@vitejs/plugin-legacy 是 Vite 生态系统中的一个插件,它的作用是为你的 Vite 项目提供对旧版浏览器的支持。
具体而言,该插件会根据你在项目配置中指定的目标浏览器列表(通过 browserslist 字段),自动生成兼容旧版浏览器的构建文件。这些构建文件将包含经过转换和降级处理的代码,以确保在不支持最新 JavaScript 特性的浏览器中正常运行。
使用 @vitejs/plugin-legacy 插件后,当用户访问你的网站时,Vite 将根据用户的浏览器版本动态加载适合其浏览器的构建文件。这样,你可以在现代浏览器中享受更快的开发和构建速度,同时仍然为那些使用旧版浏览器的用户提供良好的体验。
总结来说,@vitejs/plugin-legacy 的作用是帮助你轻松地为 Vite 项目添加对旧版浏览器的支持,使你能够更好地平衡现代特性和广泛兼容性之间的需求。
要在 Vite 中使用 @vitejs/plugin-legacy 插件来支持旧版浏览器,你可以按照以下步骤进行配置:
-
npm install --save-dev @vitejs/plugin-legacy - 在项目的
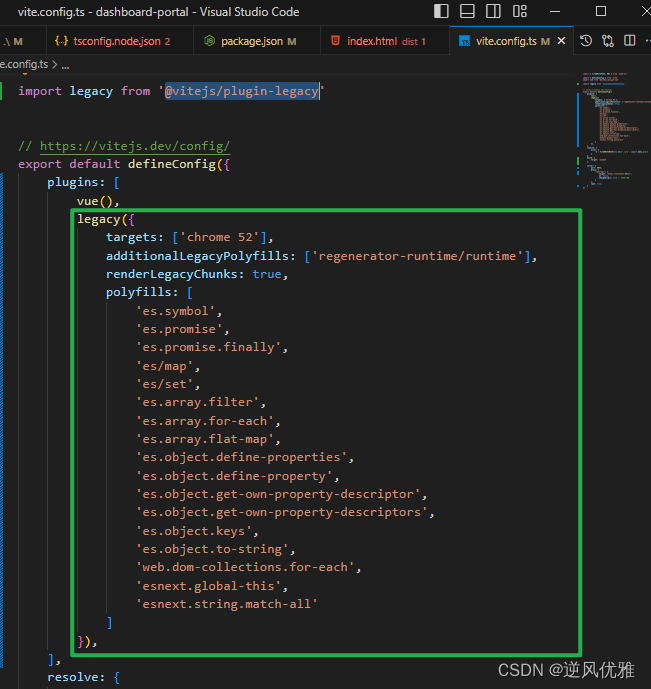
vite.config.js文件中引入和使用插件:import { defineConfig } from 'vite'; import legacy from '@vitejs/plugin-legacy'; export default defineConfig({ plugins: [ // 其他插件... legacy() ] }); - 在
package.json文件中的"browserslist"字段中指定需要支持的目标浏览器。例如,如果你想要支持最近两个版本的 Chrome 和 Firefox 浏览器,可以将该字段修改为:"browserslist": [ "last 2 Chrome versions", "last 2 Firefox versions" ] - 启动开发服务器或构建项目时,
@vitejs/plugin-legacy将自动生成兼容旧版浏览器的构建文件。 -
请注意,Legacy 构建模式主要用于支持旧版浏览器,如果你的项目不需要支持旧版浏览器或已经使用现代构建模式进行开发,那么无需安装和配置
@vitejs/plugin-legacy插件。
原文地址:https://blog.csdn.net/qq_44603011/article/details/133299614
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_46642.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!