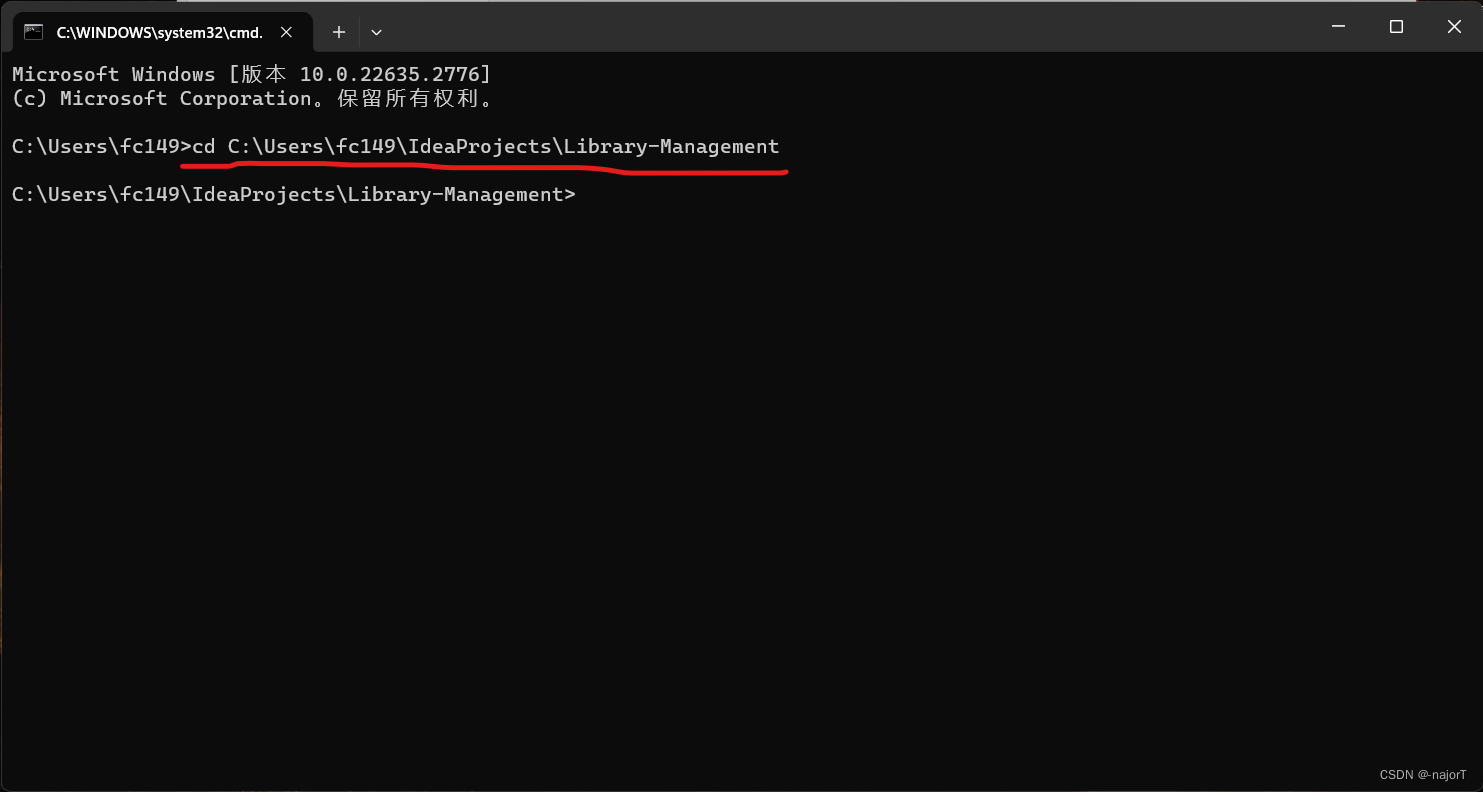
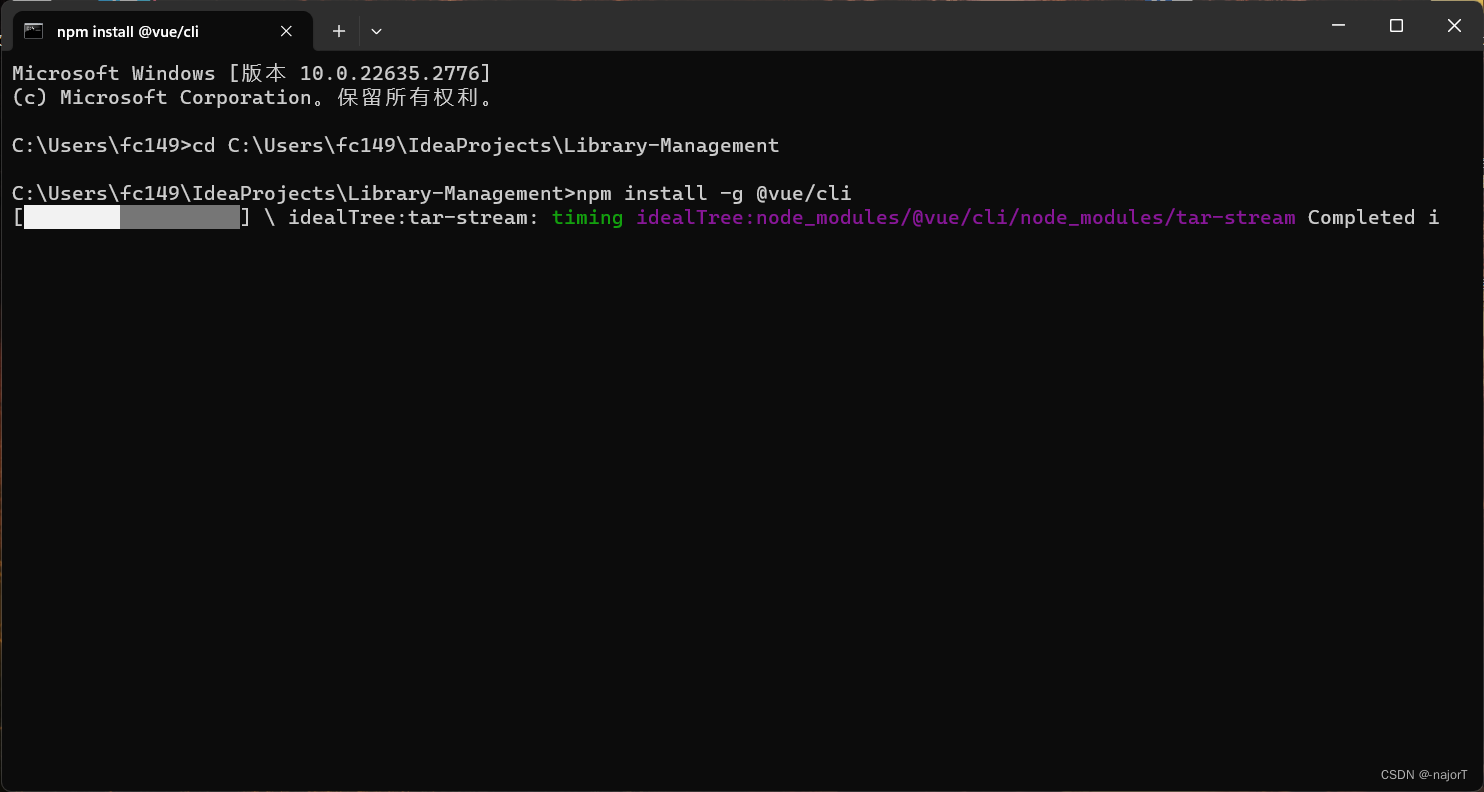
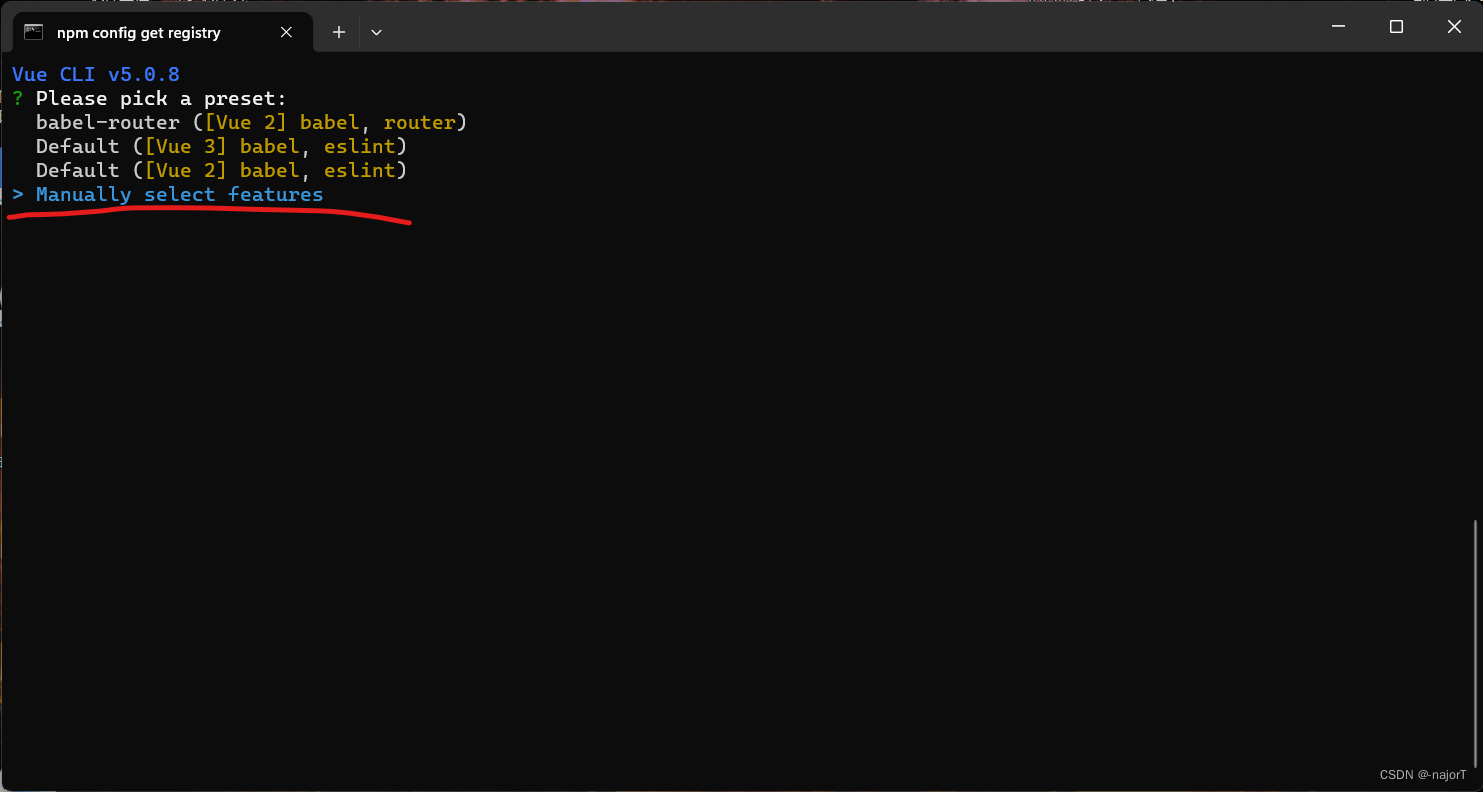
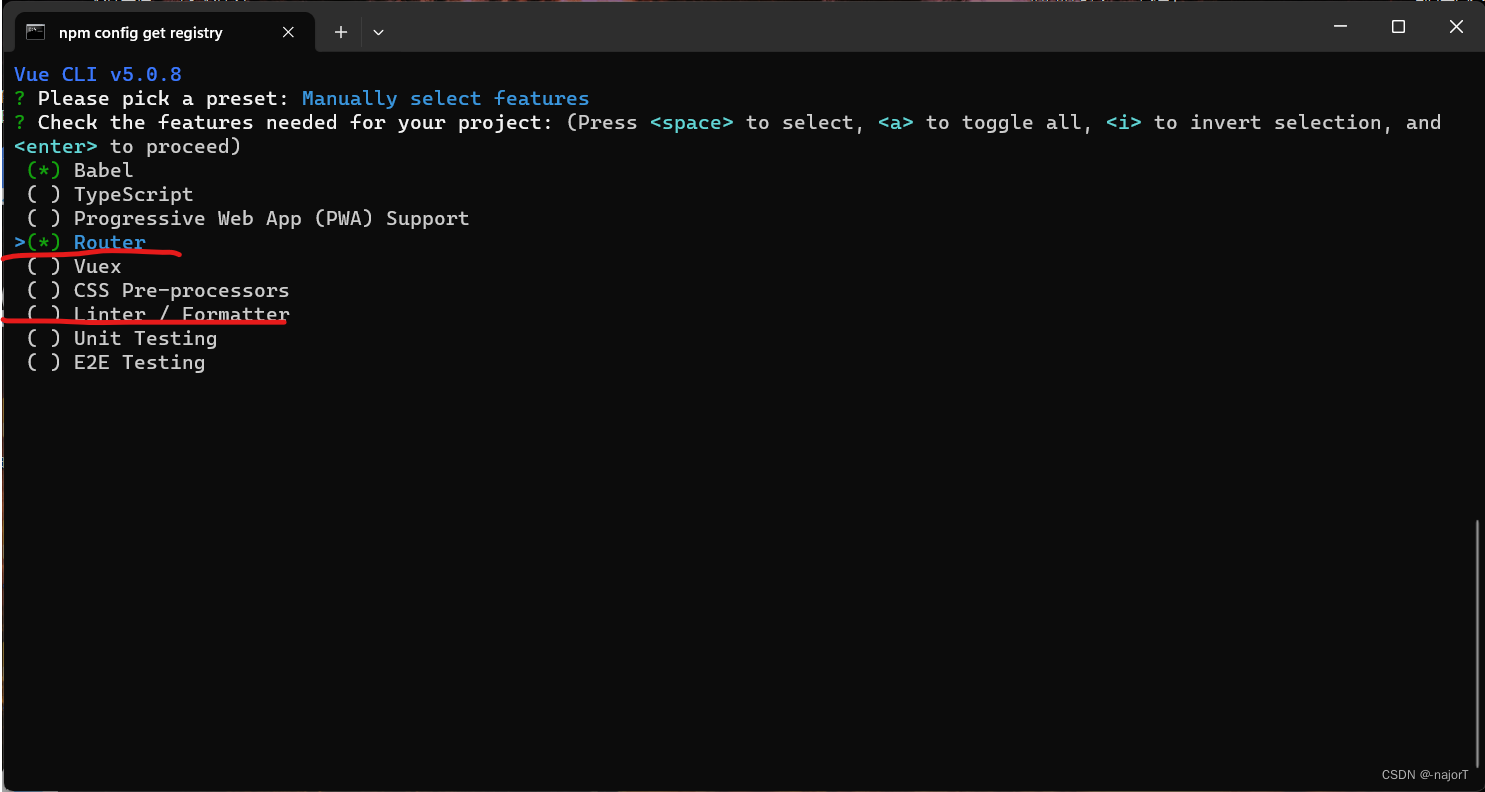
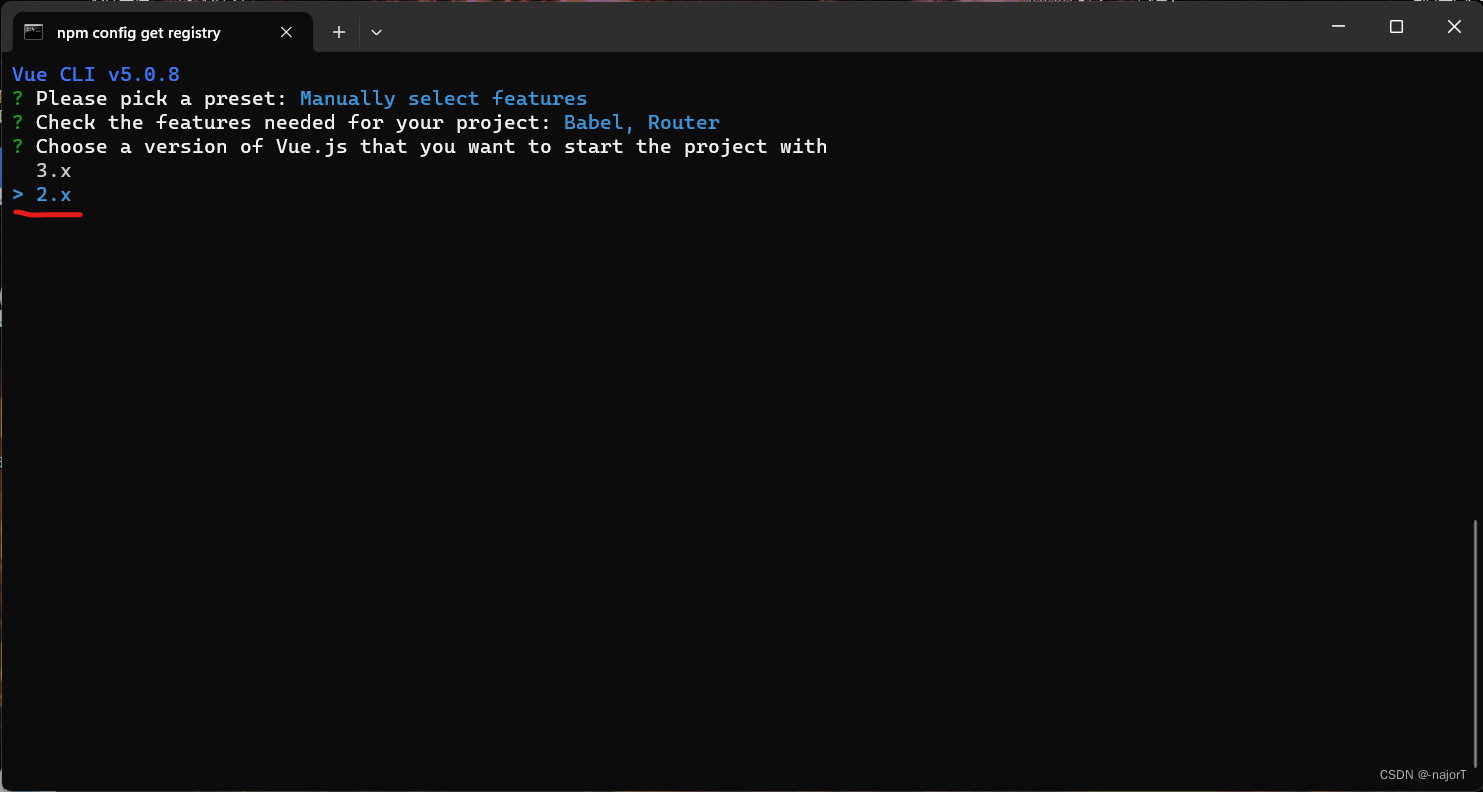
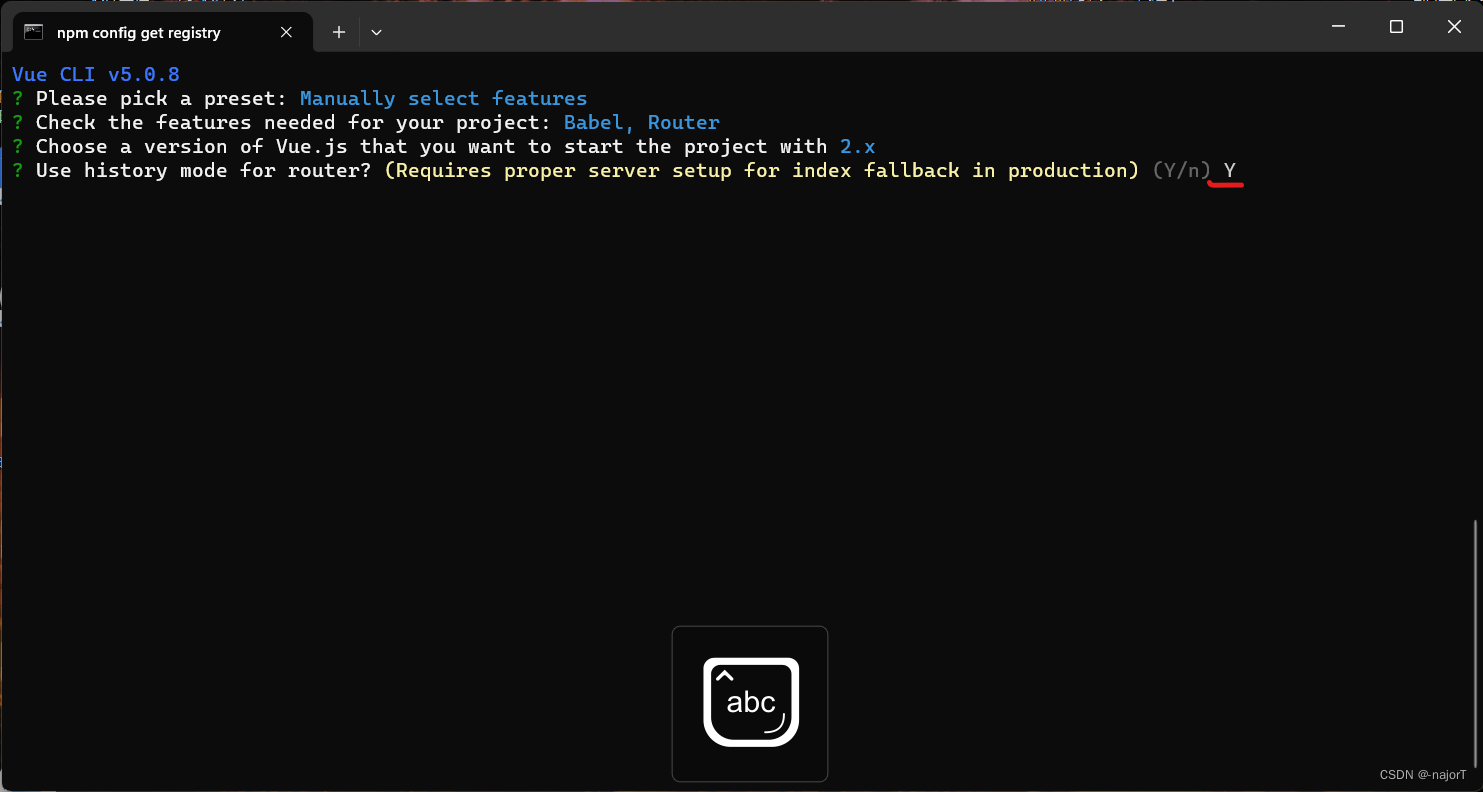
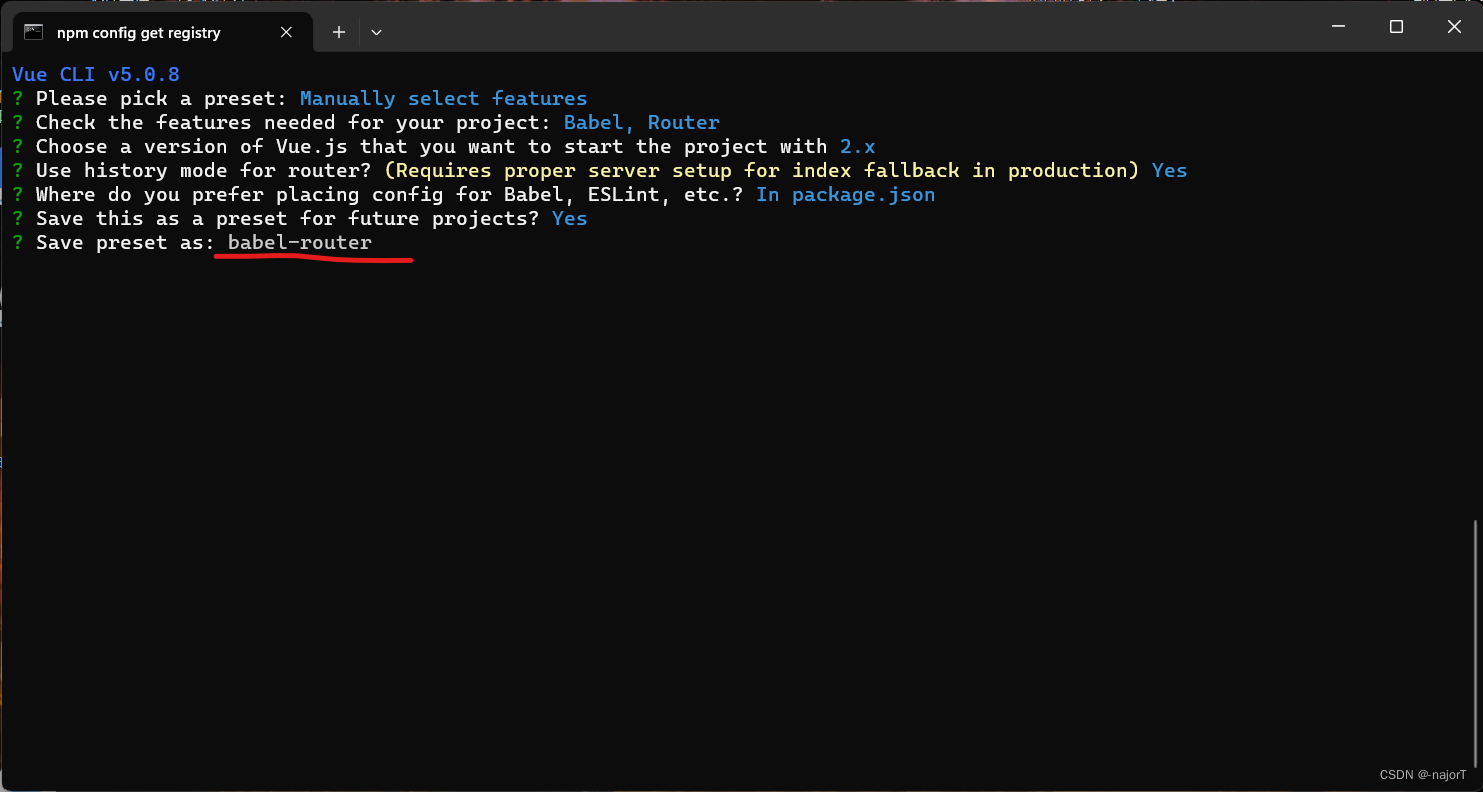
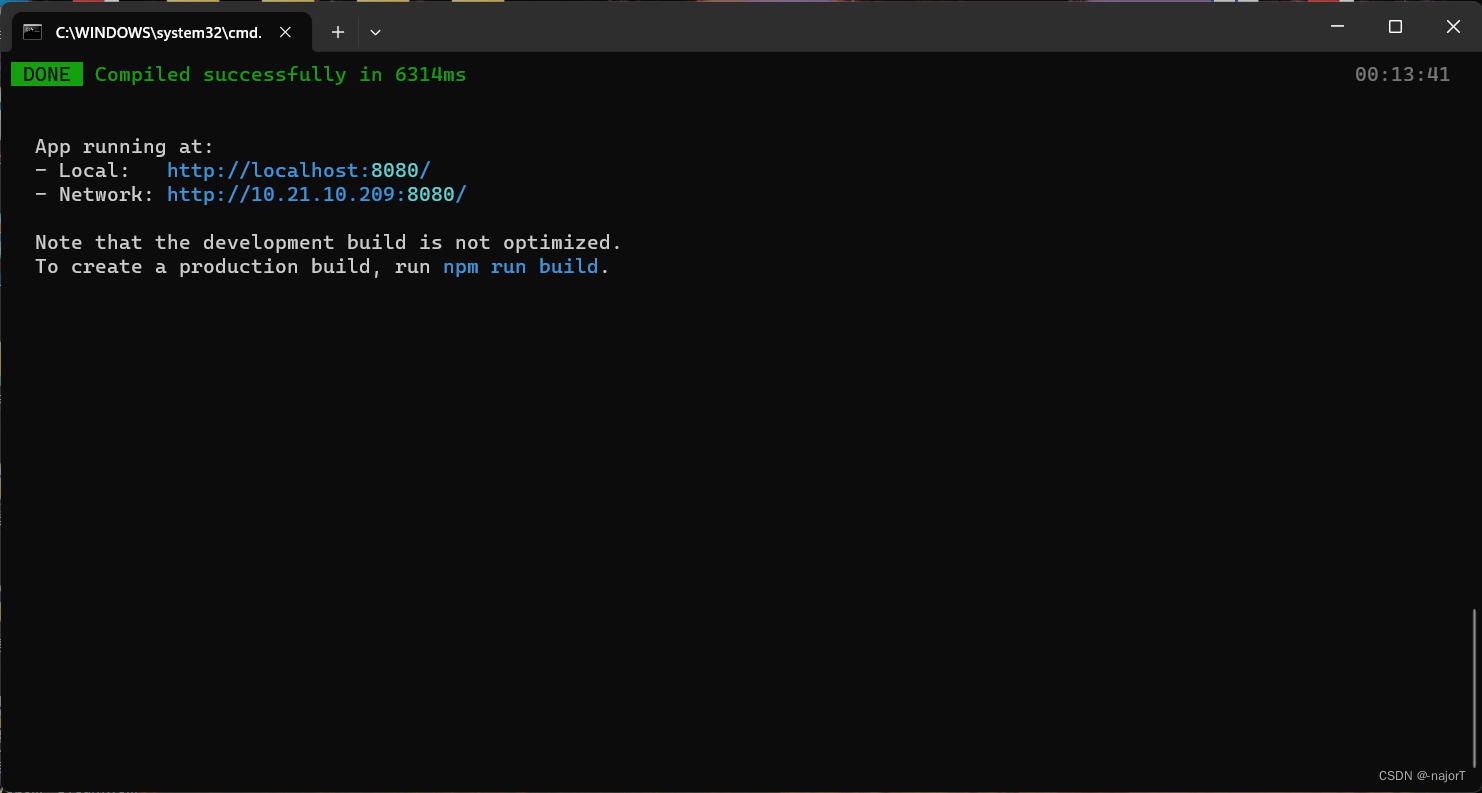
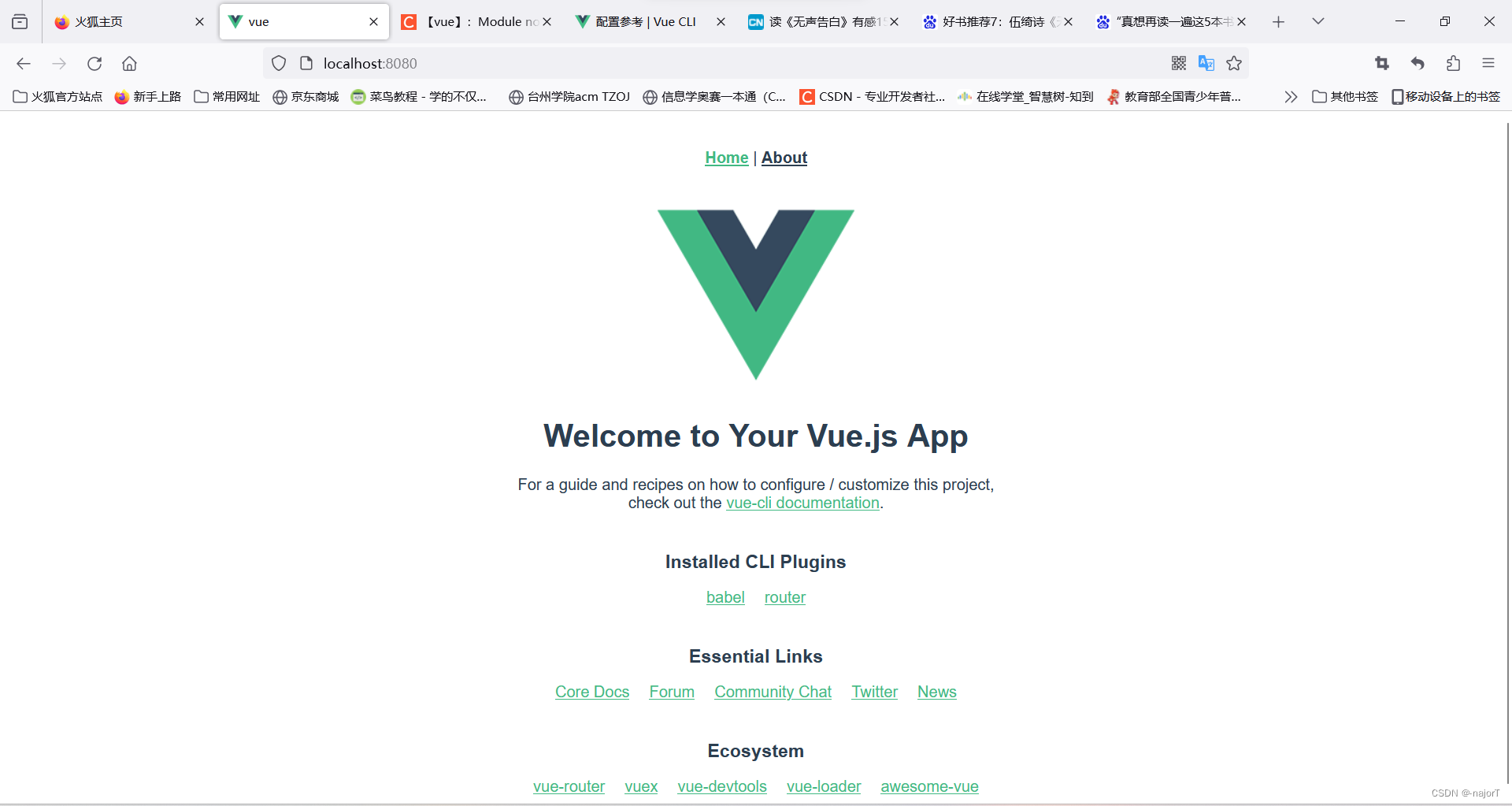
本文介绍: 这里通过空格进行选择,取消Linter,选择babel和ruter,Linter是约束代码规范的,选上之后代码可能会报错。这里选择2.x的版本,3.x某些语法特殊,遇到问题可能找不到解决方案。这里可以通过上下键来进行选择。选最后一个选项按回车。5.复制粘贴vue网页的安装命令。7.安装完成后分别运行这两个命令。4.打开cmd,进入这个地址。这里打一个字母y表示确定。复制local地址到网页。
1.打开vue安装网址:安装 | Vue CLI (vuejs.org)




npm install -g @vue/cli


vue create vue


这里通过空格进行选择,取消Linter,选择babel和ruter,Linter是约束代码规范的,选上之后代码可能会报错。router是路由

这里选择2.x的版本,3.x某些语法特殊,遇到问题可能找不到解决方案

这里选择第二个


这里名字随便起

cd vue
npm run serve



困了,明天继续。
原文地址:https://blog.csdn.net/fc12138/article/details/134759808
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_36972.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。