下载Easyx
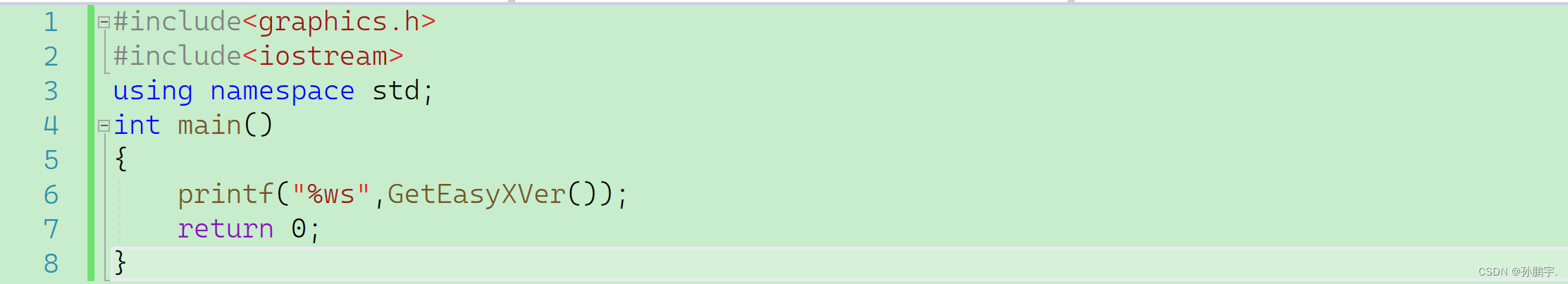
检验
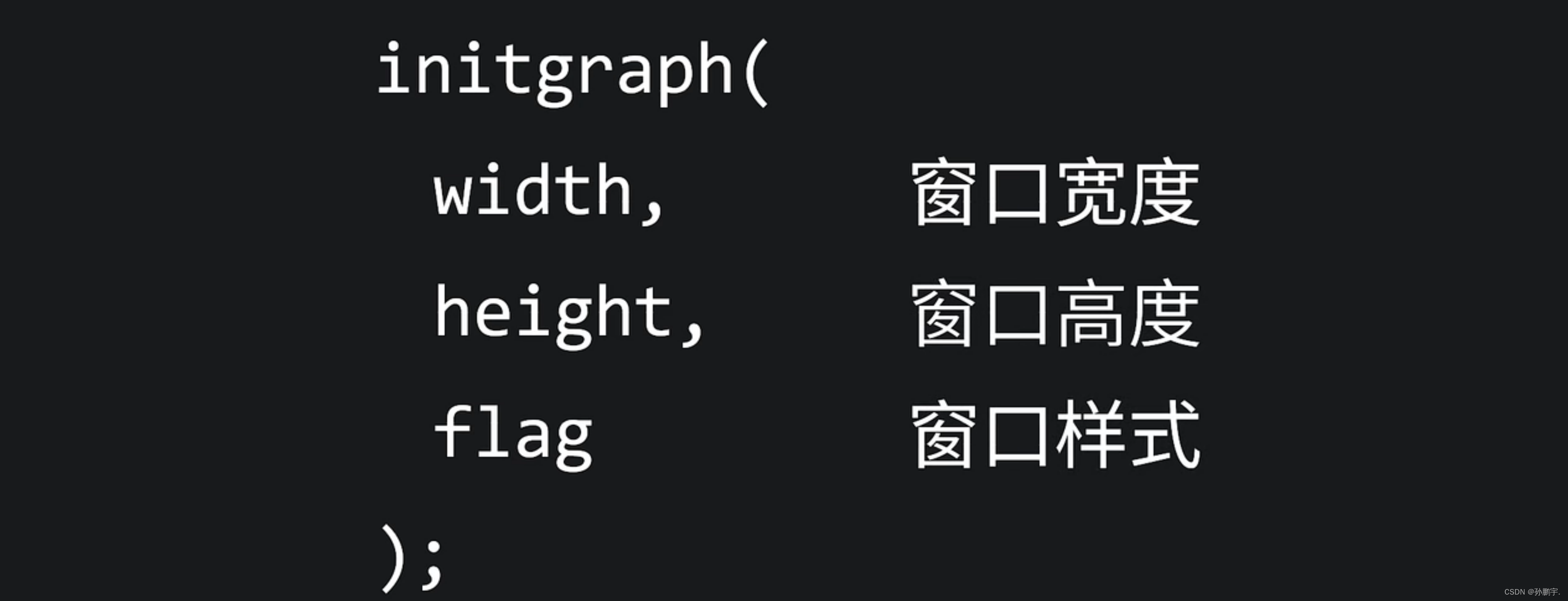
绘制窗口



我们需写如下代码:
但是千万不要这样写:
会卡爆的 要这样写:
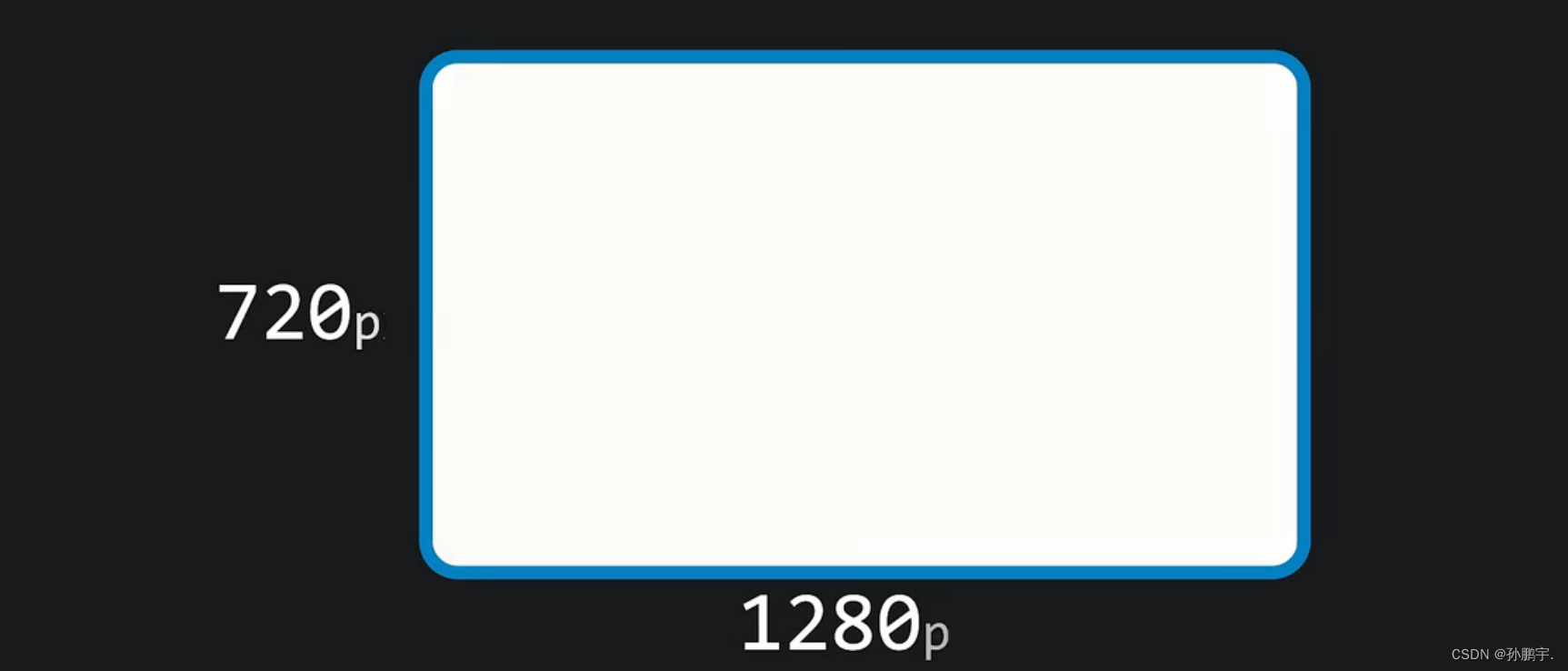
要这样写: 这样我们就可以得到一个1280*720的窗口了:
这样我们就可以得到一个1280*720的窗口了:
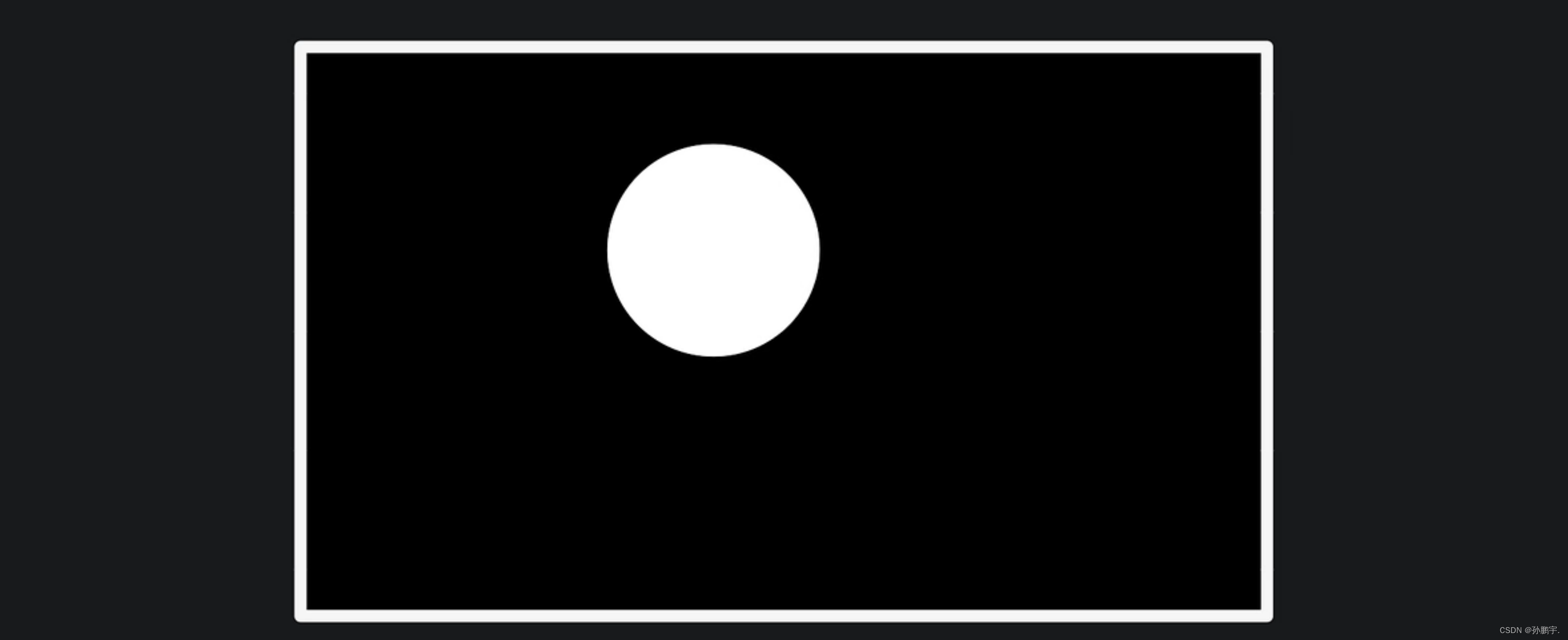
画圆
在文档->图形绘制相关函数下找到soildcircle()函数。

写如下代码:

响应事件的处理
接下来我们要对鼠标响应事件进行处理,让圆球跟着我们的鼠标移动。
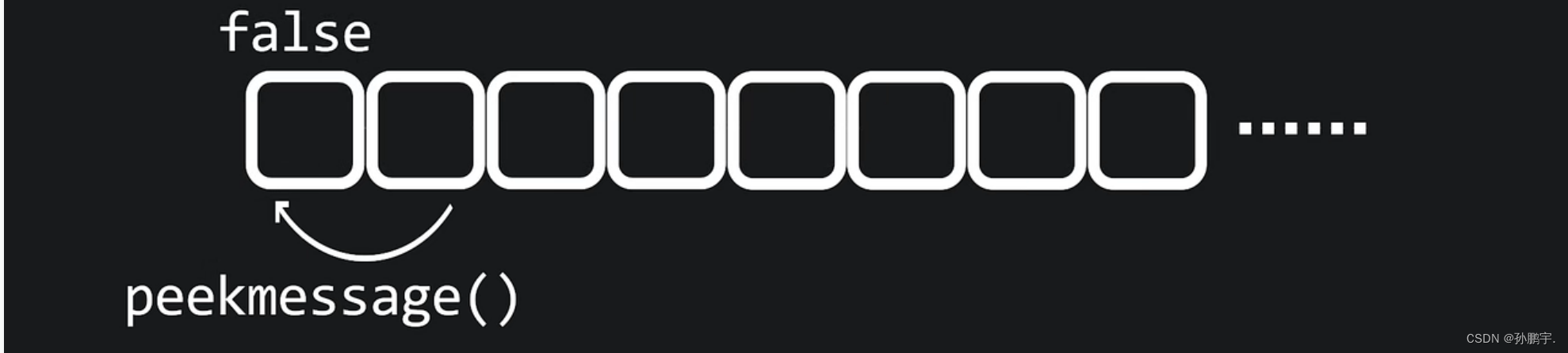
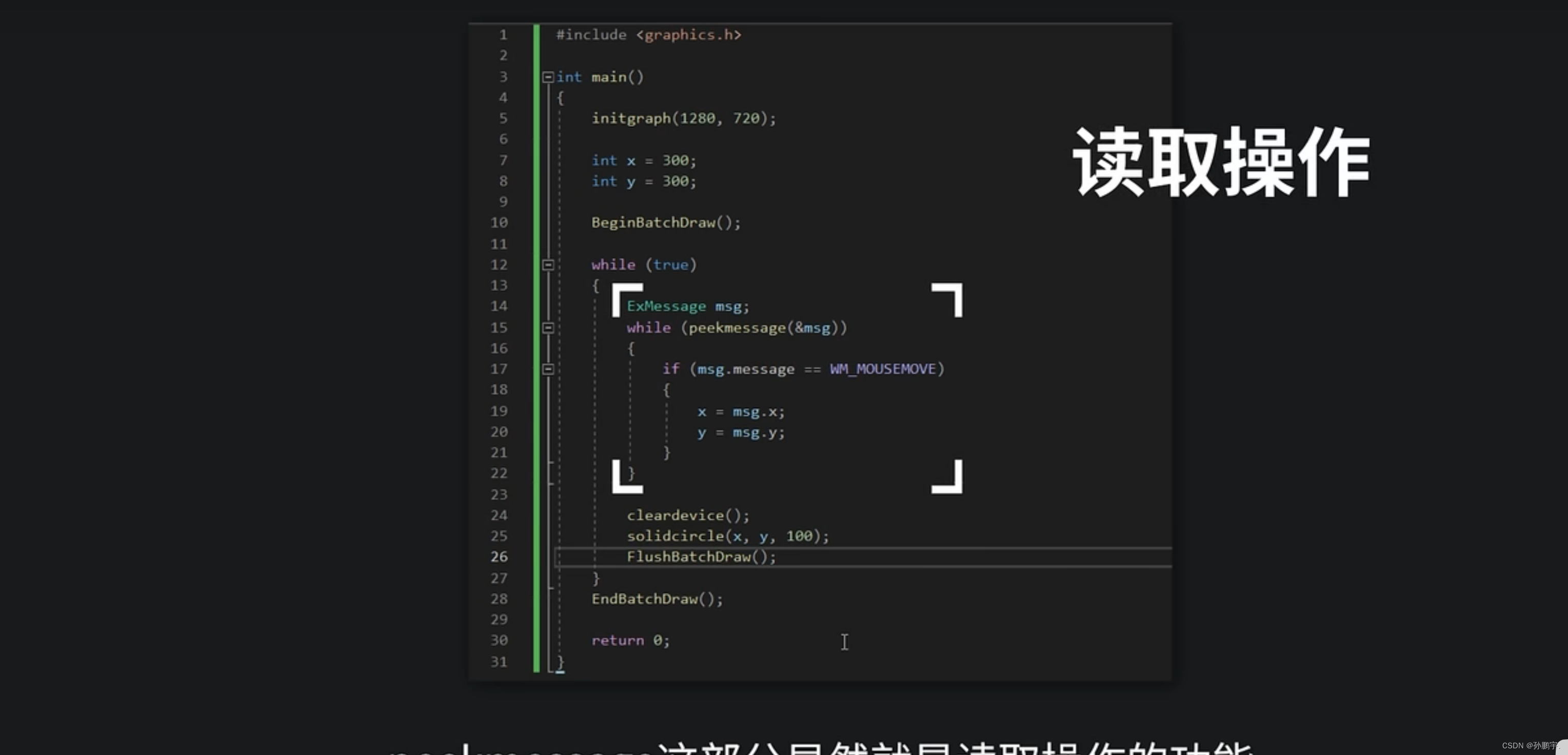
在文档->消息处理相关函数中有一个peekmessage()函数,用于获取消息。
按下键盘的按钮,鼠标的移动和单击等等我们都称之为一个消息: 当我们触发这些消息时,eaxy会把这些消息放到消息队列中:
当我们触发这些消息时,eaxy会把这些消息放到消息队列中:
如果peekmessage()函数可以从消息队列中拉取到数据,那么就会返回true:
文档->消息处理相关函数中有一个ExMessage()函数:

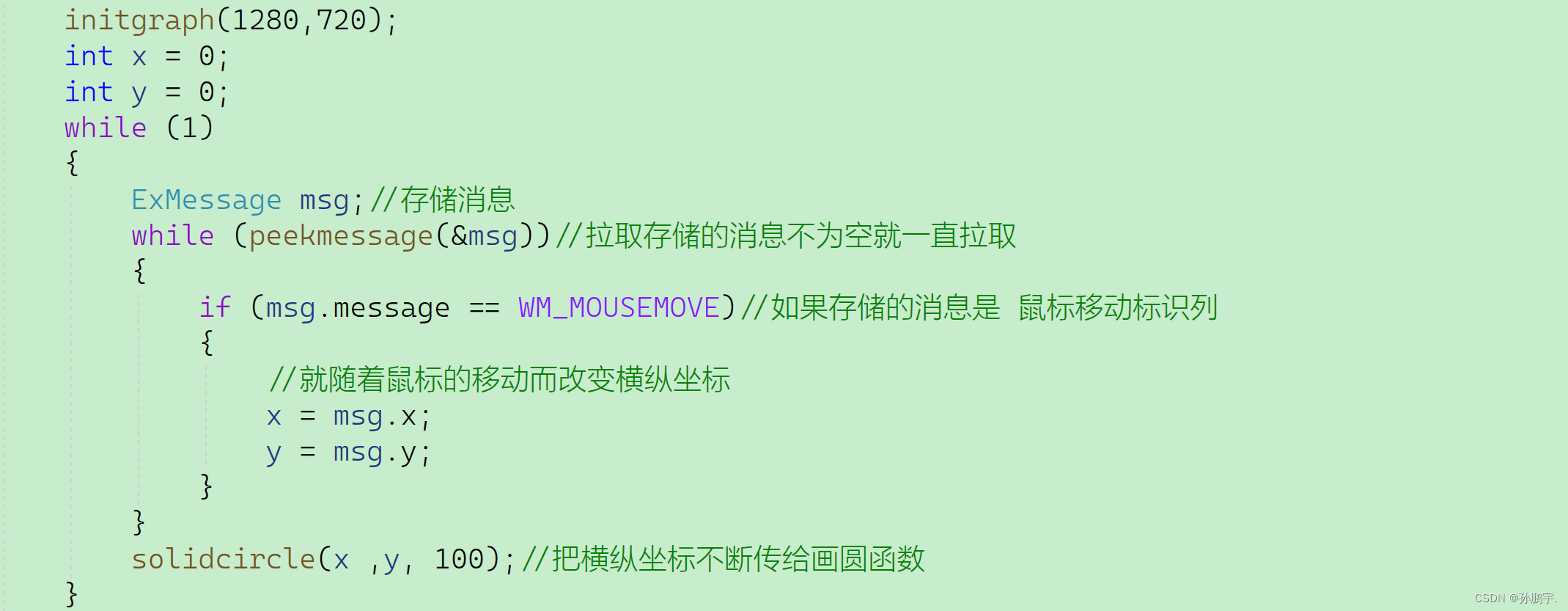
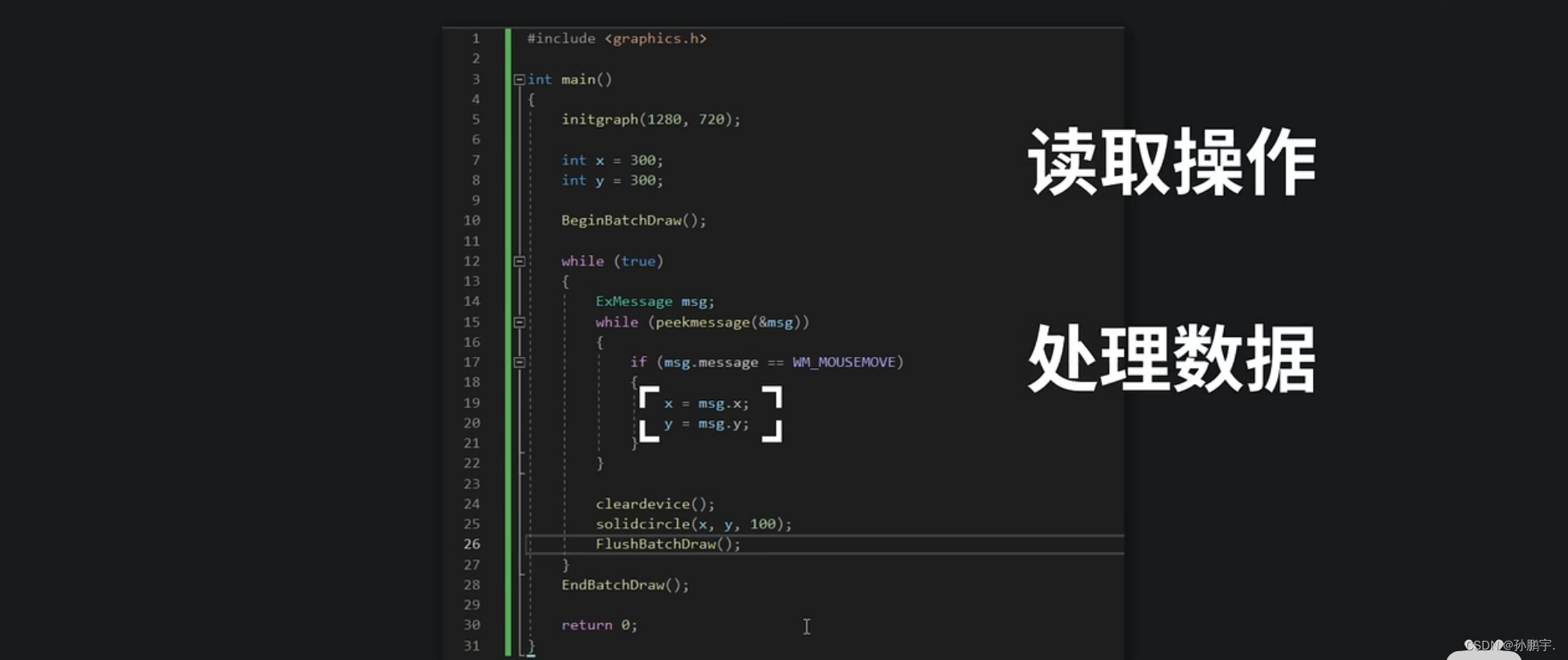
因此我们可以写一段这样的代码:


清除原先绘图
在Eaxyx文档->绘图设备相关函数中有一个 cleardevice()函数: 我们在每次绘制圆之前清空一下之前画的圆就行了:
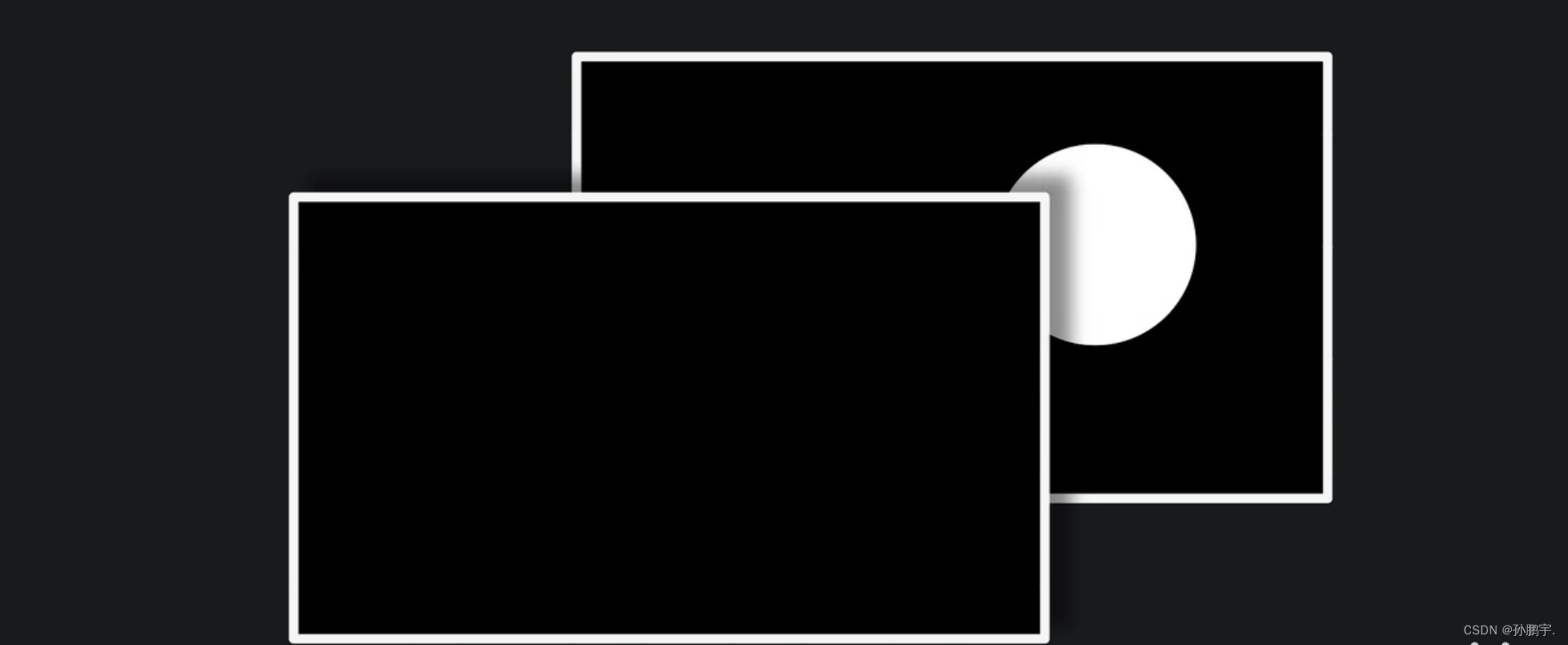
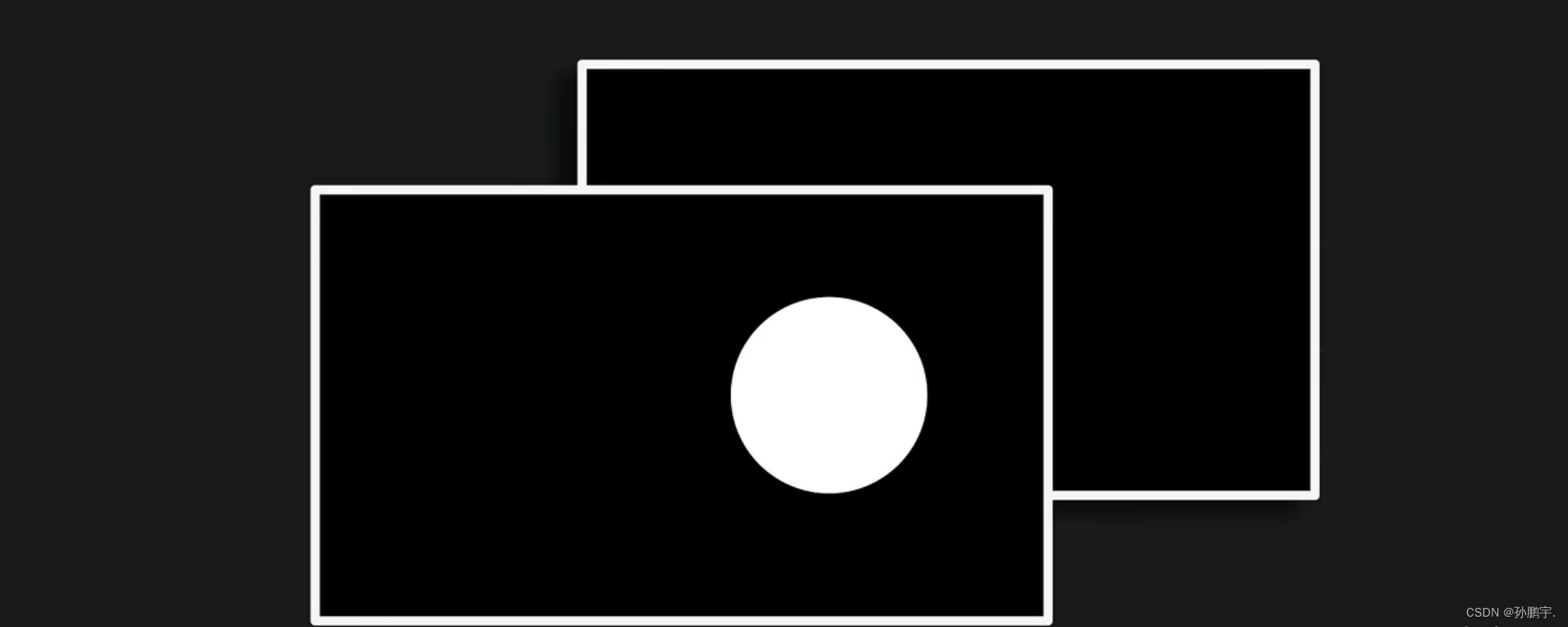
我们在每次绘制圆之前清空一下之前画的圆就行了:
渲染缓冲区
而我们调用了BeginBatchDraw()函数就会再创建一个画布,这个画布默认是不可见的,接下来再画圆就把这个圆绘制在新画布上:
等圆画好后再调用 FlushBatchDraw()和 EndBatchDraw()函数把新画布换到显示可见:
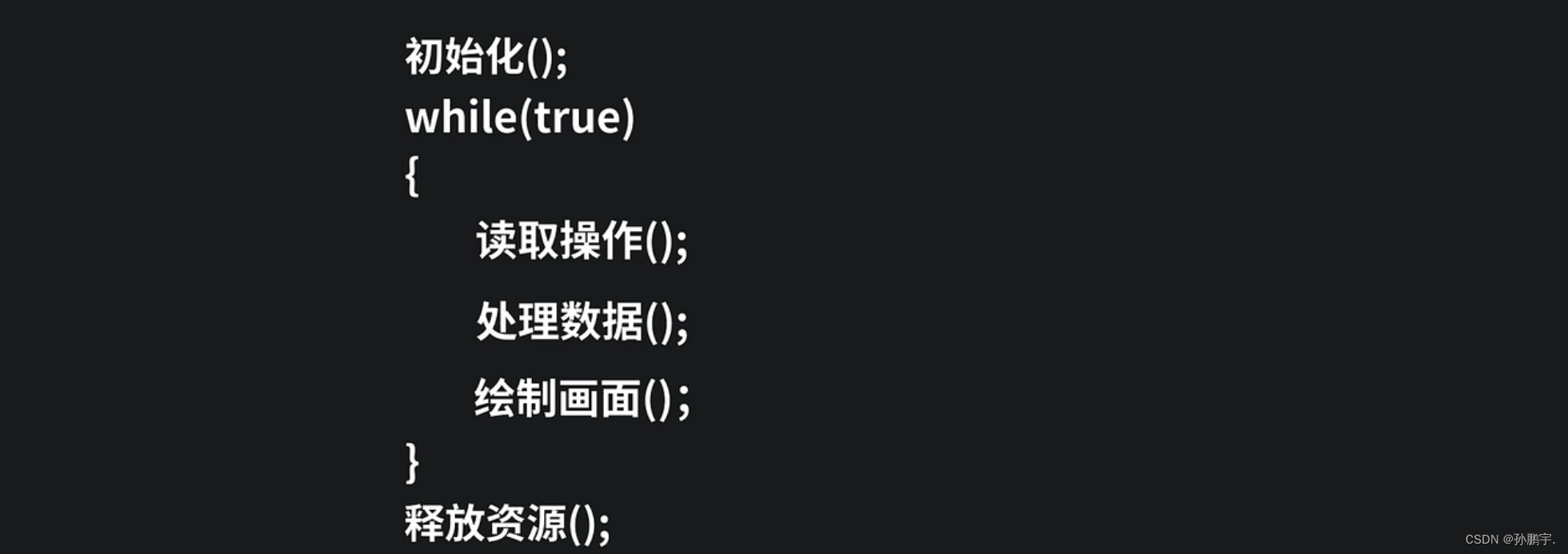
逻辑






代码托管
圆球跟随鼠标移动/Test.cpp · 孙鹏宇/孙鹏宇的第一个仓库 – 码云 – 开源中国 (gitee.com)
原文地址:https://blog.csdn.net/m0_65143871/article/details/134757732
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_38514.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!