本文介绍: 如果你的网页首页的文件名不是 “index.html”,那么请在 main.js 中将其中的 ‘index.html’ 修改为你的网页首页名。运行的基础路径修改为:./ 不然打包出来会出现白屏,读取不到,因为打包出来的h5默认加载地址为/static/我的应用—》对应之前设置的web配置的页面标题,我的是 judarhr_content_distribution。build 文件 的根目录要注意,如果项目没打包过app端,则会再最外层App.vue同级生成。文件,如果之前有打包过app端的,则是多一层。
1、控制台安装electron和electron打包工具electron–packager
npm install electron -g
npm install electron-packager -g
2、manifest.json修改
 运行的基础路径修改为:./ 不然打包出来会出现白屏,读取不到,因为打包出来的h5默认加载地址为/static/
运行的基础路径修改为:./ 不然打包出来会出现白屏,读取不到,因为打包出来的h5默认加载地址为/static/
去掉启用https协议: 不然会出现网络无法加载,去掉https不影响你请求后端的https协议。(这个可加可不加,主要是看后台有没有配置白名单这种的,影响不大)
3.h5正常打包,打包后再h5文件夹下新建 package.json和main.js文件
main.js也可以改成其他的js名称,但是package.json里面的 {main:其他.js}记得改

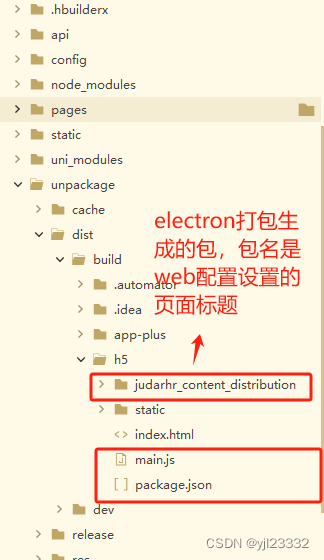
注意: build 文件 的根目录要注意,如果项目没打包过app端,则会再最外层App.vue同级生成/dist/build/h5 文件,如果之前有打包过app端的,则是多一层 unpackage/dist/build/h5
我的应用—》对应之前设置的web配置的页面标题,我的是 judarhr_content_distribution
{
"name":"我的应用",
"version":"2.0",
"main":"main.js",
"scripts":{
"test":"echo "Error: no test specified" && exit 1",
"electron":"electron .",
"start":"electron .",
"build":"electron-packager ./ 我的应用 --plantform=win32 --arch=x64 --out 我的应用 --overwrite --icon=xdt.ico"
},
"author":"",
"license":"ISC",
"devDependencies":{
"electron":"^23.3.13",
"electron-packager":"^12.2.0"
}
}
const {app, BrowserWindow} = require('electron')
const path = require('path')
const url = require('url')
let win
function createWindow () {
win = new BrowserWindow({
width: 700,
height: 400,
icon:'./static/logo.png', //
autoHideMenuBar:true,//隐藏菜单栏
})
//加载本地文件 index.html
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
//打开控制器
win.webContents.openDevTools();
//点击关闭的时候, win 一定要释放掉
win.on('closed', () => {
win = null
})
}
//加载窗体
app.on('ready', createWindow)
//IOS 关闭页面(ios比较特殊win.on('closed')只是关闭显示窗口,但是后台还是会存在,更像是隐藏窗体,所以需要这种判断方式推出)
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (win === null) {
createWindow()
}
})
如果你的网页首页的文件名不是 “index.html”,那么请在 main.js 中将其中的 ‘index.html’ 修改为你的网页首页名。
4、打包
npm run build
5、运行
npm run start
6、进入调试模式
第一种:ctrl+shift+i
第二种:main.js配置 win.webContents.openDevTools();
原文地址:https://blog.csdn.net/yjl23332/article/details/134710901
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_40420.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





