日常开发中如经常用到某些重复的代码,我们可以通过将代码封装成npm包,再将代码的发布和管理与具体的应用程序分离,使得代码的维护和升级更加方便,同时也可以提高代码的可重用性和可读性。
一、规范的npm包结构
二、封装组件并打包
1.组件封装
2.配置文件
2.1 配置vue根目录package.json
组件封装好后,需要配置下 package.json 文件将封装完成的组件进行打包,如下package执行脚本:
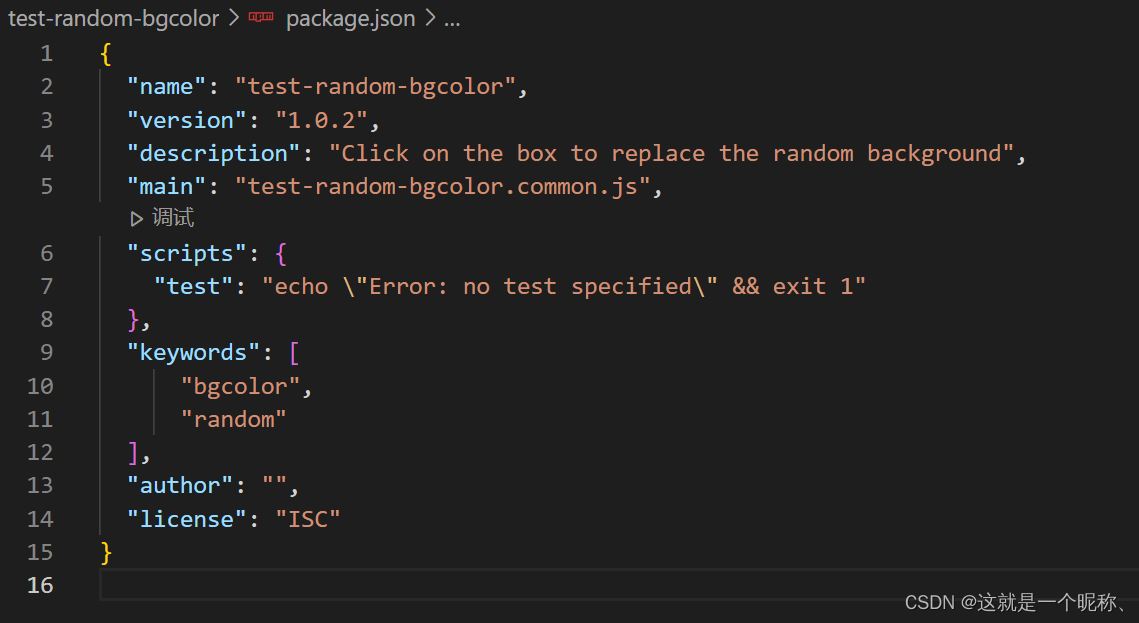
2.2 初始化包package.json
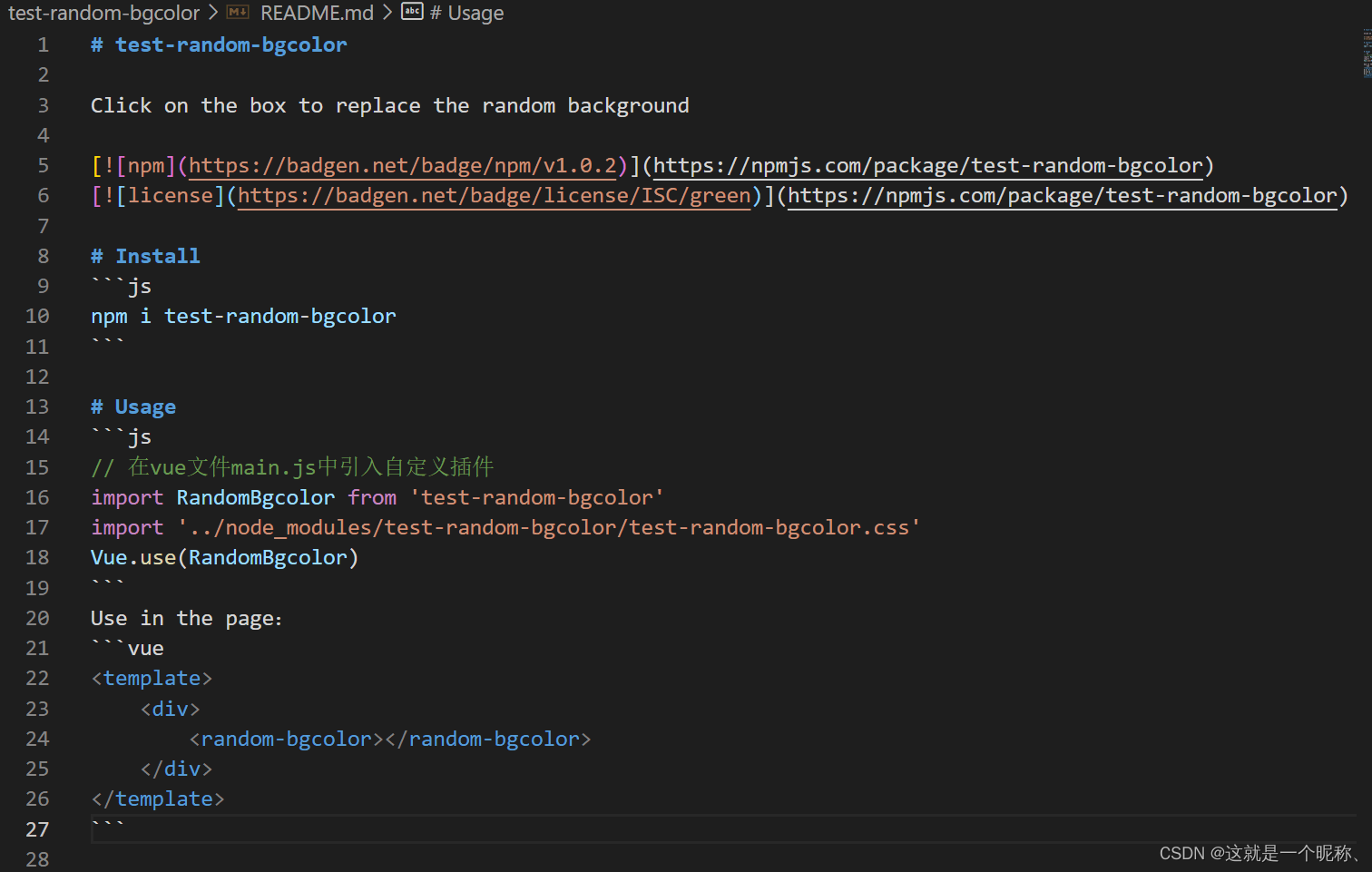
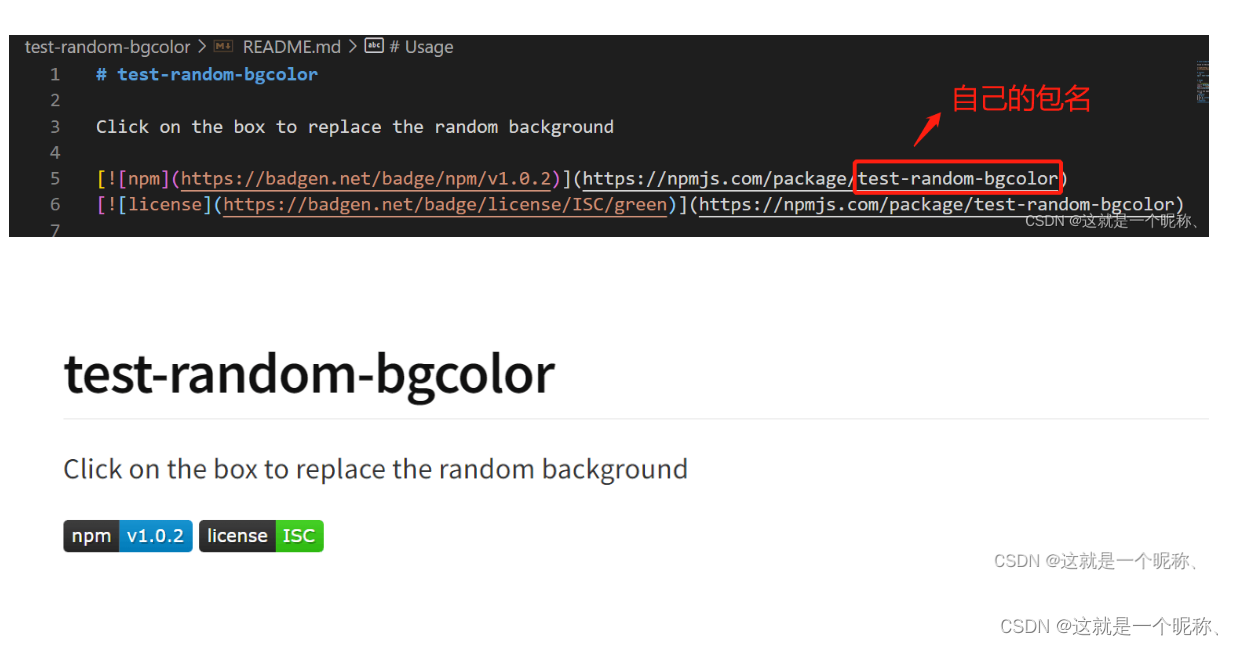
2.3 创建REAMME.md
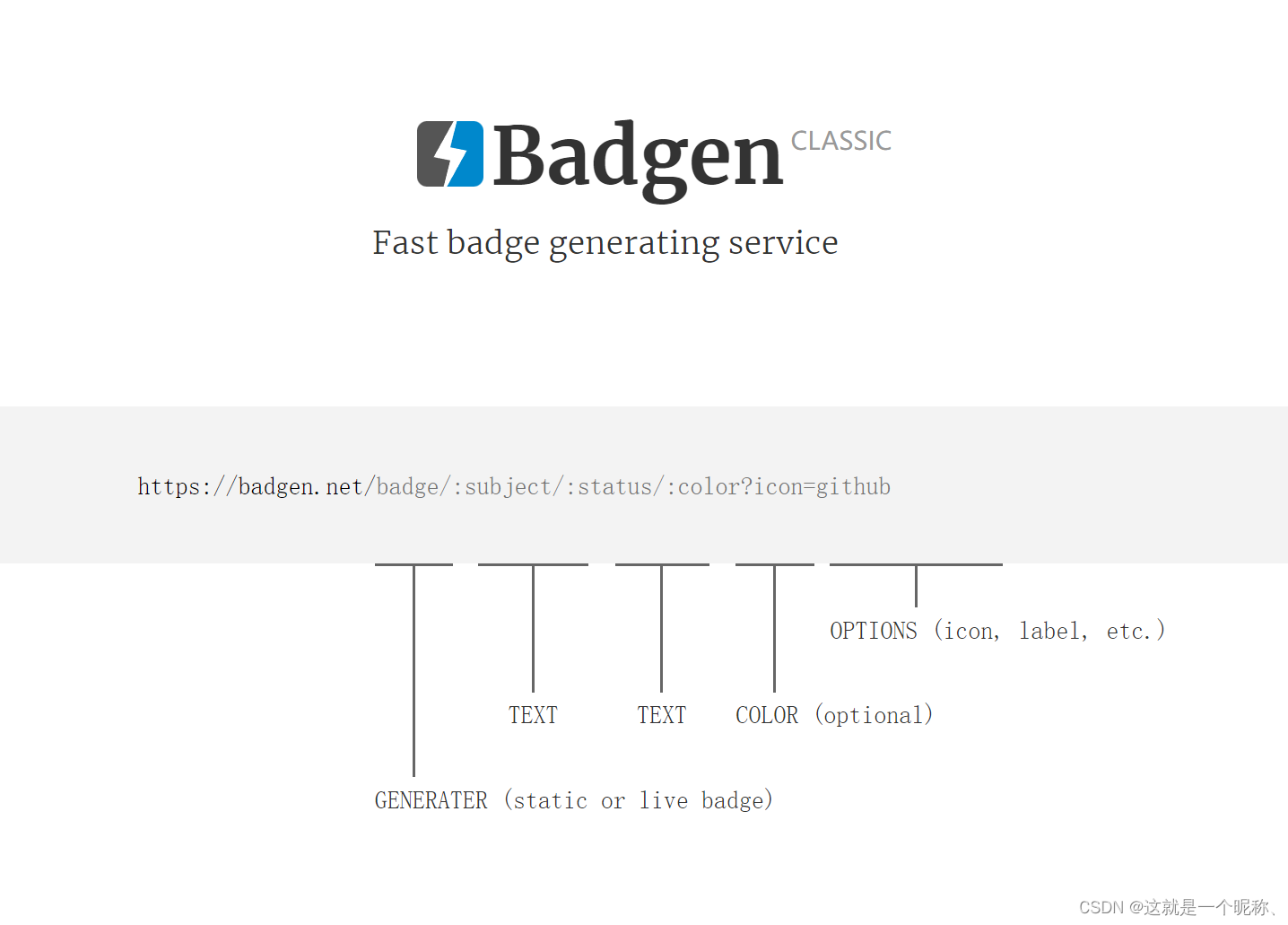
3.使用badge为npm包添加徽章
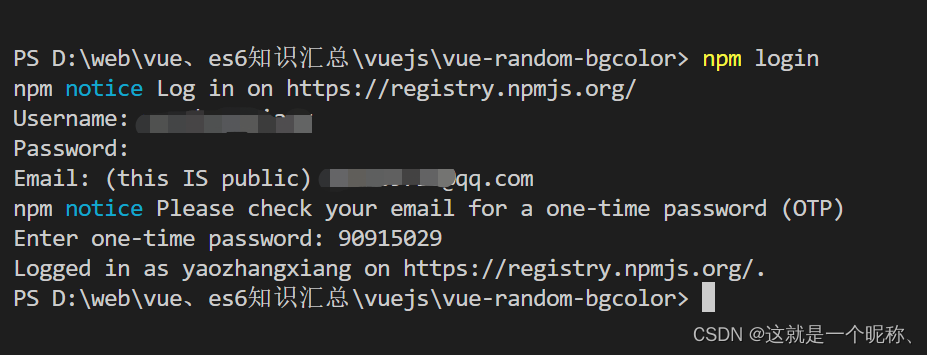
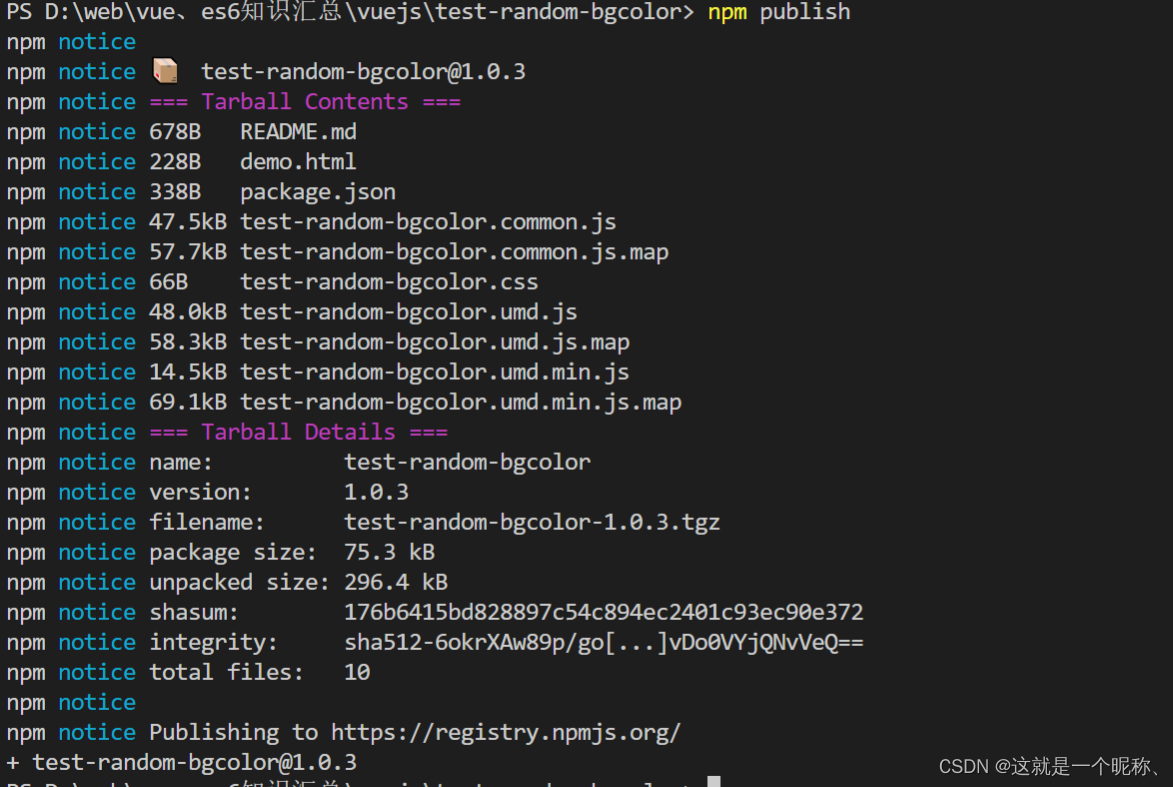
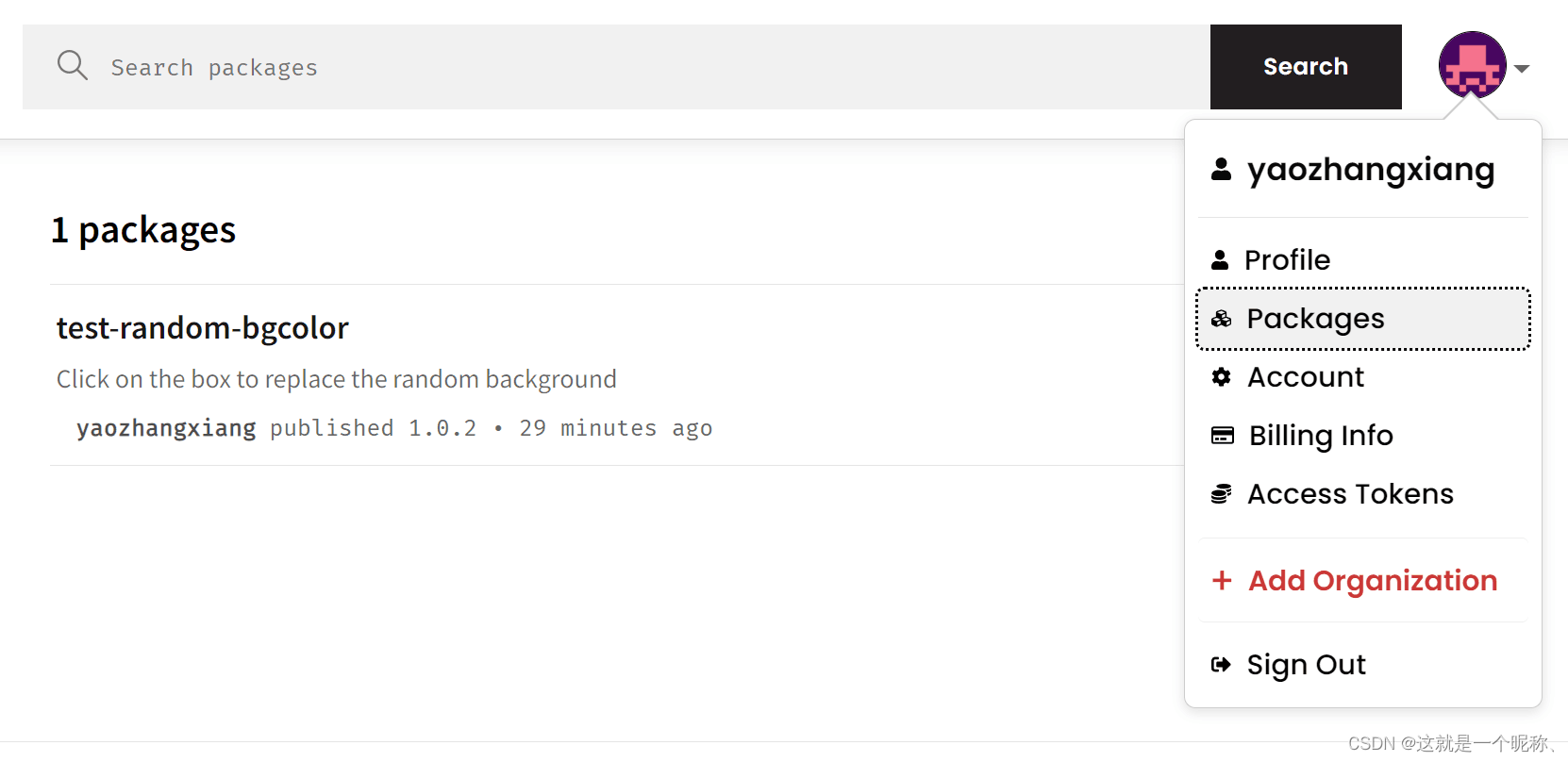
三、发布到npm库
四、从npm安装并使用
总结
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。