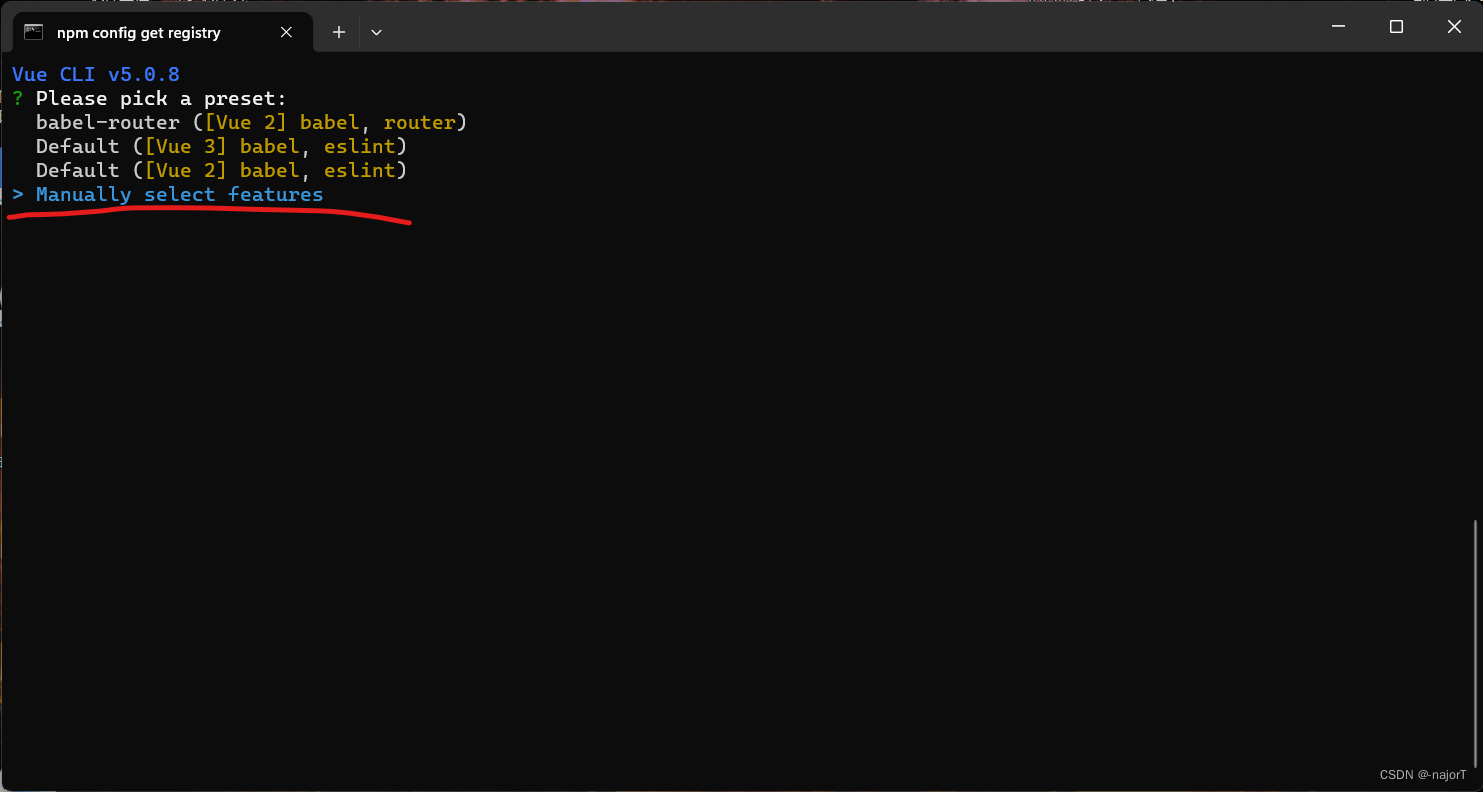
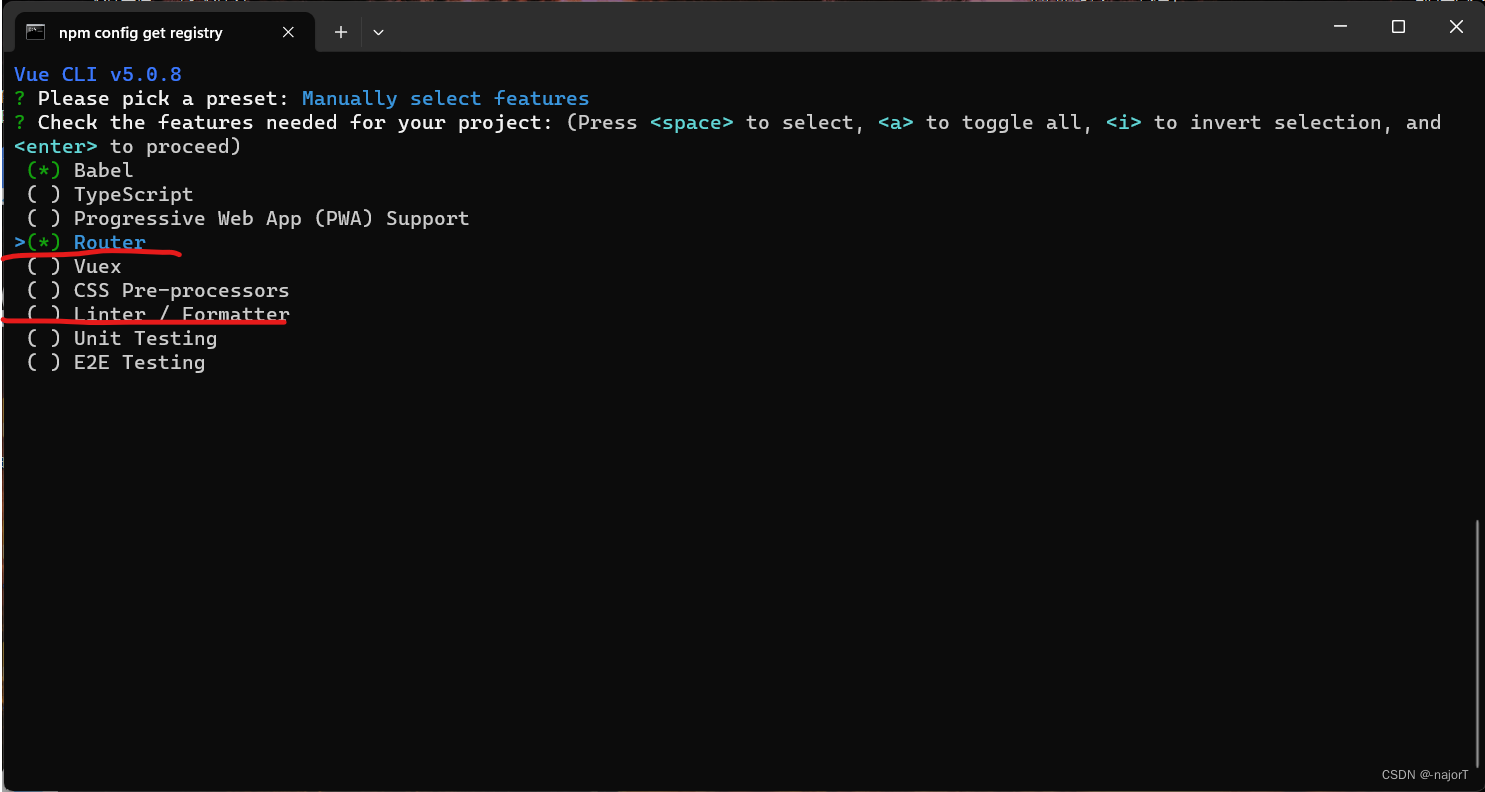
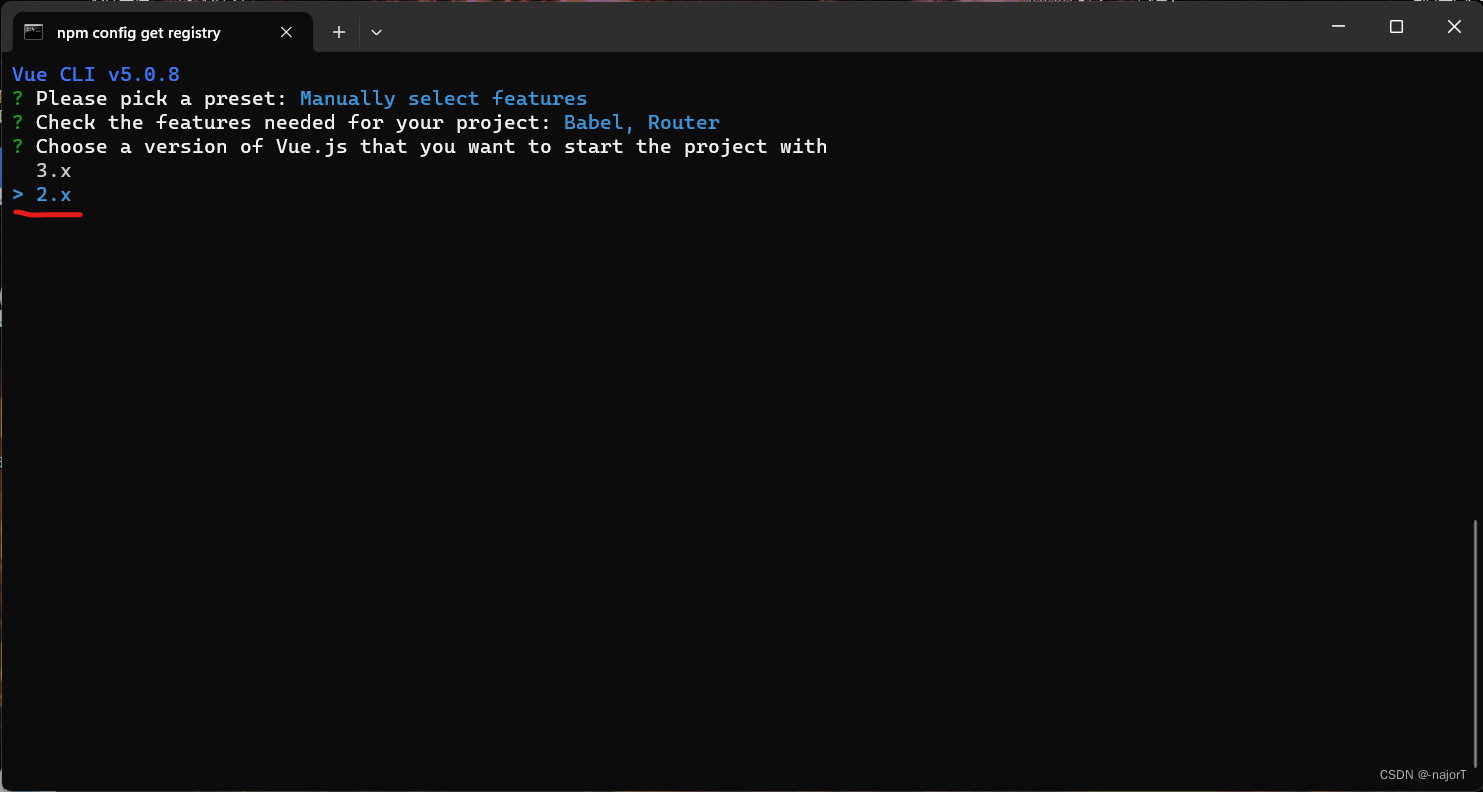
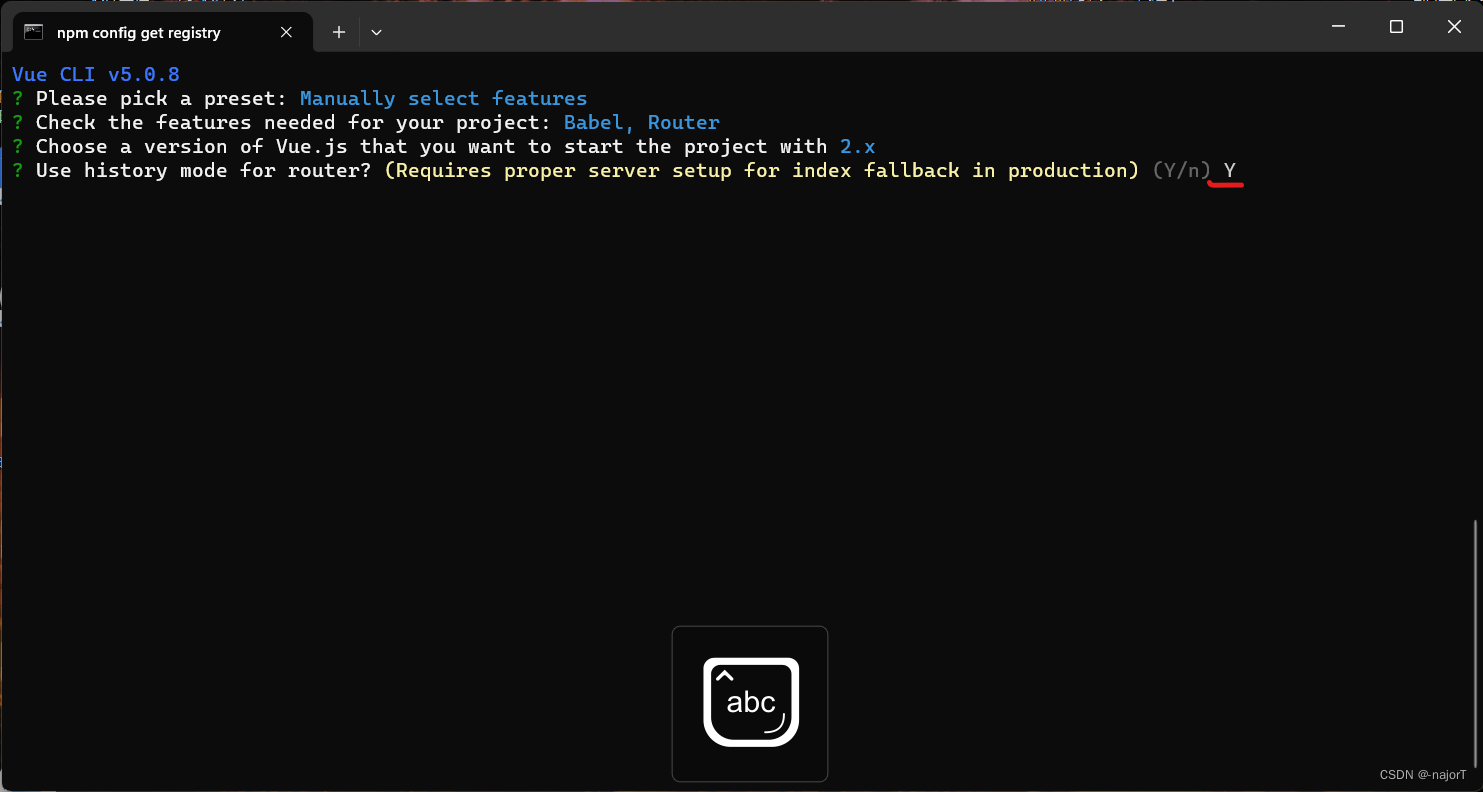
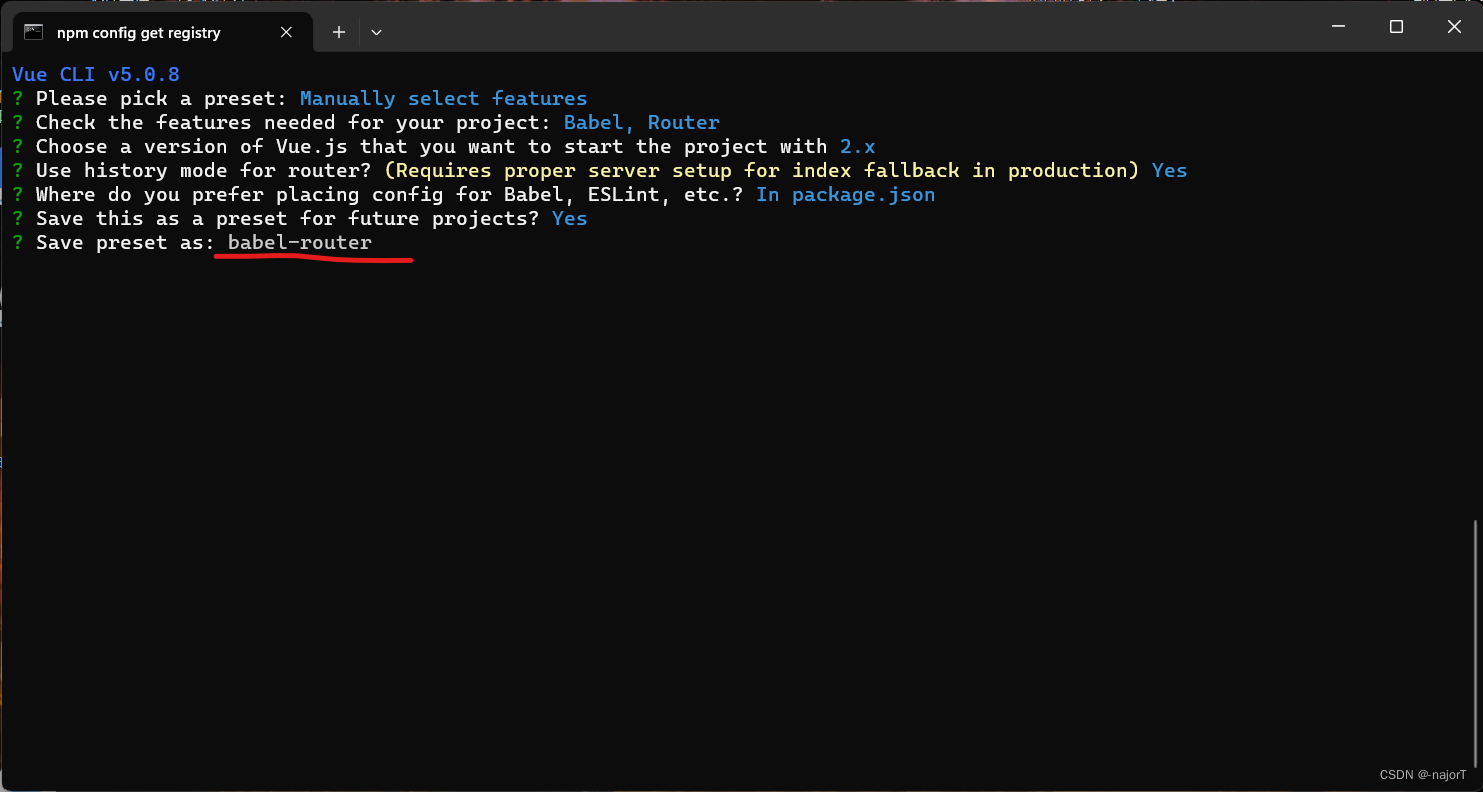
本文介绍: 这里通过空格进行选择,取消Linter,选择babel和ruter,Linter是约束代码规范的,选上之后代码可能会报错。这里选择2.x的版本,3.x某些语法特殊,遇到问题可能找不到解决方案。这里可以通过上下键来进行选择。选最后一个选项按回车。5.复制粘贴vue网页的安装命令。7.安装完成后分别运行这两个命令。4.打开cmd,进入这个地址。这里打一个字母y表示确定。复制local地址到网页。
1.打开vue安装网址:安装 | Vue CLI (vuejs.org)



声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。