:
const routes = {
HOME: { path: '/' }
- } satisfies Routes
+ } as const satisfies Routes
现在,我们有了一个很好的解决方案,通过类型检查一直到我们使用的确切的字面量值。
const routes = {
HOME: { path: '/' }
} as const satisfies Routes
navigate(routes.HOME.path) // ✅ - as desired
navigate('/invalid-path') // ❌ - as desired
对于 as const,在创建对象时,我们不会对对象本身进行任何类型检查。因此,这意味着在我们的 IDE 中没有自动检查,也没有在编写时对错别字和其他问题的警告。
Typescript 4.9 引入了新的 satisfies 关键字,它对于 Typescript 中大多数与类型检查、匹配相关的任务都非常方便。
与标准类型声明相比,它可以在类型检查和理解匹配的细节之间取得优雅的平衡,以获得最佳类型安全性。还没用上的同学,还去试试吧~
原文地址:https://blog.csdn.net/ImagineCode/article/details/131035197
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_36612.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!







