1.简介:
异步请求(Asynchronous request)指在发送请求时的同时不会阻塞代码执行的一种请求方式。在传统的同步请求中,发送请求后必须等待服务器响应返回后才能继续执行后续代码。异步请求不需要等待服务器响应,可以继续执行后续代码,当服务器响应返回进行相应的处理。
异步请求常用于网络通信、数据加载和与服务器进行交互的场景,如通过 AJAX 在网页上获取数据、向服务器发送表单数据、获取 API 数据等。(概述:数据获取、表单提交、实时更新、动态加载内容、图片预加载、实时通信)使用异步请求可以提高用户体验,减少页面加载时间,并允许在后台执行耗时操
1.AJAX:使用 JavaScript 的 XMLHttpRequest 或 Fetch API 发送异步请求,并通过回调函数或 Promise 处理服务器响应。
2.WebSocket:在客户端与服务器之间建立持久的双向通信连接,实现实时数据传输。
3.Server-Sent Events(SSE):在客户端与服务器之间建立单向连接,服务器可以主动推送数据到客户端。
4.使用特定的客户端库、框架或语言提供的异步请求功能,例如 jQuery 中的 AJAX 方法、Vue.js 中的 Axios,Node.js 中的 HTTP 模块等。
2.异步请求之AJAX使用:
AJAX(Asynchronous JavaScript and XML)是一种用于在网页上进行异步通信的技术。它结合了 JavaScript、XML(现在更常用JSON)和HTTP请求来实现在不刷新整个页面的情况下,向服务器发送请求并获取响应数据。
AJAX 的主要思想是使用 JavaScript 发送 HTTP 请求,并通过回调函数处理响应。这使得网页能够在后台与服务器进行数据交换,无需刷新整个页面,提供了更快速、流畅的用户体验。
创建流程:
3.案例实现简单的用户名输入检测

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
var xhr;
function text(){
//1.创建ajax异步对象
xhr=new XMLHttpRequest();
//2.指定请求
var name=document.getElementById("stu_name1").value;
var url="text1?stu_name2="+name+"&a="+Math.random();//传递给text.do1 且携带stu_name2=***a=***
xhr.open("get",url,true);
//3.注册回调函数,监听请求
xhr.onreadystatechange=chuli;//chuli 和 chuli() 是不同的。一个是引用(或者说是标识符),另一个是调用(或者说是函数执行)。
//4.发送请求
xhr.send();
}
function chuli(){
if(xhr.readyState==4&&xhr.status==200){
// 从服务器返回的数据通过 responseText 属性获取
var respons=xhr.responseText;//主要用于客户端获取服务器返回的响应内容
//要实现功能(判断姓名输入框输入的值是否是zgl是就显示重名,不是就显示可以注册)
if(respons==1){
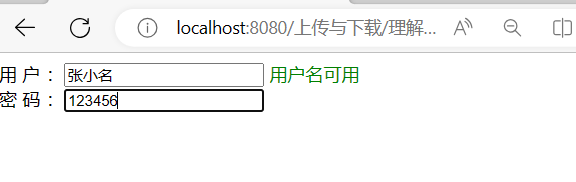
document.getElementById("msg").innerHTML="用户名可用";
document.getElementById("msg").style.color="green";
}else{
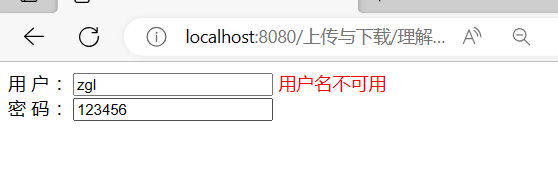
document.getElementById("msg").innerHTML="用户名不可用";
document.getElementById("msg").style.color="red";
}
}
}
</script>
</head>
<body>
<!-- onkeyup onblur 区别 :
onkeyup 是一个事件属性,用于指定在释放键盘上的按键时触发的 JavaScript 函数(理解连续触发) 。
onblur 属性来指定在失去焦点时触发的 JavaScript 函数。 -->
<!-- <span id="msg"></span> 是一个 HTML 标签,用于在 HTML 页面中创建一个具有唯一标识符的空白元素 -->
用 户 :<input type="text" name="stu_name1" id="stu_name1" onblur="text()" />
<span id="msg"></span><br>
密 码 :<input type="text" name="stu_pwd" id="stu_pwd" />
</body>
</html>
package com.servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.sun.xml.internal.ws.util.pipe.StandalonePipeAssembler;
import sun.management.counter.Variability;
/**
* Servlet implementation class text_jsajax1
*/
@WebServlet("/text1")
public class text_jsajax1 extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public text_jsajax1() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/plain");
response.setCharacterEncoding("UTF-8");
String name_do=request.getParameter("stu_name2");//获取异步请求传递的stu_name2中数据
// String s="1";
if(name_do.equals("zgl")) {
response.getWriter().print("2");
}
response.getWriter().print("1");
// response.getWriter().print(s);//主要用于服务器端生成响应内容
/*
response.getWriter() 返回一个 PrintWriter 对象,通过该对象可以向客户端发送文本数据。
在调用 print(s) 方法时,会将字符串 s 写入输出流,即响应的主体部分。
常用于在 Servlet 或其他 Java Web 应用程序中生成动态内容并将其返回给客户端。
*/
}
}
实现结果:


总结:
1.创建ajax异步请求步骤:
1.创建对象
2.指定请求
4.发送请求
2.其中会遇见的问题:
我们每一次填充姓名都需要判断,这时就要知道nkeyup onblur 区别 :
onkeyup 是一个事件属性,用于指定在释放键盘上的按键时触发的 JavaScript 函数(理解连续触发,每输入一个值都要判断一次,比如一次性输入zgl,也是判断了3次) 。
onblur 属性来指定在失去焦点时触发的 JavaScript 函数(就是输入完成后鼠标移动出框,才判断,比如一次性输入zgl,鼠标移除出框,是判断了1次)。
即:
xhr.onreadystatechange=chuli; //不是chuil()。
chuli是引用(或者说是标识符),chuli() 是调用(或者说是函数执行)。
也讲是说做重点的还是在这:
第一种用法:引用(或者说是标识符)
xhr.onreadystatechange = chuli;
每当 readyState 发生变化,都会调用 chuli 函数
第二种用法:调用(或者说是函数执行)
xhr.onreadystatechange = chuli();
在这里 chuli 函数会立即执行,并且返回 undefined
xhr.onreadystatechange 被赋值为 undefined
原文地址:https://blog.csdn.net/weixin_45686922/article/details/131833368
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_41132.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!

![[设计模式Java实现附plantuml源码~行为型]请求的链式处理——职责链模式](https://img-blog.csdnimg.cn/direct/699aac3ed0c446d088772a0ed4c444ed.png)





