本文介绍: 下拉框组件直接挂在到#app节点上,导致不能在某个组件内修改下拉框的样式等需求;选中 el–select 的选项时页面的结构时,选项的容器并不在挂载的 div#app 上,所以设置的样式就无法正常作用到选项内容的 div 上。配置会将组将挂在自己的页面上。然后附加上自己的css样式。
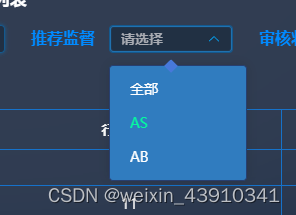
vue elementui 修改el–select 下拉框背景颜色
普通修改样式不能生效的原因:
下拉框组件直接挂在到#app节点上,导致不能在某个组件内修改下拉框的样式等需求;选中 el–select 的选项时页面的结构时,选项的容器并不在挂载的 div#app 上,所以设置的样式就无法正常作用到选项内容的 div 上。
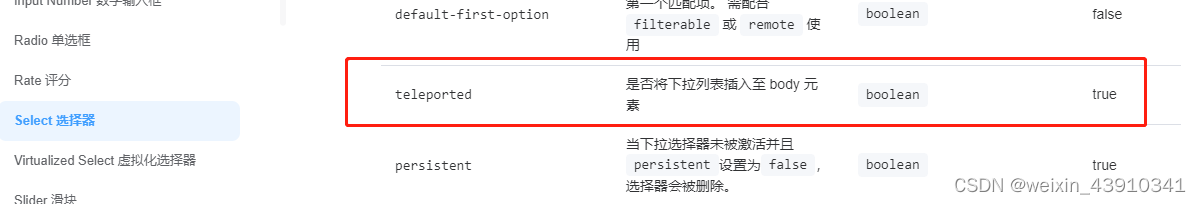
使用 :teleported=”false 配置会将组将挂在自己的页面上。文档中的介绍:

不多说,上代码。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。