一、前言
蓝图不仅可以相互之间操作和通信,其他的资源、模块也有操作和通信的方法。文本主要针对蓝图和材质、Niagara、编辑器的通信进行讲解。
二、实现
2.1、蓝图和材质
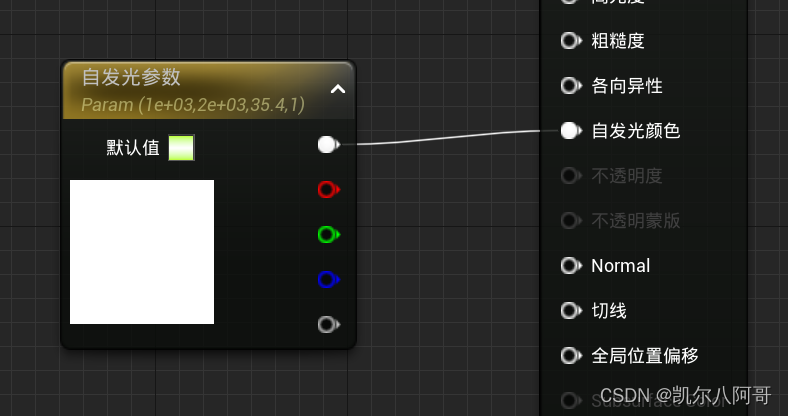
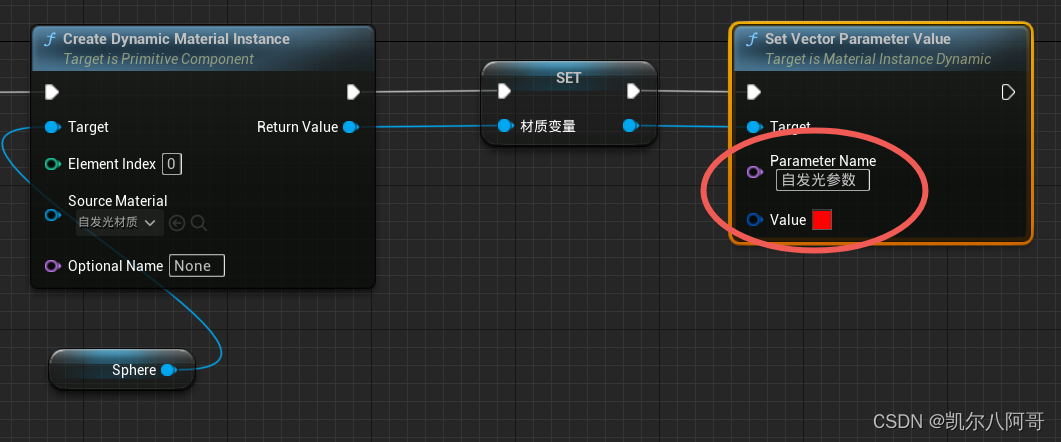
1)首先,在材质蓝图中按住“4+鼠标左键”创建一个参数为四维向量的参数,命名为“自发光参数“,如图2.1.1所示:

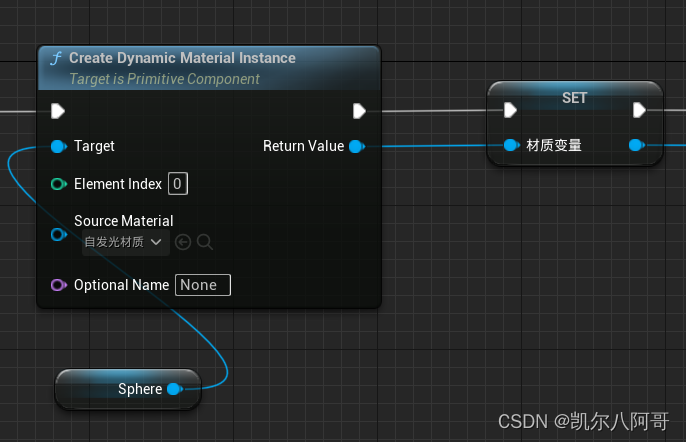
2)给目标物体创建动态材质实例:如果一个Actor的球体默认没有材质,可以通过蓝图动态创建

一个材质实例,为啥称之为材质实例,因为这是原始材质的一个复制体,在后续任何修改都不会影响原始的材质。
3)修改材质蓝图中的参数:将参数名字”自发光参数“添加到其中,并将新的值也添加进去,如图2.1.3所示,这样材质实例就被修改了。

4)除了Vector还有其他的参数类型,比如Float、Boolean以及Int等等类型。
2.2、蓝图和Niagara
Niagara系统和unity的粒子系统类似,是一个专门处理大量粒子效果的组件,在两大引擎中都是非常常用的,接下来的案例是一个通过蓝图控制粒子系统内的粒子数量的操作。
1)添加Niagara组件到2.1中的物体:首先,创建一个Niagara系统,选中然后在2.1的蓝图中
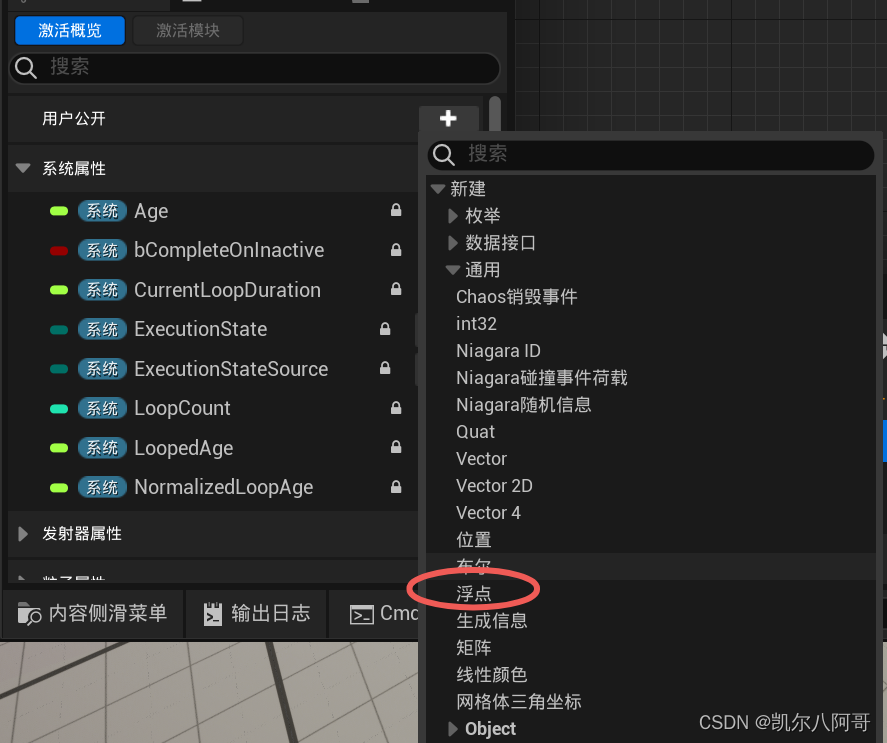
2)新建一个蓝图可操作的变量:打开Niagara系统的蓝图,在如图2.2.1所示的用户公开-》新建一

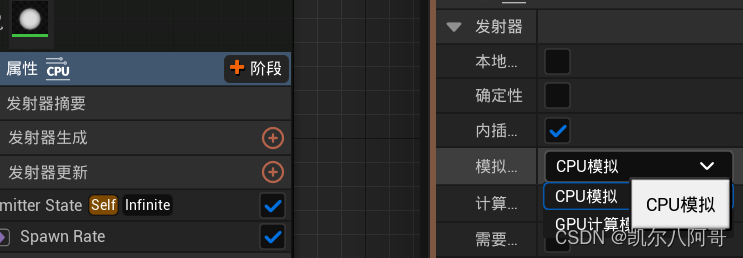
个浮点数变量,将其命名为”控制粒子的数量“。同时,可以将默认的CPU模拟改成GPU模拟

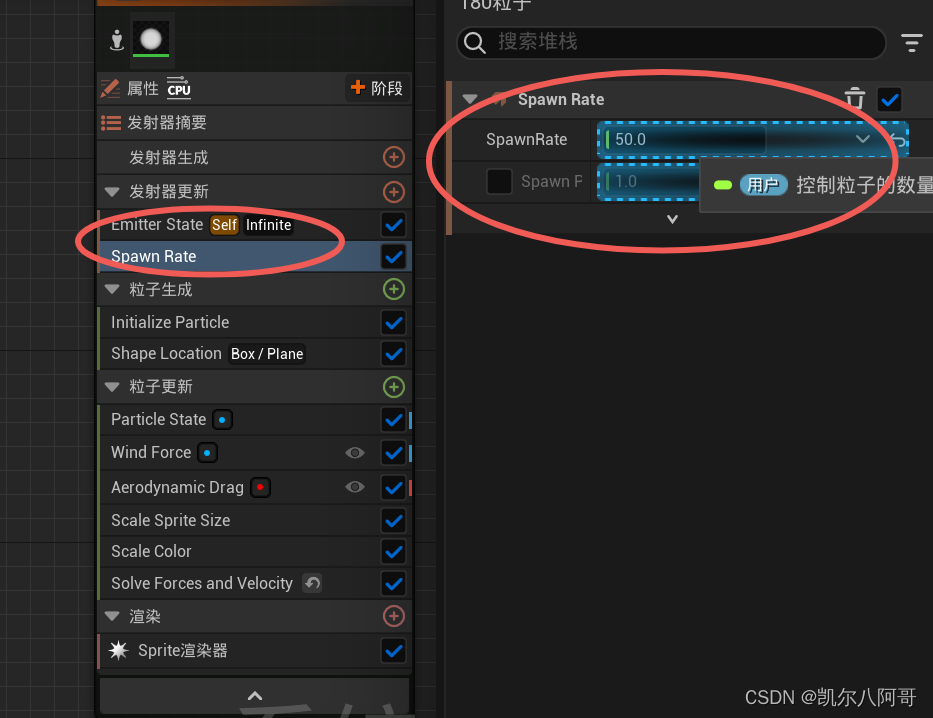
3)将这个变量拖拽到目前变量中进行关联:选中Spawn Rate,然后将刚创建的变量”控制粒子的数量“拖拽到如图2.2.3所示的选项中。只有类型一样的变量可以这样拖拽直接关联。

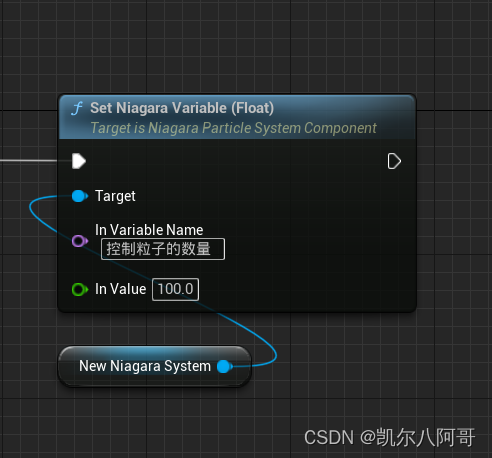
4)在蓝图中控制变量:将创建的Niagara组件拖拽到蓝图中,然后通过如图2.2.4所示的操作

2.3、蓝图和编辑器
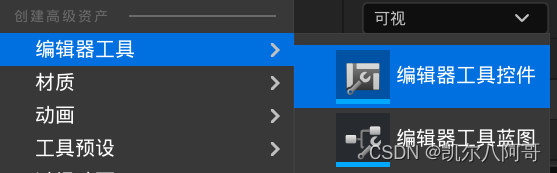
1)创建编辑器控件:右键选择编辑器工具-》编辑器工具控件,打开控件的蓝图会发现和UI编辑器

一样的。
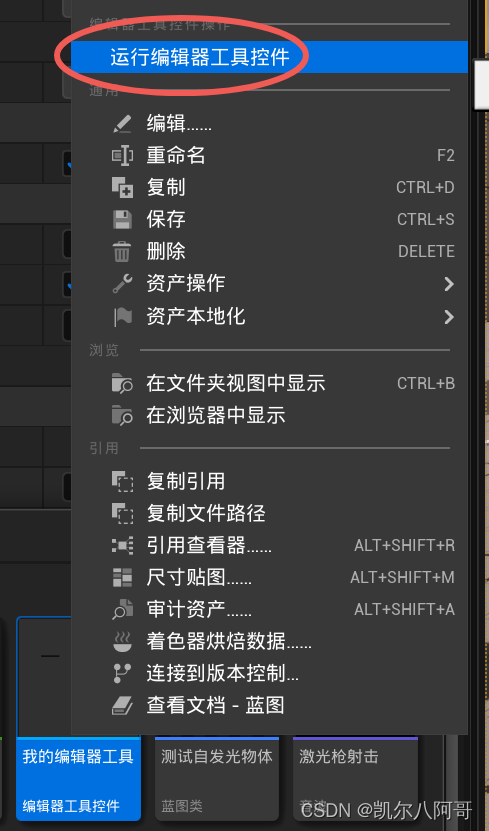
2)运行编辑器:在编辑器工具中添加一个滑动条组件,然后回到内容右键选中刚创建的编辑器工

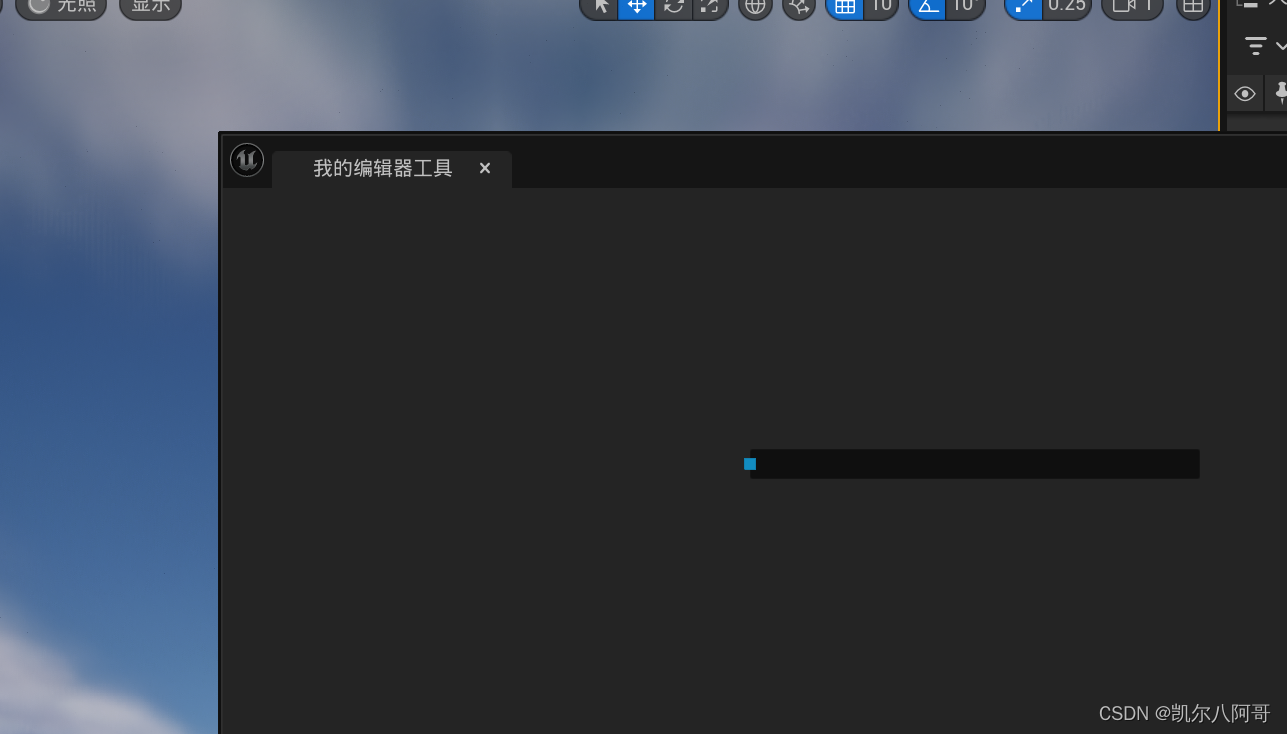
具-》运行编辑器工具控件,这样就会在编辑状态下实时运行一个刚创建的滑动条界面,如图2.3.3所示

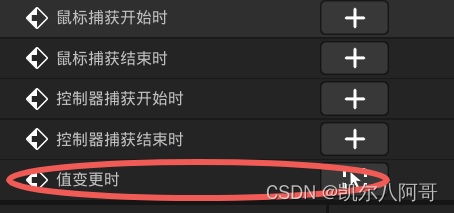
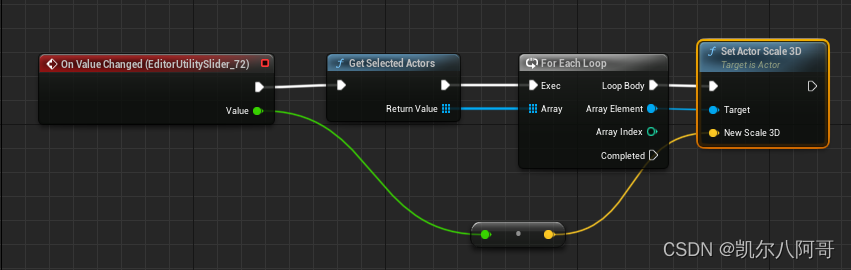
3)通过蓝图控制编辑状态下的物体属性:创建滑动条的处理事件“值变更时”,即在拖动滑动条时

会触发该事件,然后将选中的Actor进行绑定操作,如图2.3.5所示,为将选中的所有Actor的Scale

进行缩放,回到图2.3.3中,在编辑界面选中任意一个Actor,然后拖放滑动条即可改变该Actor的缩放。
三、总结
无。
原文地址:https://blog.csdn.net/zhangxiao13627093203/article/details/134695423
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_44238.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!