本文介绍: 下拉框组件直接挂在到#app节点上,导致不能在某个组件内修改下拉框的样式等需求;选中 el–select 的选项时页面的结构时,选项的容器并不在挂载的 div#app 上,所以设置的样式就无法正常作用到选项内容的 div 上。配置会将组将挂在自己的页面上。然后附加上自己的css样式。
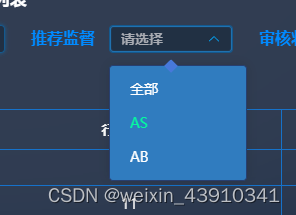
vue elementui 修改el–select 下拉框背景颜色
普通修改样式不能生效的原因:
下拉框组件直接挂在到#app节点上,导致不能在某个组件内修改下拉框的样式等需求;选中 el–select 的选项时页面的结构时,选项的容器并不在挂载的 div#app 上,所以设置的样式就无法正常作用到选项内容的 div 上。
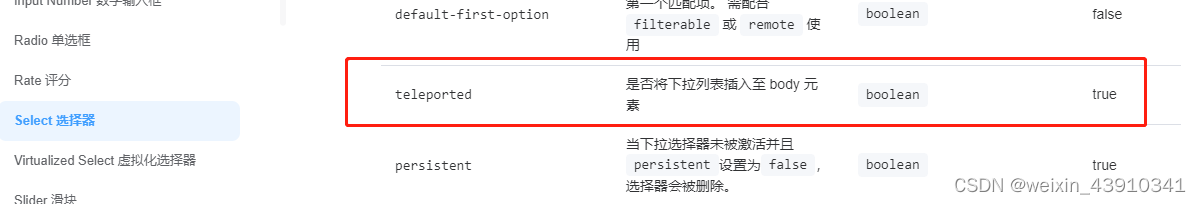
使用 :teleported=”false 配置会将组将挂在自己的页面上。文档中的介绍:

不多说,上代码。
<el-select :teleported="false" popper-class="popperClass" v-model="selProvince" @change="selectData()">
<el-option label="全部" value="" />
<el-option label="AS" value="a" />
<el-option label="AB" value="b" />
</el-select>
:deep(.el-popper.is-light){
background: #307cbf ;
border: 1px solid #273f70 ;
}
:deep(.el-select-dropdown__item.hover){
background: transparent ;
border: none ;
color: #04FAA0;
}
:deep(.el-select-dropdown__item){
background: transparent ;
border: none ;
color: #fff;
}
:deep(.el-popper.is-light .el-popper__arrow::before) {
border: 1px solid #4778d9;
background: #4778d9;
right: 0;
}
原文地址:https://blog.csdn.net/weixin_43910341/article/details/132872683
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_42818.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。