日常开发中如经常用到某些重复的代码,我们可以通过将代码封装成npm包,再将代码的发布和管理与具体的应用程序分离,使得代码的维护和升级更加方便,同时也可以提高代码的可重用性和可读性。
一、规范的npm包结构
- 包必须以单独的目录存在
- 包的根目录下需要有 package.json 文件,在package.json文件中定义依赖项,包括一些必要的依赖
- 包的根目录下需要有 README.md 文档,用于提供清晰、详细的文档,包括安装和使用指南、示例代码、API文档等。
二、封装组件并打包
1.组件封装
- 在package目录下新建要封装的组件并根据自己需求编写代码。本封装组件路径:src/package/randomBgcolor/index.vue
- 新建npm打包的入口文件:src/package/index.js,内容如下:
import RandomBgcolor from './randomBgcolor/index.vue'
const randomBgcolor = {
// 定义install方法,接收vue作为参数,如果使用use注册插件,则组价都将被注册
install:function (Vue) {
Vue.component('RandomBgcolor',RandomBgcolor)
}
}
// 判断是否直接引入文件,如果是,就不用调用Vue.use()
if (typeof window !== 'undefined' && window.Vue) {
window.Vue.use(randomBgcolor)
}
//导出
export default randomBgcolor2.配置文件
2.1 配置vue根目录package.json
组件封装好后,需要配置下 package.json 文件将封装完成的组件进行打包,如下package执行脚本:
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"package": "vue-cli-service build --target lib ./src/package/index.js --name test-random-bgcolor --dest test-random-bgcolor"
},注意:编写自己的包名之前要去npm库查看是否已存在,存在则替换包名,保证包名的唯一性。
2.2 初始化包package.json
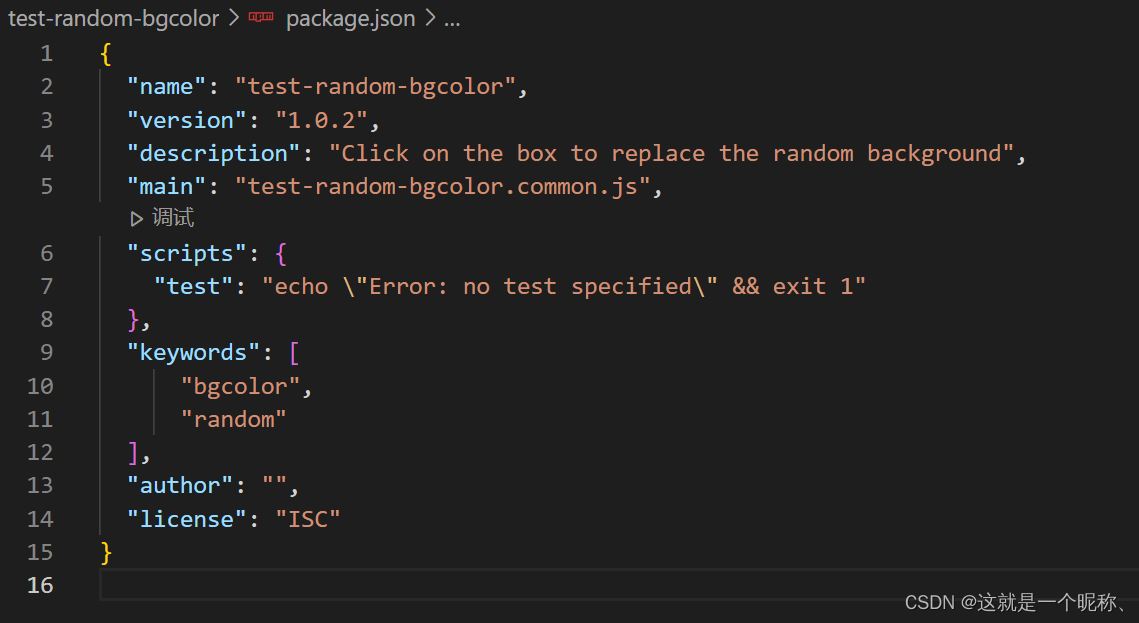
想要发布到npm仓库,我们还得在打包的文件夹下初始化一个 package.json 文件。进入打包文件根目录,执行命令:

- 包名 name ,包名唯一,且在npm库中不能存在此包名,否则发布会报错,创建前需去npm库查下是否已有此包名。
- 包版本 version ,默认从v1.0.0开始
- 包入口文件 main
- 定义包一系列可执行脚本文件 scripts ,如构建、测试、启动应用等
- 包的描述信息 description
- 搜索关键字 keyword ,用于识别包特性或分类
- 包作者信息 author
- 包的许可证类型 license
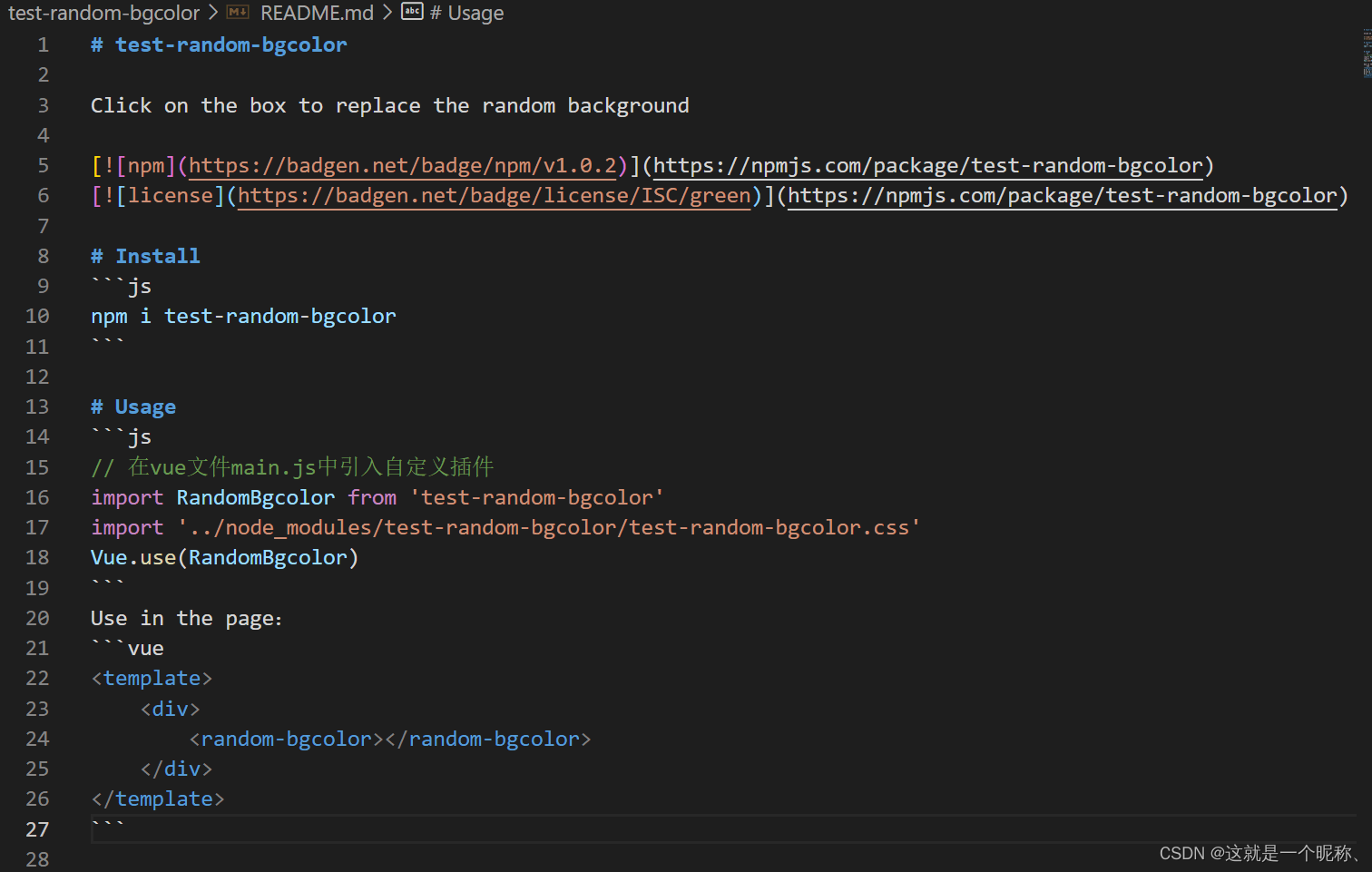
2.3 创建REAMME.md
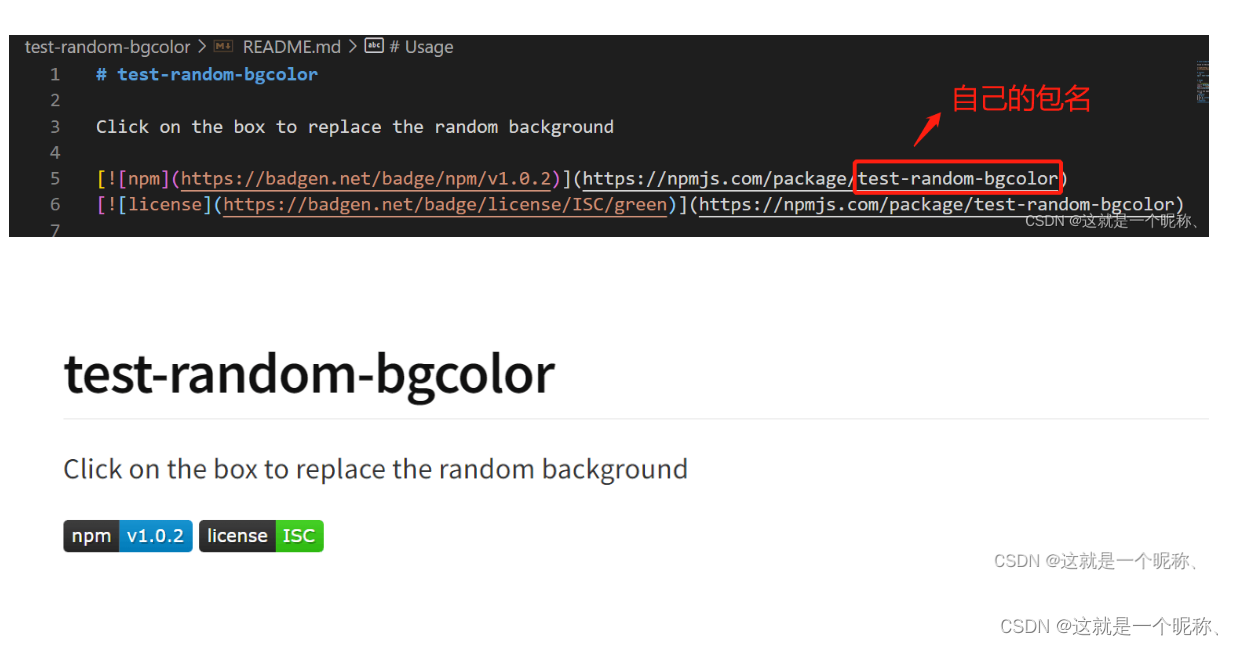
README.md 文件,是包的使用说明文档,用于向用户和开发者提供项目的相关信息和指导。README.md文件中具体写什么内容,并没有强制性要求;只要能够清晰地把包的作用、用法、注意事项等描述清楚即可。如:

3.使用badge为npm包添加徽章
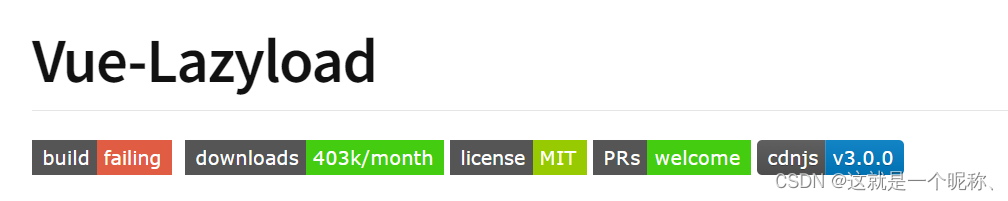
徽章是一种小巧精美的小图标,一般配有相关文字进行辅助说明,富有表现力。
不仅出现于 github 项目主页,凡是能够表现图片的地方都可以出现徽章,本质上是一种 svg 格式的矢量图标.如:

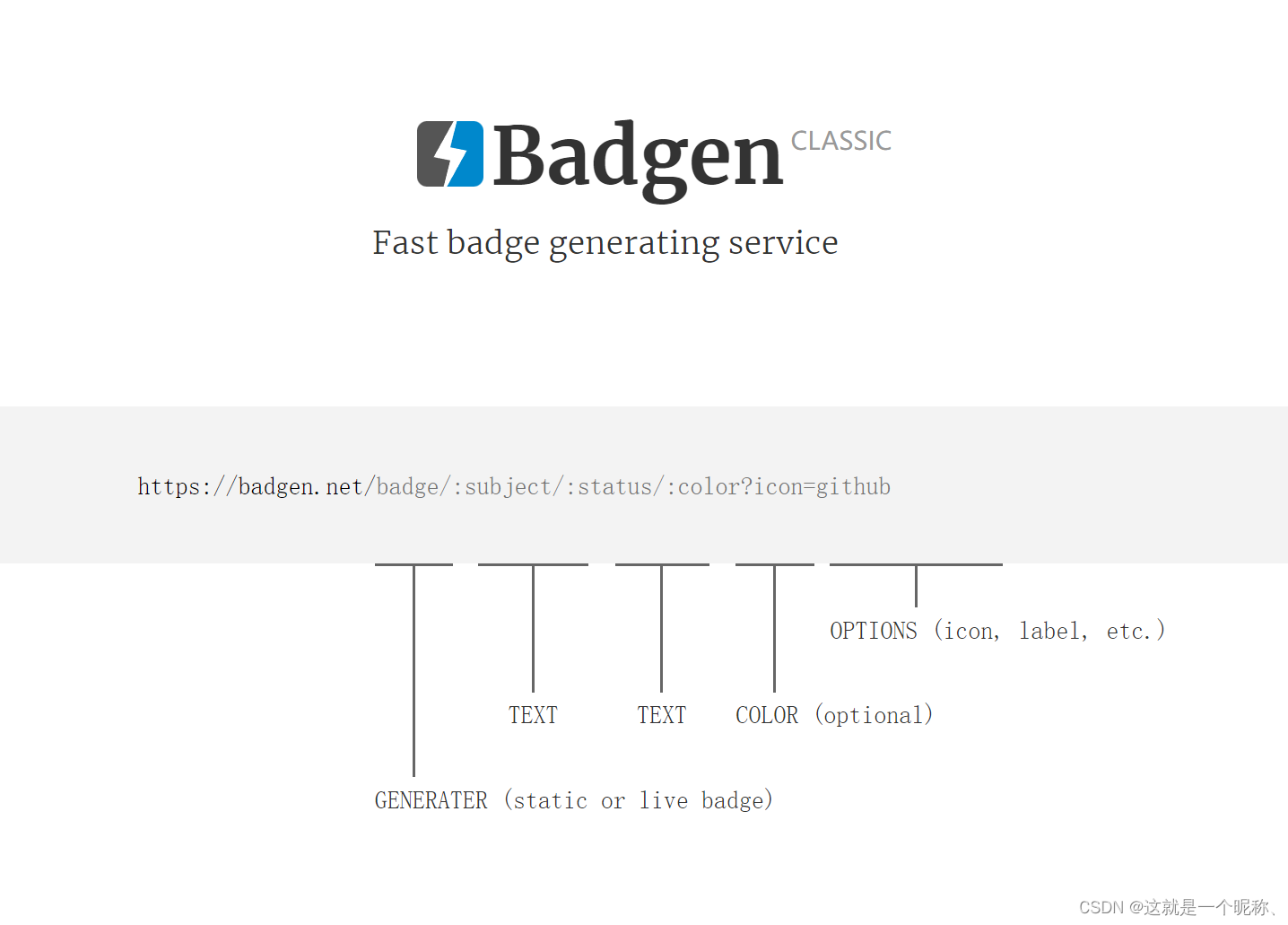
Badgen 是一个用于生成徽章的工具,可以轻松地生成各种徽章,例如构建状态、测试覆盖率、版本号等。下面是使用 Badgen 制作徽章的详细步骤:

(1)打开 Badgen 官网:https://badgen.net/
(2)在左侧的输入框中输入徽章的类型、内容和颜色等参数。例如,以下代码可以生成一个版本号为 v1.0.0 的徽章,颜色为 green:
https://badgen.net/badge/version/v1.0.0/green(3)在 npm 包 README 文件中使用徽章链接:将上述链接添加到 README 文件中,例如:
[](https://npmjs.com/package/your-package-name)其中,version 表示徽章的类型,v1.0.0 表示徽章的内容,green 表示徽章的颜色。你还需要将 your–package-name 替换为你的包名。例如:

(4)发布到 npm:发布包之前,你可以在本地测试徽章链接是否正常显示。如果徽章链接正常显示,你可以将包发布到 npm 上,并在 README 文件中添加徽章链接。 通过以上步骤,你可以生成 Badgen 徽章链接,并将它们添加到 README 文件中,以便其他人能够看到。
三、发布到npm库
(1)注册账户
想要将封装的组件发布到npm库,必须先去npm官网(https://www.npmjs.com/)注册一个账号。
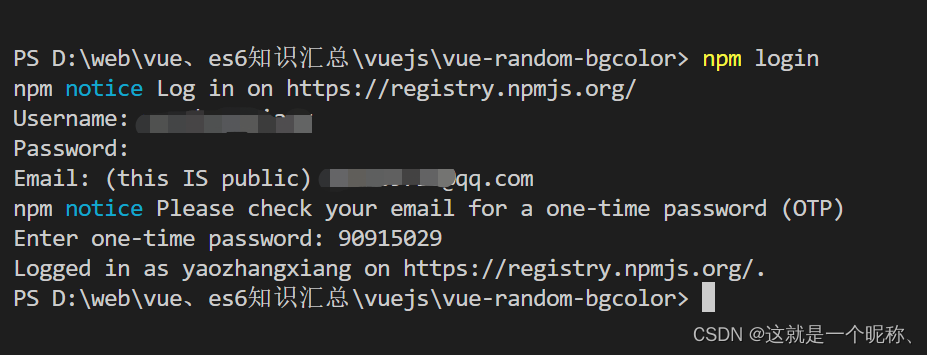
注册npm账号之后,在包的根目录下 执行 npm login ,依次输入用户名、密码、邮箱、动态口令后,即可登录成功。

注意:在运行 npm login 命令之前,必须先把下包的服务器地址切换为 npm 的官方服务器。否则会导致登录失败!
(3)发布npm
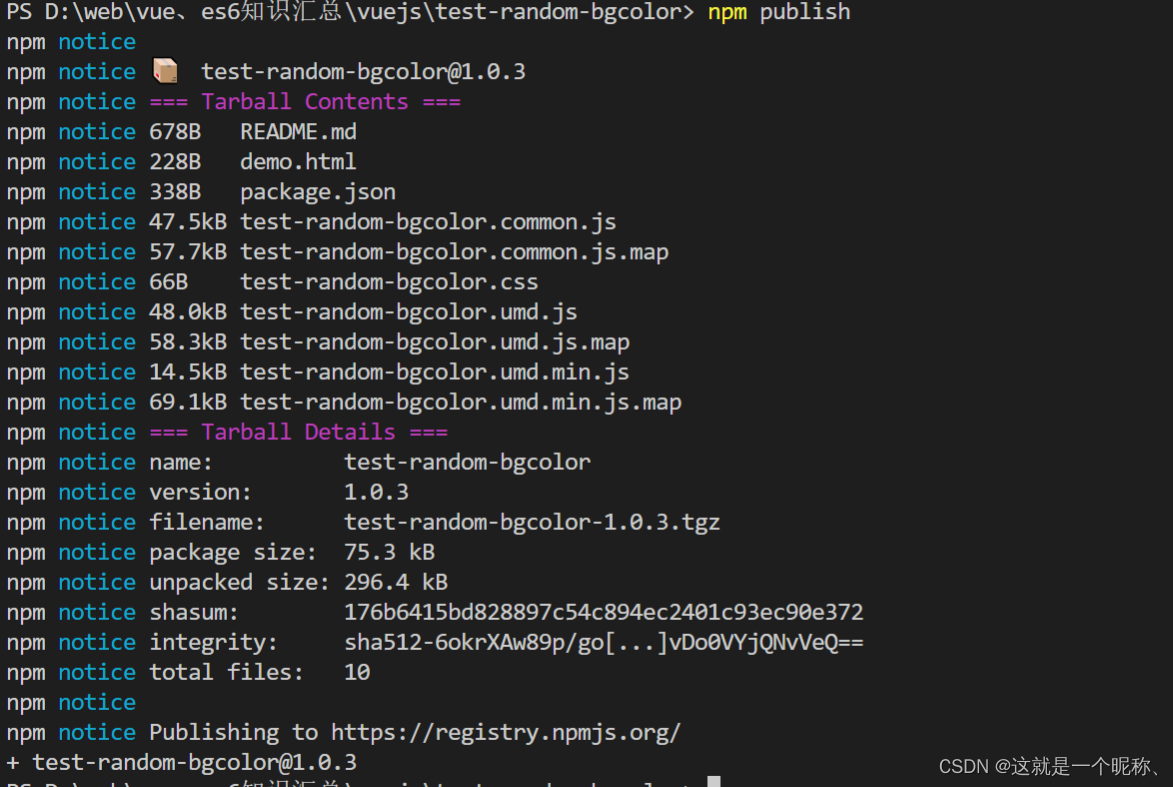
将终端切换到包的根目录之后,运行 npm publish 命令,即可将包发布到 npm 上。

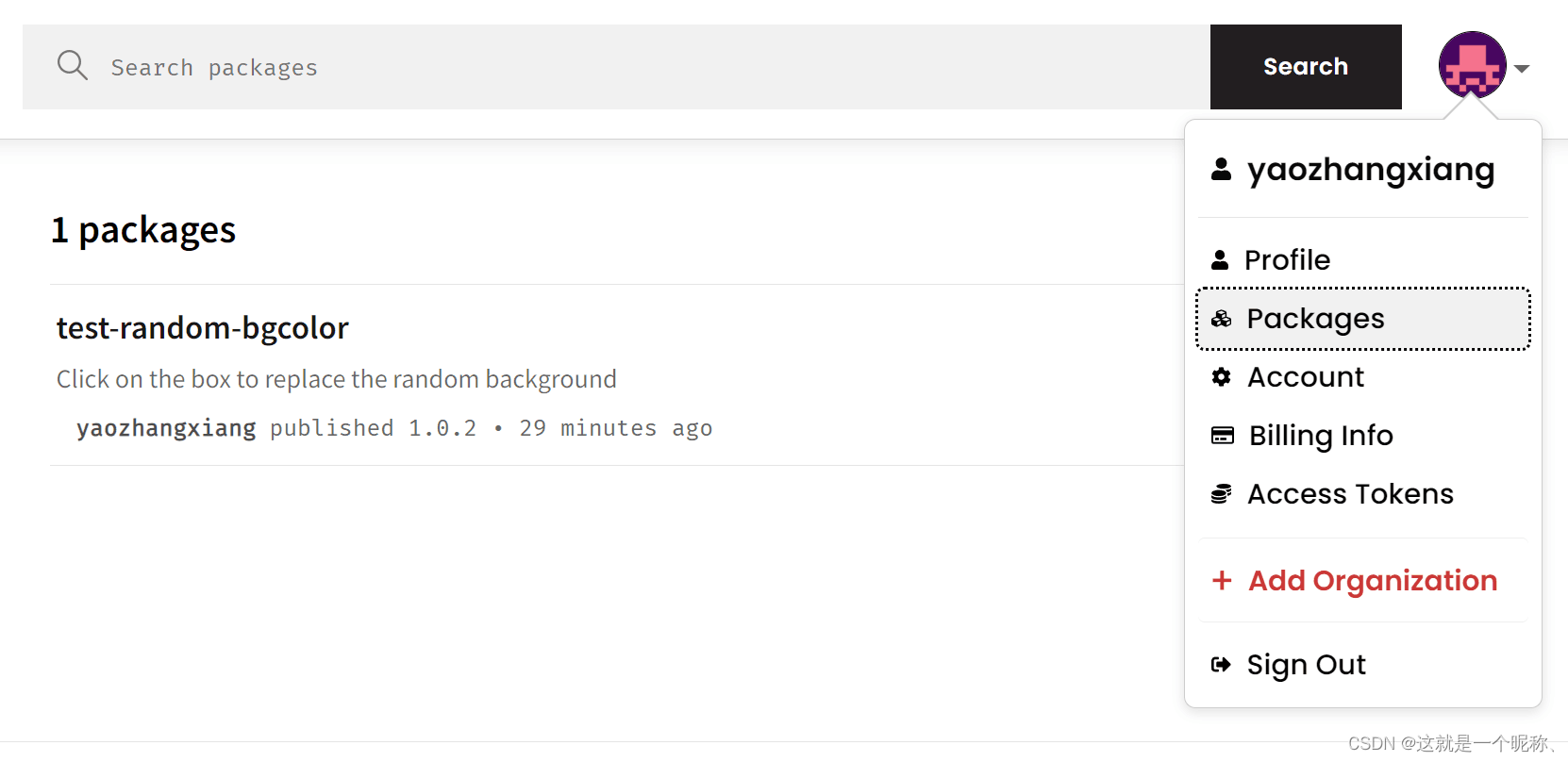
在npm官网登录自己账号后,可以点击右上角头像下拉菜单中选择 packages 查看,如下图所示:

修改完代码后,执行 npm version patch 后原版本号会自动加1,也可自行修改包的根目录 package.json 文件里面的版本号 version 。然后执行 npm publish 命令,修改并发布完成。
(6)删除npm包
运行 npm unpublish 包名 —force 运命令,即可删除已发布的npm包。
注意:
四、从npm安装并使用
npm i test-random-bgcolor// 在vue文件main.js中引入自定义插件
import RandomBgcolor from 'test-random-bgcolor'
import '../node_modules/test-random-bgcolor/test-random-bgcolor.css'
Vue.use(RandomBgcolor)(3)组件内使用
<template>
<div>
<random-bgcolor></random-bgcolor>
</div>
</template>总结
总之,封装npm包是一种良好的编程实践,可以提高代码的可重用性、可维护性和可读性,使得我们在开发过程中能够更加专注于业务逻辑的实现,而不是重复造轮子。
原文地址:https://blog.csdn.net/m0_53582519/article/details/131394089
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_47954.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








