1.简介:
异步请求(Asynchronous request)指在发送请求时的同时不会阻塞代码执行的一种请求方式。在传统的同步请求中,发送请求后必须等待服务器响应返回后才能继续执行后续代码。异步请求不需要等待服务器响应,可以继续执行后续代码,当服务器响应返回进行相应的处理。
异步请求常用于网络通信、数据加载和与服务器进行交互的场景,如通过 AJAX 在网页上获取数据、向服务器发送表单数据、获取 API 数据等。(概述:数据获取、表单提交、实时更新、动态加载内容、图片预加载、实时通信)使用异步请求可以提高用户体验,减少页面加载时间,并允许在后台执行耗时操
1.AJAX:使用 JavaScript 的 XMLHttpRequest 或 Fetch API 发送异步请求,并通过回调函数或 Promise 处理服务器响应。
2.WebSocket:在客户端与服务器之间建立持久的双向通信连接,实现实时数据传输。
3.Server-Sent Events(SSE):在客户端与服务器之间建立单向连接,服务器可以主动推送数据到客户端。
2.异步请求之AJAX使用:
创建流程:
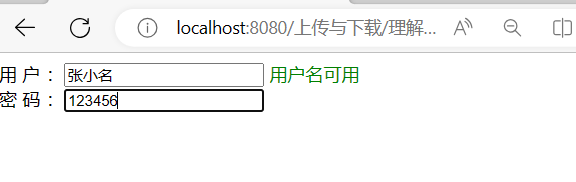
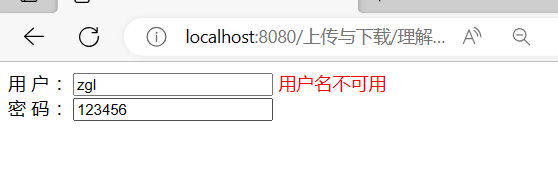
3.案例实现简单的用户名输入检测
实现结果:
总结:
1.创建ajax异步请求步骤:
2.其中会遇见的问题:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





![[设计模式Java实现附plantuml源码~行为型]请求的链式处理——职责链模式](https://img-blog.csdnimg.cn/direct/699aac3ed0c446d088772a0ed4c444ed.png)





