本文介绍: 插件后,当用户访问你的网站时,Vite 将根据用户的浏览器版本动态加载适合其浏览器的构建文件。这样,你可以在现代浏览器中享受更快的开发和构建速度,同时仍然为那些使用旧版浏览器的用户提供良好的体验。请注意,Legacy 构建模式主要用于支持旧版浏览器,如果你的项目不需要支持旧版浏览器或已经使用现代构建模式进行开发,那么无需安装和配置。是 Vite 生态系统中的一个插件,它的作用是为你的 Vite 项目提供对旧版浏览器的支持。确保你的项目已经使用 Vite 进行初始化,并且已经安装了 Vite 相关的依赖。
@vitejs/plugin-legacy 是 Vite 生态系统中的一个插件,它的作用是为你的 Vite 项目提供对旧版浏览器的支持。
具体而言,该插件会根据你在项目配置中指定的目标浏览器列表(通过 browserslist 字段),自动生成兼容旧版浏览器的构建文件。这些构建文件将包含经过转换和降级处理的代码,以确保在不支持最新 JavaScript 特性的浏览器中正常运行。
使用 @vitejs/plugin-legacy 插件后,当用户访问你的网站时,Vite 将根据用户的浏览器版本动态加载适合其浏览器的构建文件。这样,你可以在现代浏览器中享受更快的开发和构建速度,同时仍然为那些使用旧版浏览器的用户提供良好的体验。
总结来说,@vitejs/plugin-legacy 的作用是帮助你轻松地为 Vite 项目添加对旧版浏览器的支持,使你能够更好地平衡现代特性和广泛兼容性之间的需求。
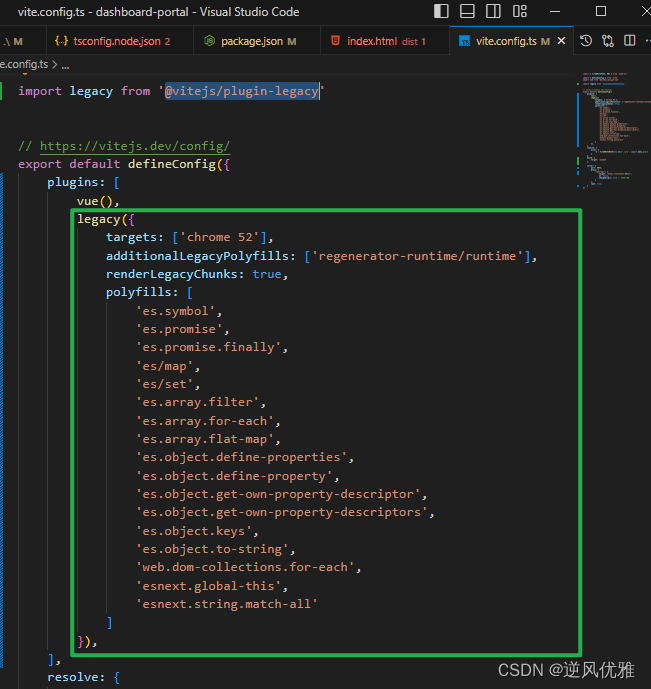
要在 Vite 中使用 @vitejs/plugin-legacy 插件来支持旧版浏览器,你可以按照以下步骤进行配置:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。