方法一:
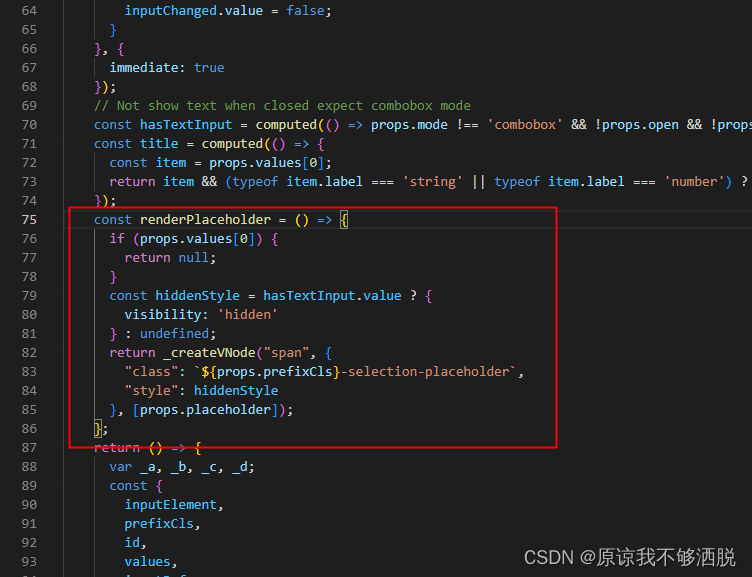
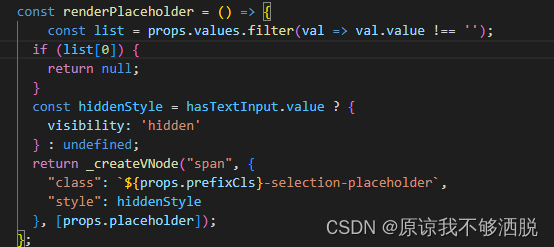
1.找到node_modules/ant–design–vue/es/vc–select/SingleSelector.js文件

2.在此文件中继续修改
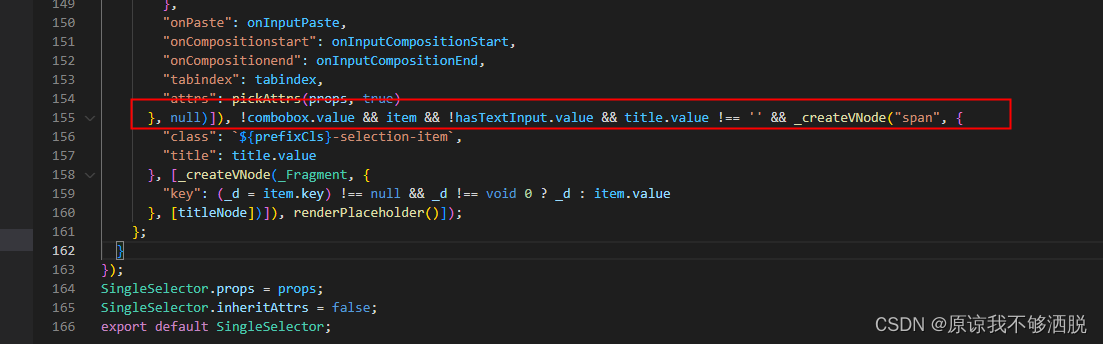
1.找到${prefixCls}-selection-item

2.在箭头所指处添加

然后保存,如果使用的vite,那么需要删除node_modules中的.vite缓存文件夹,并且重新运行项目且打开无痕浏览器查看
方法二
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。