本文介绍: 如果你的网页首页的文件名不是 “index.html”,那么请在 main.js 中将其中的 ‘index.html’ 修改为你的网页首页名。运行的基础路径修改为:./ 不然打包出来会出现白屏,读取不到,因为打包出来的h5默认加载地址为/static/我的应用—》对应之前设置的web配置的页面标题,我的是 judarhr_content_distribution。build 文件 的根目录要注意,如果项目没打包过app端,则会再最外层App.vue同级生成。文件,如果之前有打包过app端的,则是多一层。
1、控制台安装electron和electron打包工具electron–packager
2、manifest.json修改
 运行的基础路径修改为:./ 不然打包出来会出现白屏,读取不到,因为打包出来的h5默认加载地址为/static/
运行的基础路径修改为:./ 不然打包出来会出现白屏,读取不到,因为打包出来的h5默认加载地址为/static/
去掉启用https协议: 不然会出现网络无法加载,去掉https不影响你请求后端的https协议。(这个可加可不加,主要是看后台有没有配置白名单这种的,影响不大)
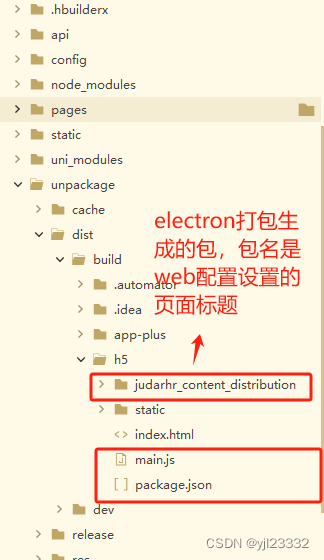
3.h5正常打包,打包后再h5文件夹下新建 package.json和main.js文件
main.js也可以改成其他的js名称,但是package.json里面的 {main:其他.js}记得改

注意: build 文件 的根目录要注意,如果项目没打包过app端,则会再最外层App.vue同级生成/dist/build/h5 文件,如果之前有打包过app端的,则是多一层 unpackage/dist/build/h5
我的应用—》对应之前设置的web配置的页面标题,我的是 judarhr_content_distribution
4、打包
5、运行
6、进入调试模式
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





