方法一:
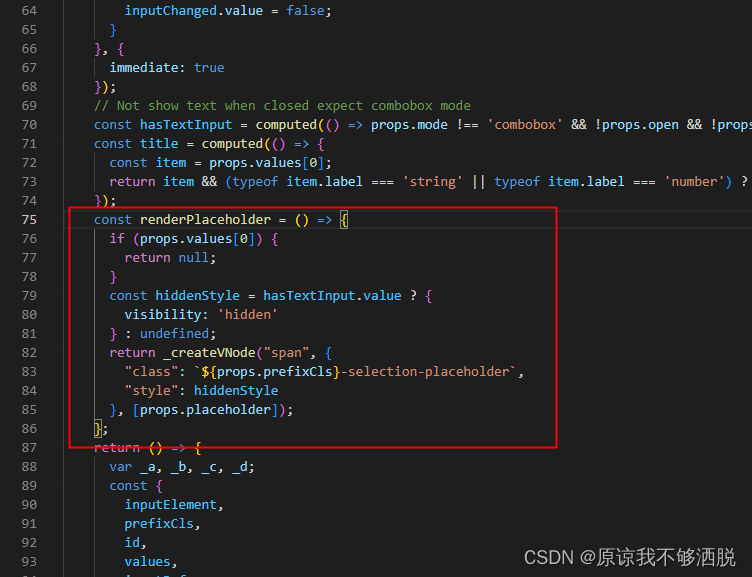
1.找到node_modules/ant–design–vue/es/vc–select/SingleSelector.js文件
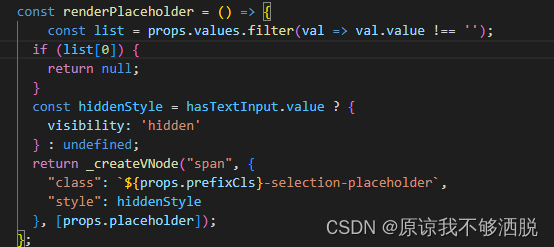
const renderPlacehoder = () => {
const list = props.values.filter(val => val.value !== '');
if (list[0]) {
return null
}
...
}

2.在此文件中继续修改
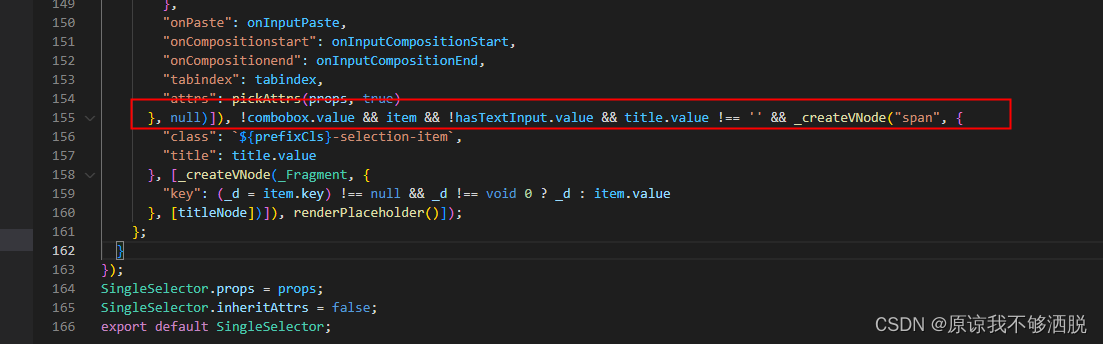
1.找到${prefixCls}-selection-item

2.在箭头所指处添加
&& title.value !== ''

然后保存,如果使用的vite,那么需要删除node_modules中的.vite缓存文件夹,并且重新运行项目且打开无痕浏览器查看
方法二
自己扩展一个my–select组件,监听v–model值,当值为空字符串时,将传给Select的v–model值设置为null,该方法较为简单,就不在详细描述
原文地址:https://blog.csdn.net/weixin_44441196/article/details/134675127
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_4553.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。